No me sale aunque tengo el codigo igual a la instructora pero no me sale.
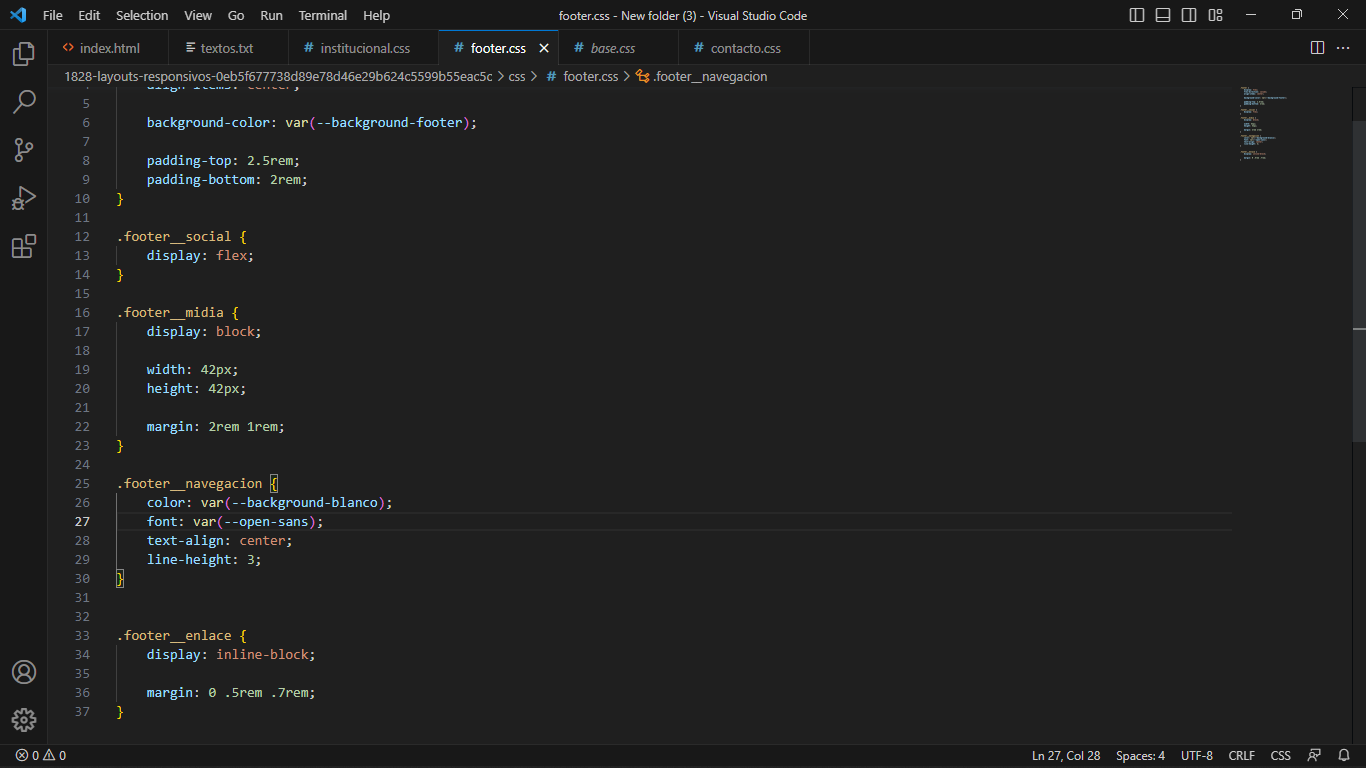
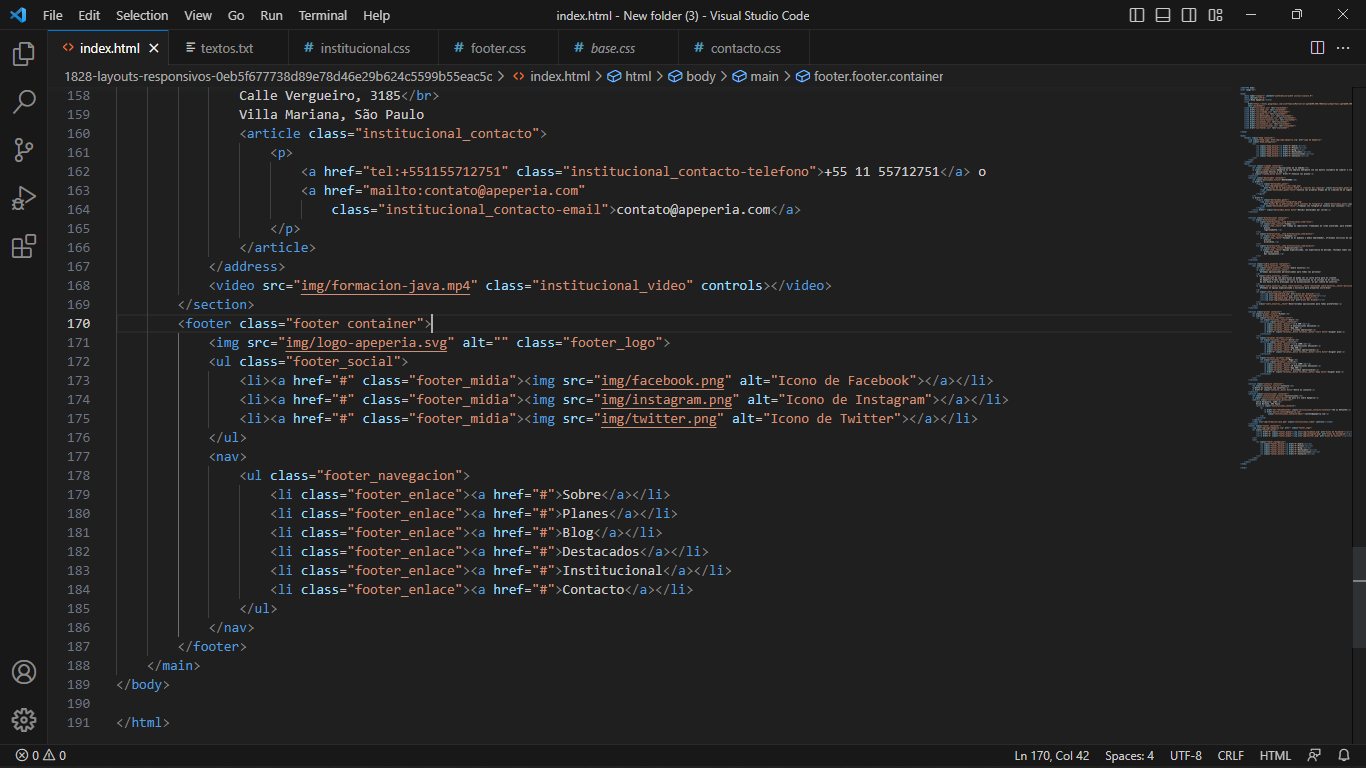
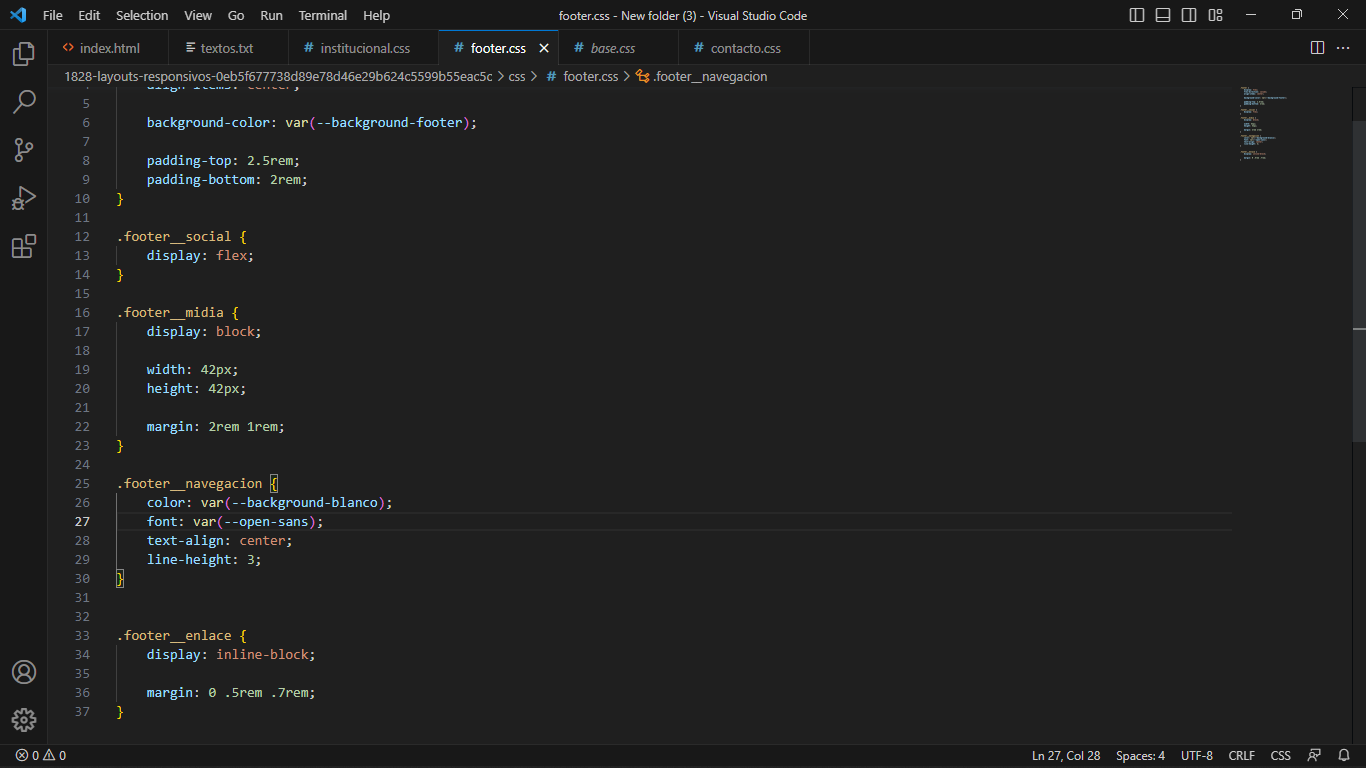
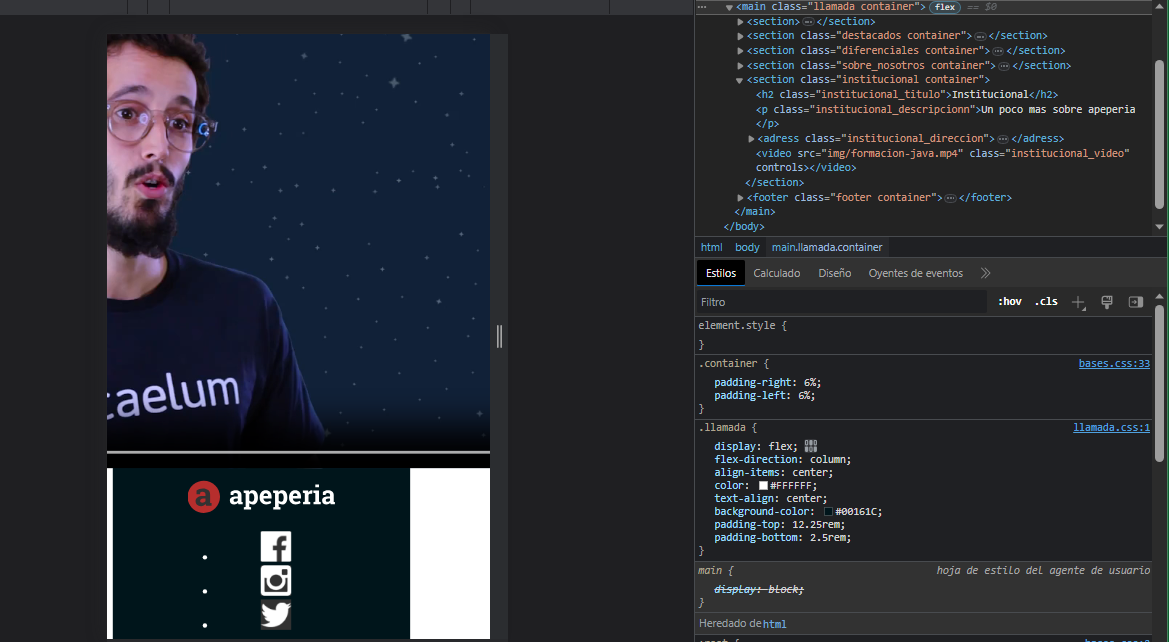
 css footer
css footer
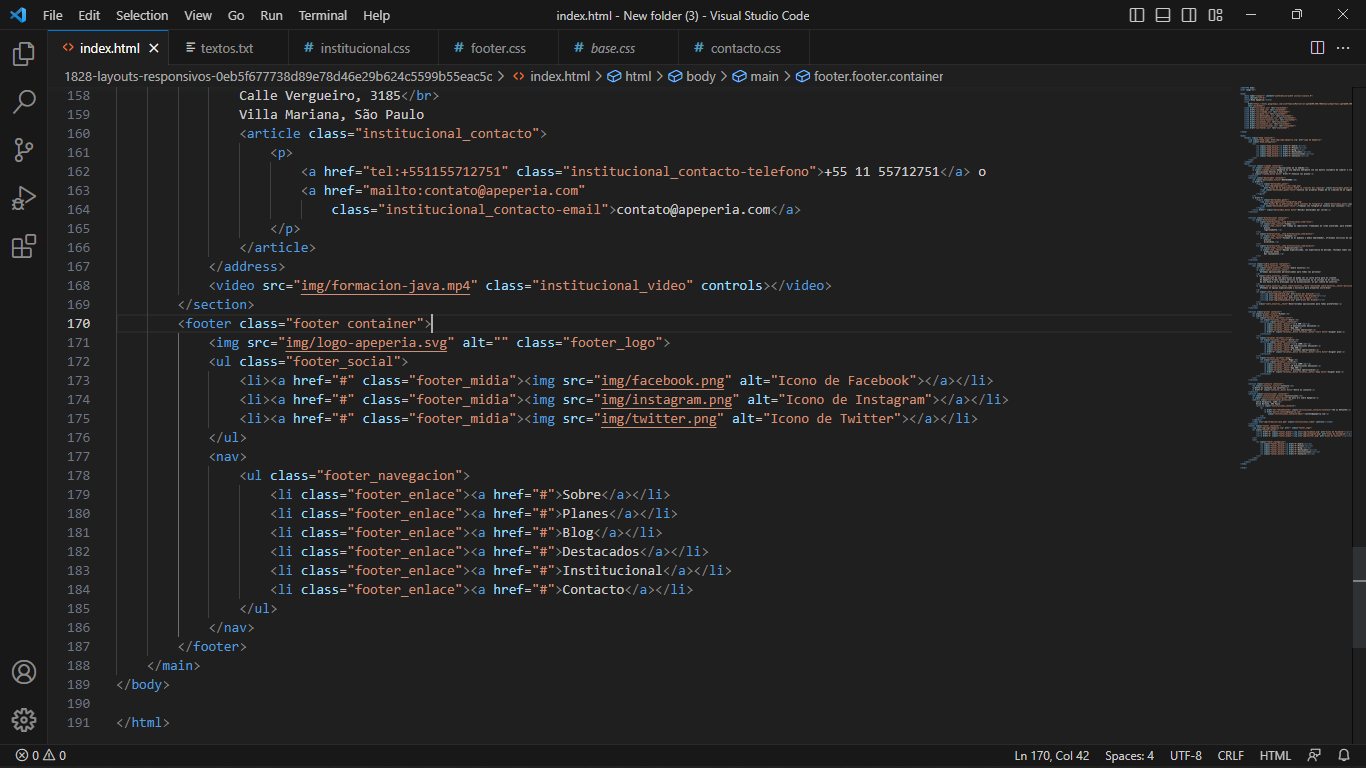
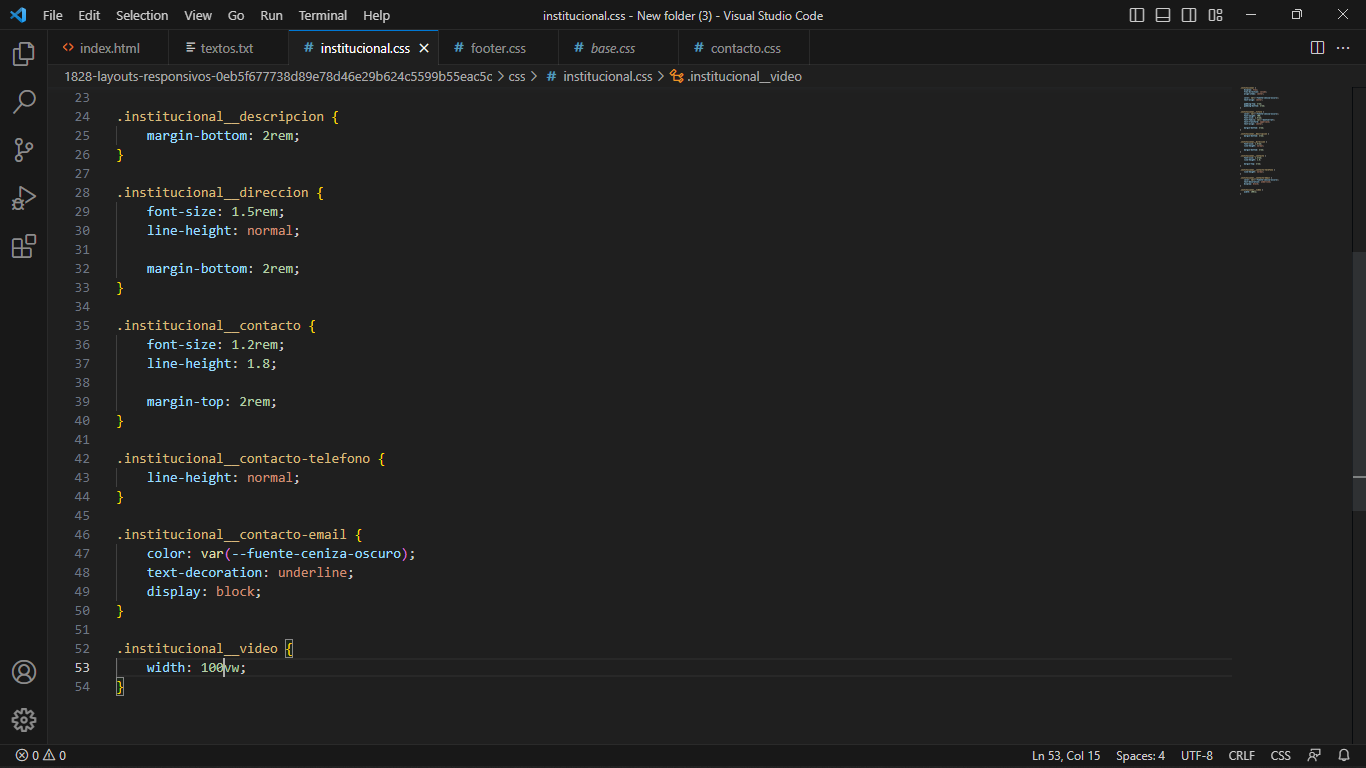
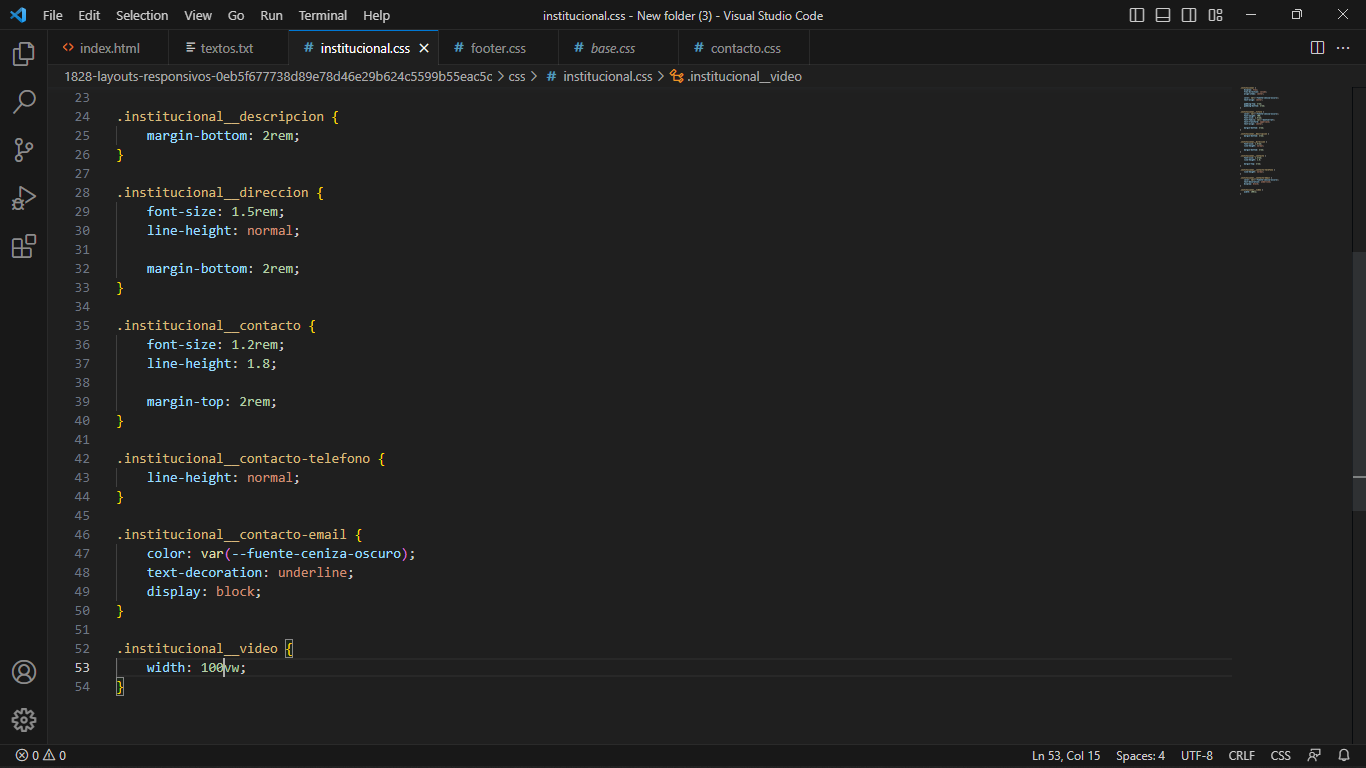
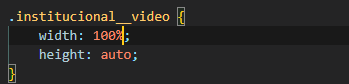
