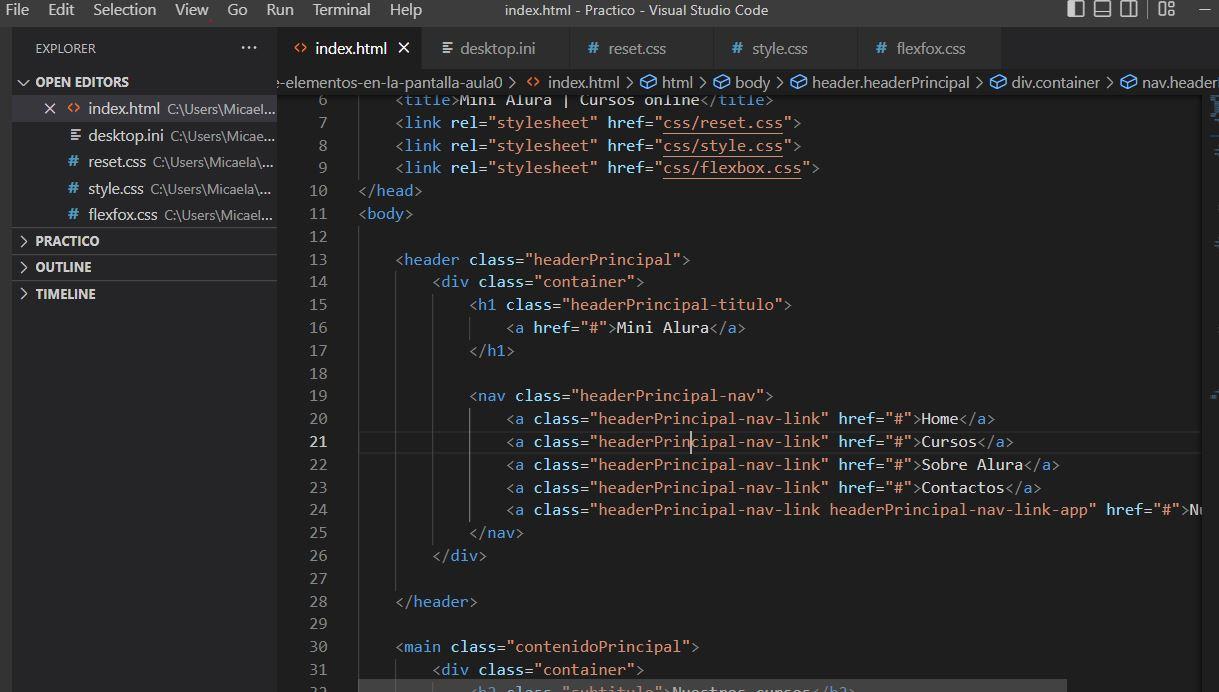
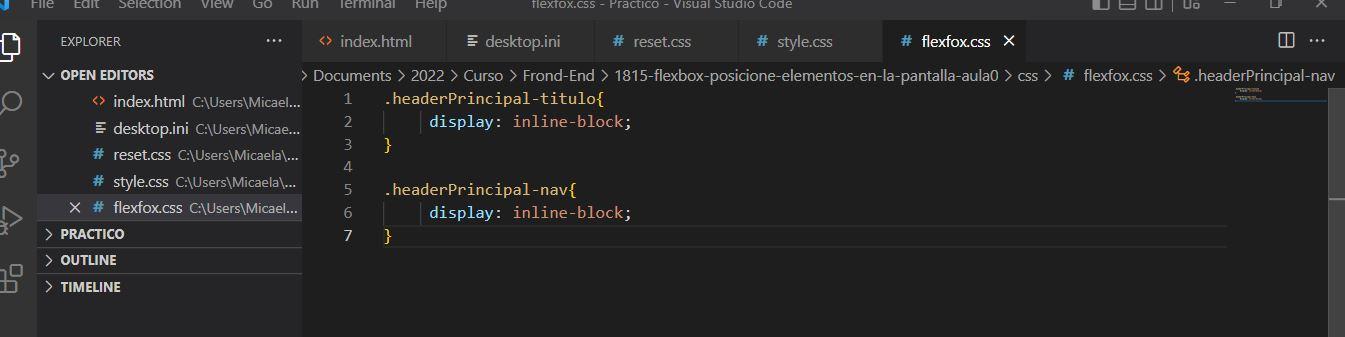
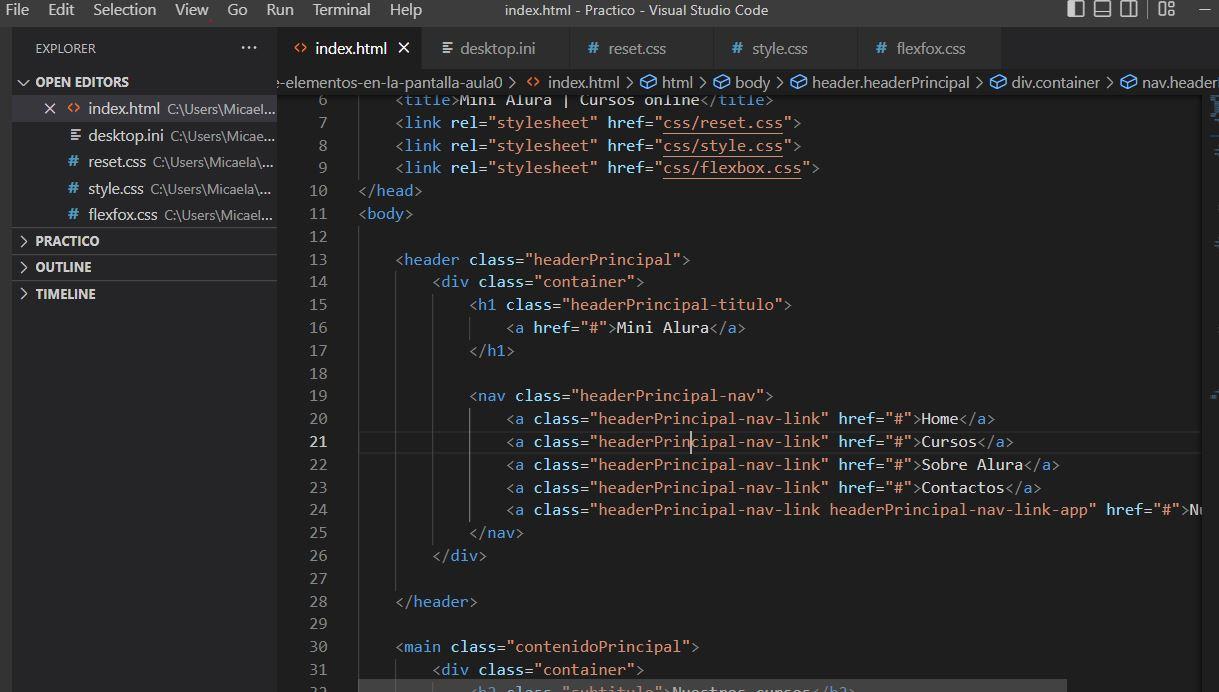
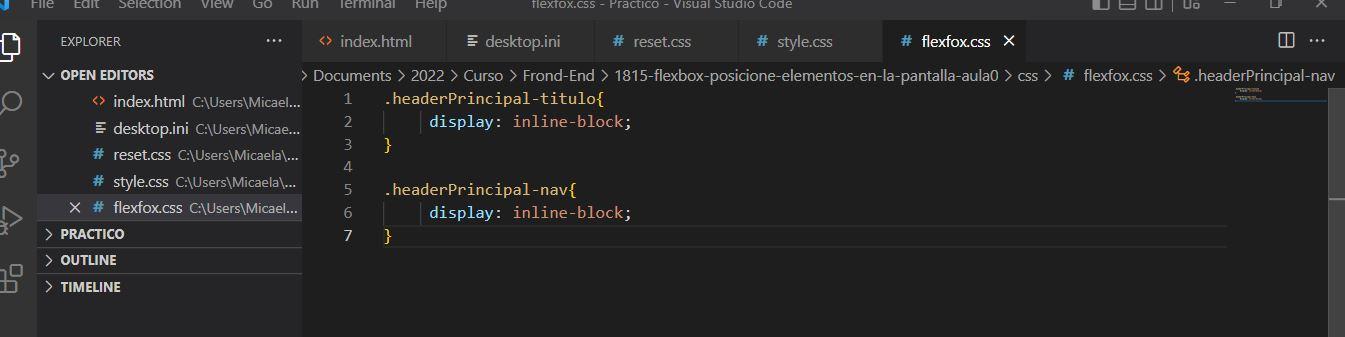
No se cual es el error, guarde todo. Verifique los nombres pero no me toma los cambios realizados en flexfox.css


No se cual es el error, guarde todo. Verifique los nombres pero no me toma los cambios realizados en flexfox.css


Hola Lorena, que tal?
Para ver si está capturando correctamente las clases, prueba dando un background-color: red si el background se torna roja, están funcionando la captura de la clase, entonces creo que deberías dar un tamaño a esos bloques con width para poder alinear esos elementos
Si necesitas ayuda, estaremos aquí! Un saludo!
Hola Lorena, espero que estés muy bien.
Creo que si no te toma los cambios con flex y tienes correctamente escritos los nombres de las clases puede ser porque no lo estás indexando correctamente. Cuando agregues los estilos con la etiqueta link, busca el archivo que necesitas empezando con ./ y así navegarás entre carpetas. Por ejemplo:
./css/ estilos/flexbox.css
este es solo un ejemplo para navegar entre tus carpetas y colocar el archivo correcto, en este caso el archivo flexbox.css.
2 --Veo que le colocaste a un titulo y a etiqueta nav display: inline-block pero creo que el inline-block funciona es por cada elemento, por ejemplo si le colocas a una nav con elementos no va a saber que hacer pero si le colocas a cada elemento estos se van a posicionar uno al lado del otro y ten cuidado de escoger cual va ser la etiqueta que va a tener el display, porque por ejemplo, hasta el momento, por lo que he visto, el flexbox utiliza la etiqueta padre directa.
Espero que te haya ayudado, feliz día.
Hola, muchas gracias por responder y por la ayuda, ya lo solucione. Borre la referencia al flexbox y la volví a escribir, ahí recién me lo tomo. Gracias por la ayuda :)