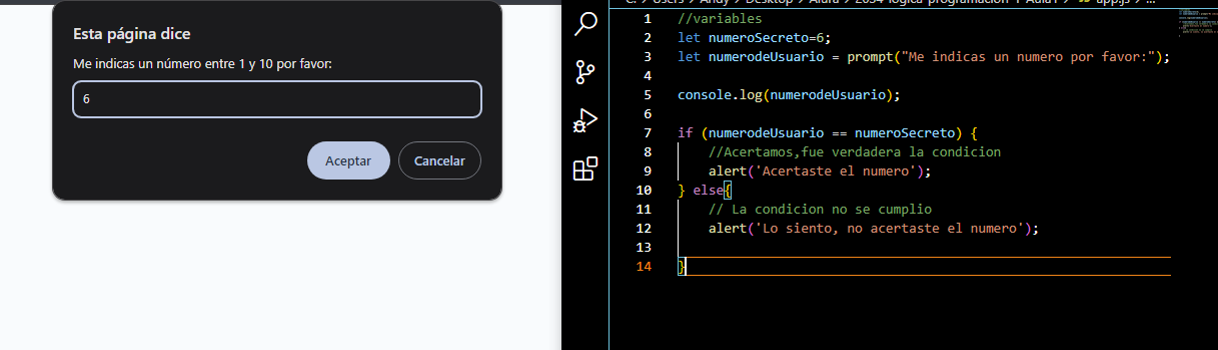
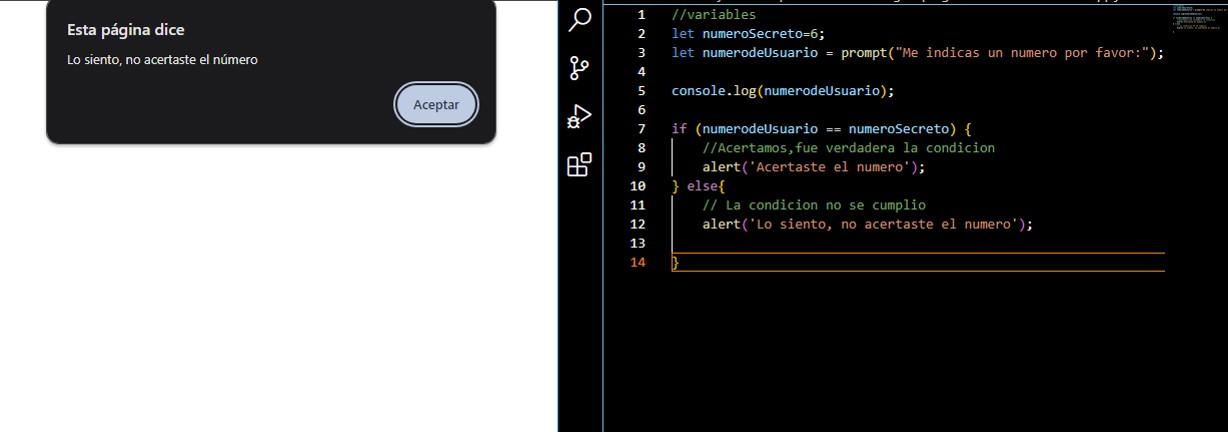
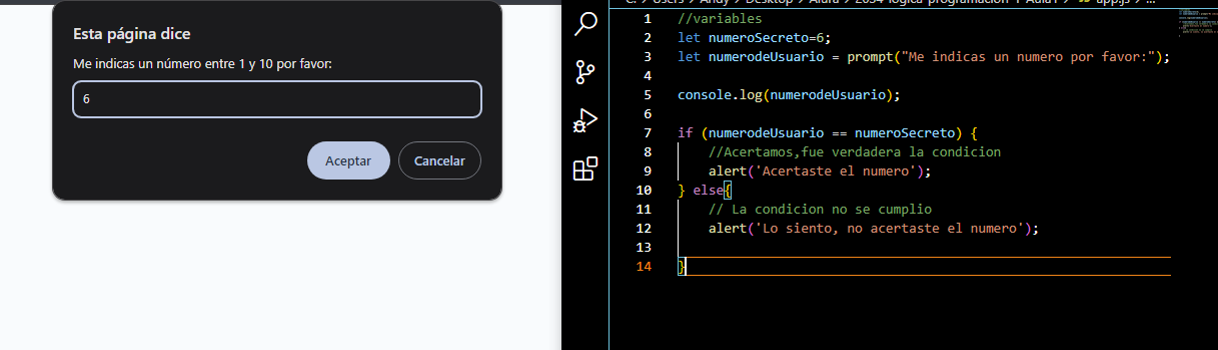
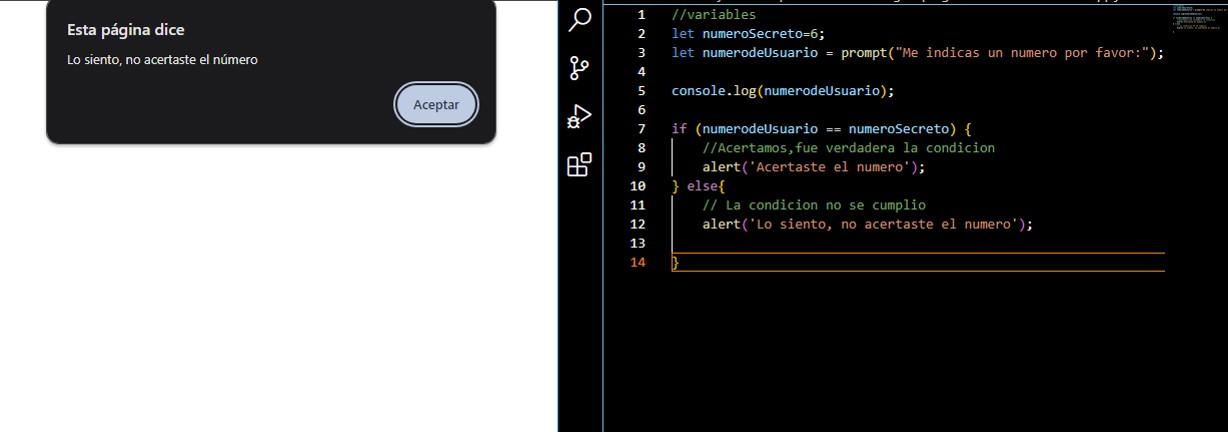
no me muestra la alerta de que
con el numero "6".


no me muestra la alerta de que
con el numero "6".


Podrias probar con esta solucion.
let numeroSecreto = 6;
let numeroUsuario = parseInt(prompt("Me indicas el numero por favor:")); //Se agrega el 'parseInt' para que la respuesta del usuario sea convertida a numero.
console.log(numeroUsuario);
if (numeroUsuario === numeroSecreto) { //Se hace una comparacion con triple igual '===' para que evalue si es el mismo valor y el mismo tipo de dato.
alert("Acertaste el numero");
}else alert("Lo siento, No acertaste el numero");
Saludos
Agrega parseInt en el prompt
let numeroDeUsuario = parseInt(prompt('Me indicas un numero por favor'));
Favor confirmar si funciona
buenas noches amigo, para mi esta bien lo ensaye el mismo codigo y me sale bien, lo que dice le señor Edgard Zuniga es verdad de pasar el string a numero entero con parseInt() para la comparación, pero deberia funcionar, cuando la condición tiene el operador logico === eso si no se va ejecutar por que va ha comparar de forma estricta que tipo de dato es si es string - int- float "5"no es igual 5 por que el primero es string y segundo un numero entero, a veces falla el visual estudio no cargar bien a mi pasa, cierre visual estudio code y tambien donde tiene el archivo index, y los vuelve abrir en una nueva venta para carguen de nuevo.
El parseInt es para convertir un tipo de variable a un numero entero. Pero en este caso he corrido el mismo código y aparentemente no tiene ningun error o no es necesario utilizar el parseInt(). Al ejecutar código en un navegador a veces pasa que se queda guardada la información anterior y no refresca, por eso es bueno abrir el html en modo incógnito o con la el modo de desarrollador activado, ese modo que muestran en el video, el del navegador. Con F12 accedemos a él.
Muchas gracias a todos por su ayuda . Edgard Zuniga, Humberto Suarez Santo , Andres Muñoz Taborda ,Diego Alejandro Martinez Vargas. Saludos