 css para el video la pagina esta disproporcionada y el video sale muy grande,si he relacionado ya la css al html
css para el video la pagina esta disproporcionada y el video sale muy grande,si he relacionado ya la css al html
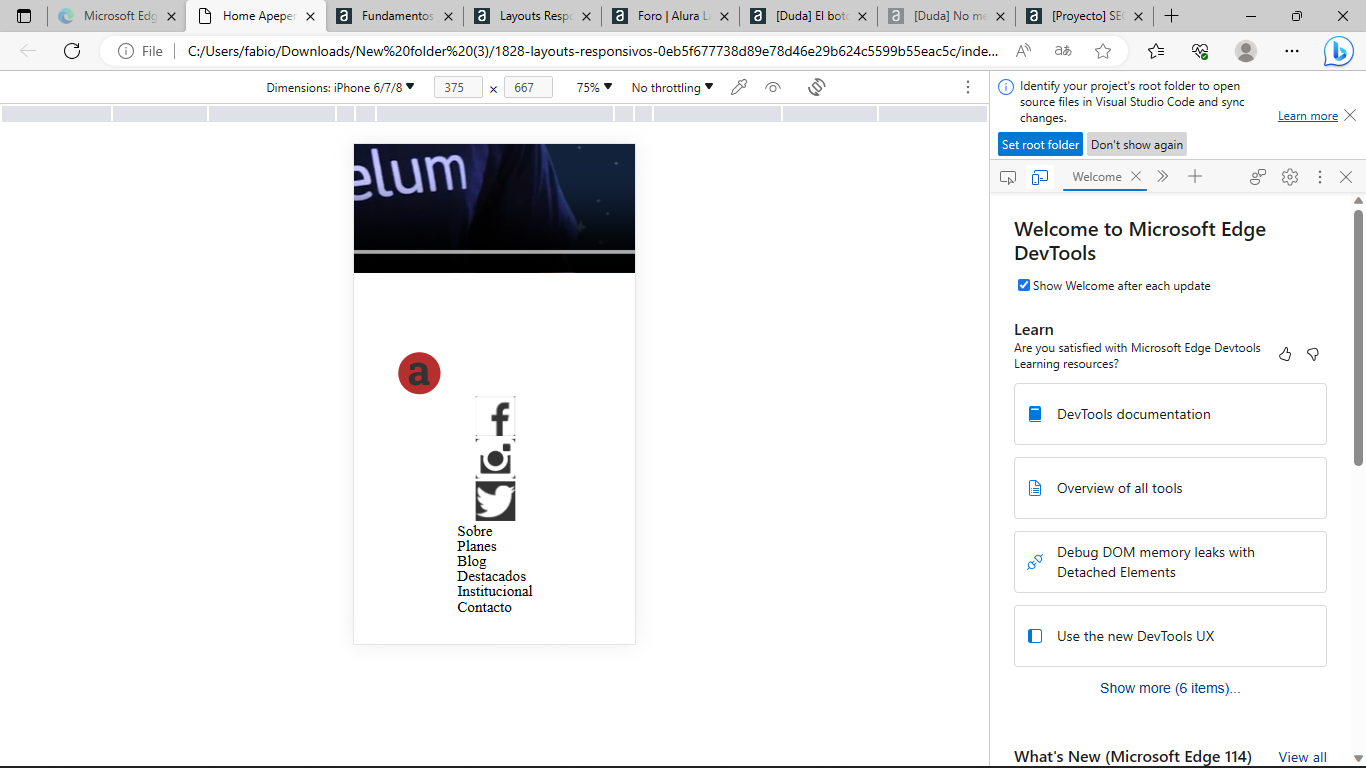
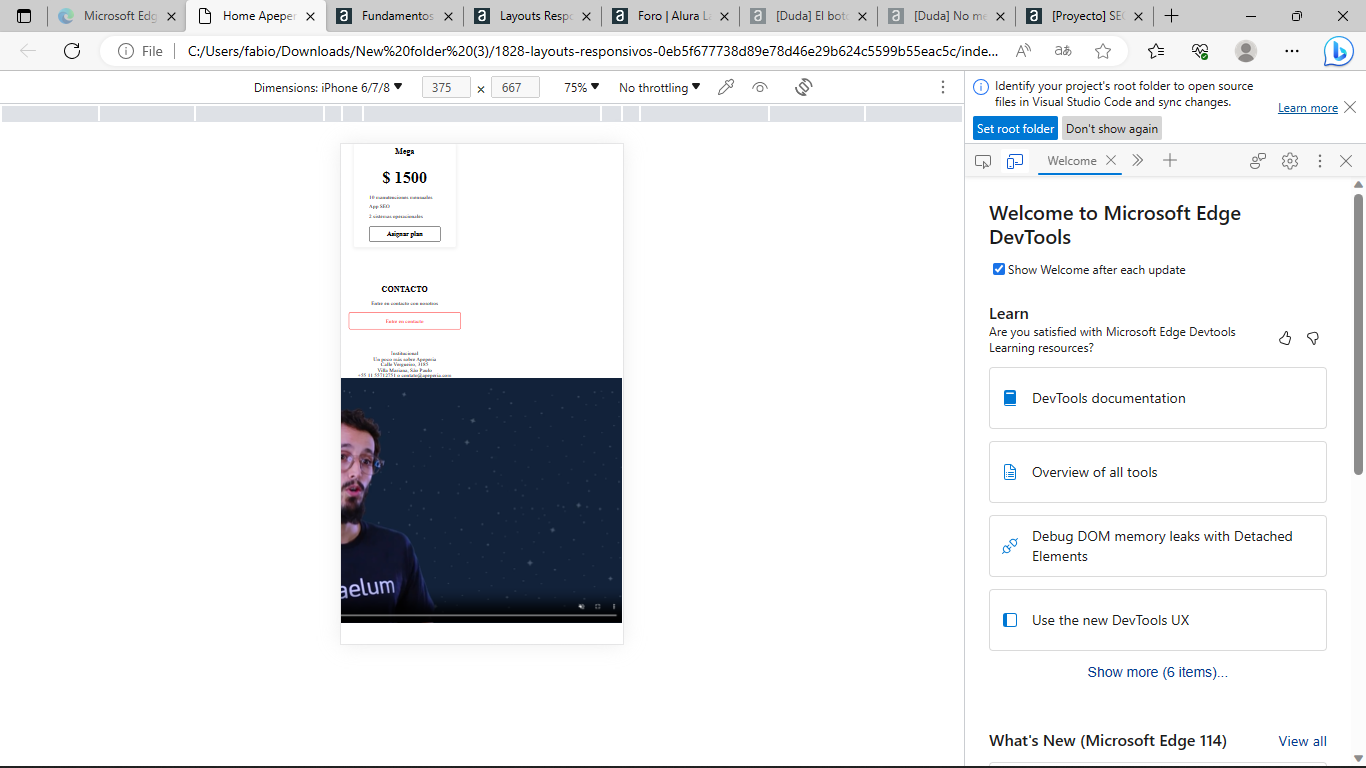
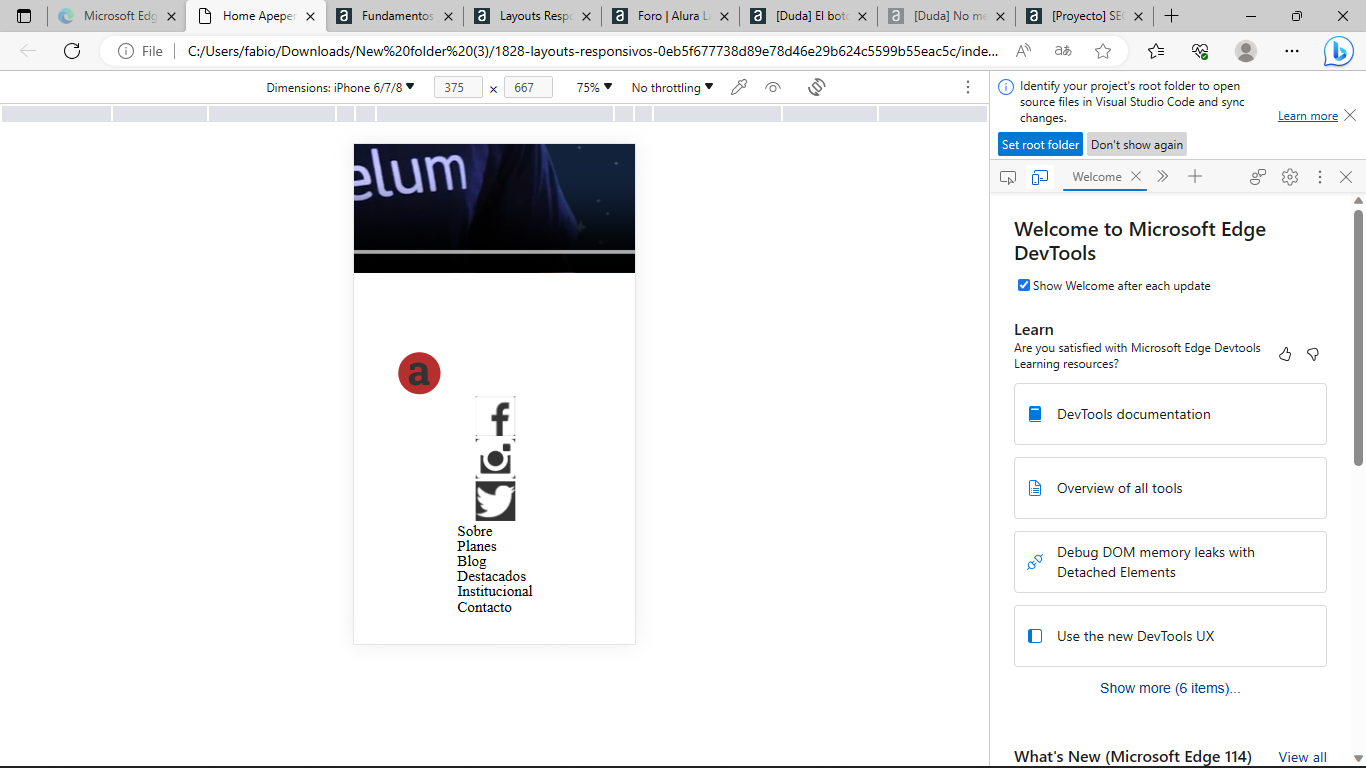
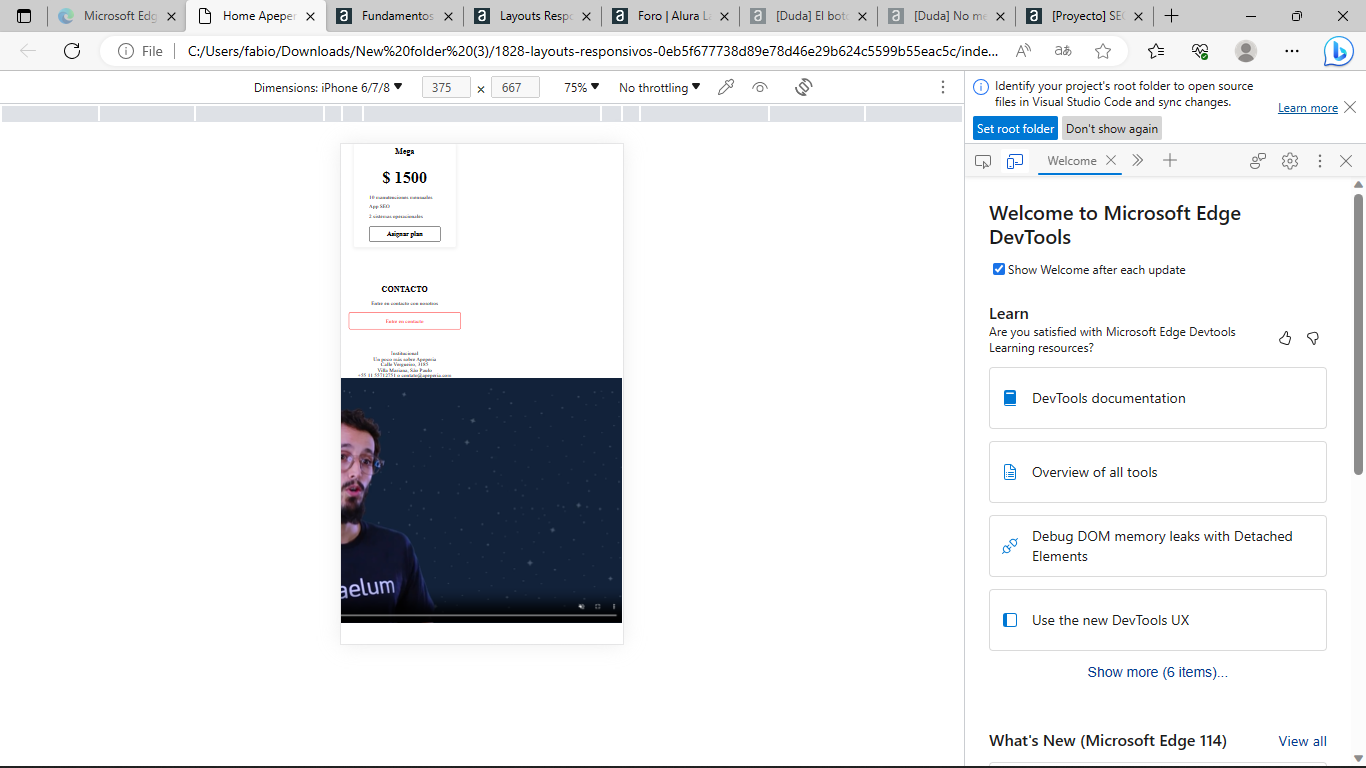
 asi me sale
asi me sale
 !
!

