He revisado paso a paso el codigo y he escrito igual, ante la duda he descargado el proyecto, y se visualiza de la siguiente manera:
He revisado paso a paso el codigo y he escrito igual, ante la duda he descargado el proyecto, y se visualiza de la siguiente manera:
hola carlos
me ha pasado igual y la solucion que encontre era colocar el <img class="banner__imagen" src="./assets/img/banner.png" alt="banner">
como podras ver hay un punto (.) antes de /assets
y asi se logra visualizar la imagen del banner.
Deseo que este resultado tambien te funcione como a mi. Exitos.
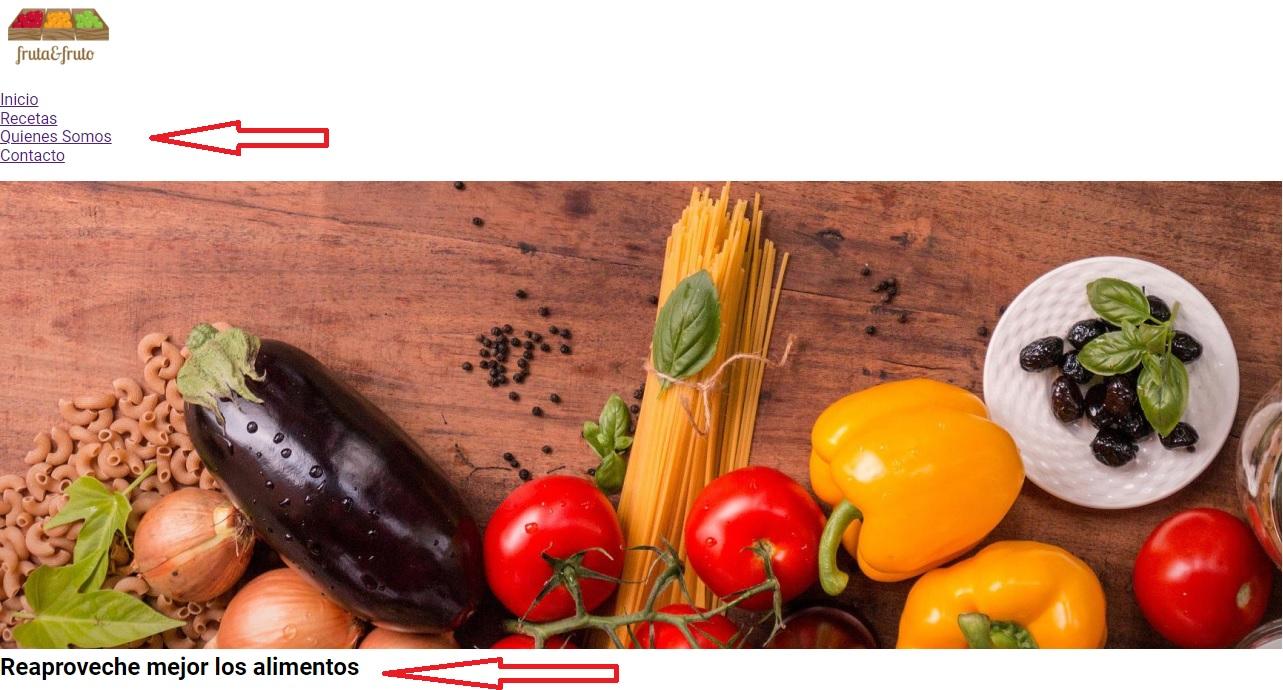
Gracias por tu ayuda me ha servido para visualizar las imagenes, es mi primera experiencia con la programacion, por lo tanto hago un paso a paso de acuerdo al video de la instructora, lo he vuelto a ver y no coloca el punto, mi consulta es tiene que ponerse el punto antes de /assets en todos los casos?. Por otro laso, te comento que mi manera de estudio es pausar el video y copiar el codigo en el visual studio, pero aun asi todavia me queda asi: Se supone que: Reaproveche mejor los alimentos debe quedar centrado, e Inicio/Recetas/Quienes Somos/Contacto deberian quedar en el extremo superior derecho. Me podrias ayudar con ello?
Saludos
Se supone que: Reaproveche mejor los alimentos debe quedar centrado, e Inicio/Recetas/Quienes Somos/Contacto deberian quedar en el extremo superior derecho. Me podrias ayudar con ello?
Saludos