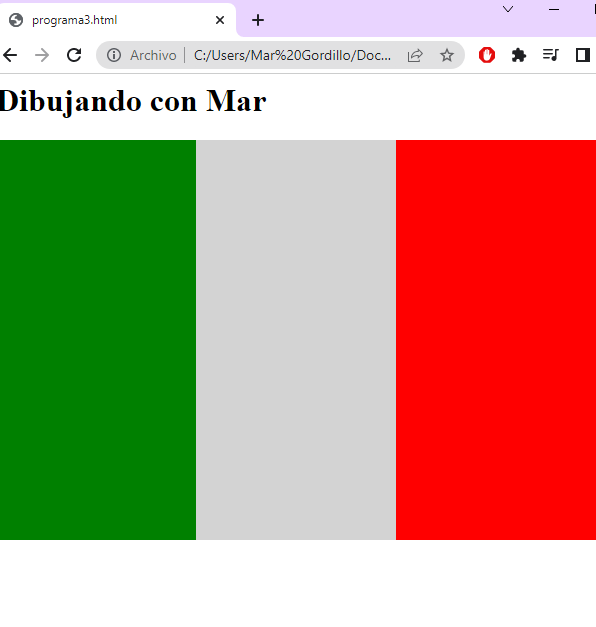
Hola, ¿alguien podría revisar mi código y decirme que debo modificar para que me salga la bandera como en el ejercicio del curso? Gracias No aparece ni circulo ni triangulo. Este es mi código
<meta charset="UTF-8">
<h1>Dibujando con Mar </h1>
<canvas width="600" height="400">
</canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgrey";//propiedad
pincel.fillRect(0,0, 600,400); //función
pincel.fillStyle = "green";//propiedad
pincel.fillRect(0,0, 200,400); //función
pincel.fillStyle = "red";//propiedad
pincel.fillRect(400,0, 200,400); //función
pincel.fillStyle = "yellow";//propiedad
pincel.beingPath();
pincel.moveTo(300,200);
pincel.lineTo(200,400);
pincel.lineTo(400,400);
pincel.fill();
pincel.fillStyle = "blue";
pincel.beingPath();
pincel.arc(300,200,50,0,2*3.14);
pincel.fill();
</script>