No me sale aunque tengo el codigo igual a la instructora pero no me sale.
 css footer
css footer
 css para el video la pagina esta disproporcionada y el video sale muy grande,si he relacionado ya la css al html
css para el video la pagina esta disproporcionada y el video sale muy grande,si he relacionado ya la css al html
 asi me sale
asi me sale
 !
!

¡Hola Estudiante!
Lamento escuchar que estás teniendo problemas con los logos y la proporción de la página y el video en tu proyecto. Parece que has relacionado correctamente el CSS al HTML, pero los resultados no son los esperados.
Para solucionar el problema con los logos, te recomendaría verificar si estás utilizando la ruta correcta para las imágenes en tu código CSS. Asegúrate de que la ruta sea relativa al archivo CSS y no al archivo HTML. Por ejemplo, si tu estructura de archivos es la siguiente:
- css
- styles.css
- images
- logo.png
- index.html
Y tu código CSS para el logo es:
.logo {
background-image: url("../images/logo.png");
}
Esto asegurará que el archivo CSS encuentre la imagen correctamente.
En cuanto a la proporción de la página y el video, podría ser útil utilizar unidades de medida relativas, como porcentaje o em, en lugar de unidades de medida absolutas, como píxeles. Esto permitirá que los elementos se ajusten automáticamente al tamaño de la pantalla. Por ejemplo:
.video {
width: 100%;
height: auto;
}
.page {
width: 80%;
margin: 0 auto;
}
Esto hará que el video ocupe el 100% del ancho disponible y la página tenga un ancho del 80% de la pantalla, centrada horizontalmente.
Recuerda también verificar si hay algún otro código CSS que pueda estar afectando la apariencia de los elementos. Puedes utilizar las herramientas de inspección del navegador para identificar cualquier regla CSS que esté anulando tus estilos.
Espero que estos consejos te ayuden a solucionar los problemas que estás experimentando. Si tienes alguna otra pregunta, no dudes en preguntar. ¡Espero haber ayudado y buenos estudios!
Todavia nada me ha funcionado todavia tengo problemas con esto,yo creo que no me reconoce los variables,he puesto roots pero no me han funcionado para nada todo sigue igual los botones no tienen color,la pagina no esta bien,el video no sale bien que debo hacer.
tengo el mismo problema con el video y el css no esta bloqueado por nada y los logos y la disposición esta igual

Ademas también intente la solución propuesta y tampoco funciono

Todavia nada me ha funcionado,he probado diferentes cosas pero nada me ha dado resueltos,todavia espero por la respuesta de Alura.