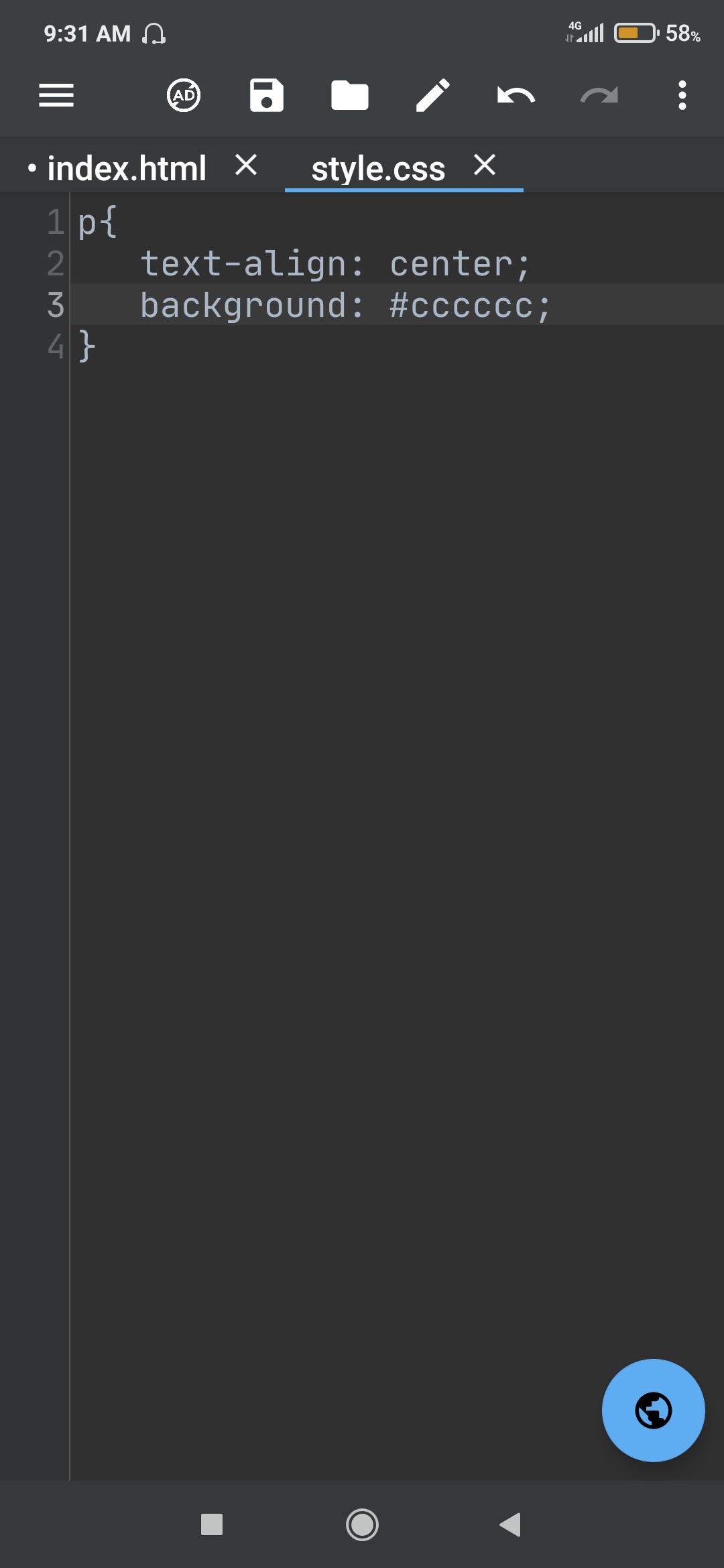
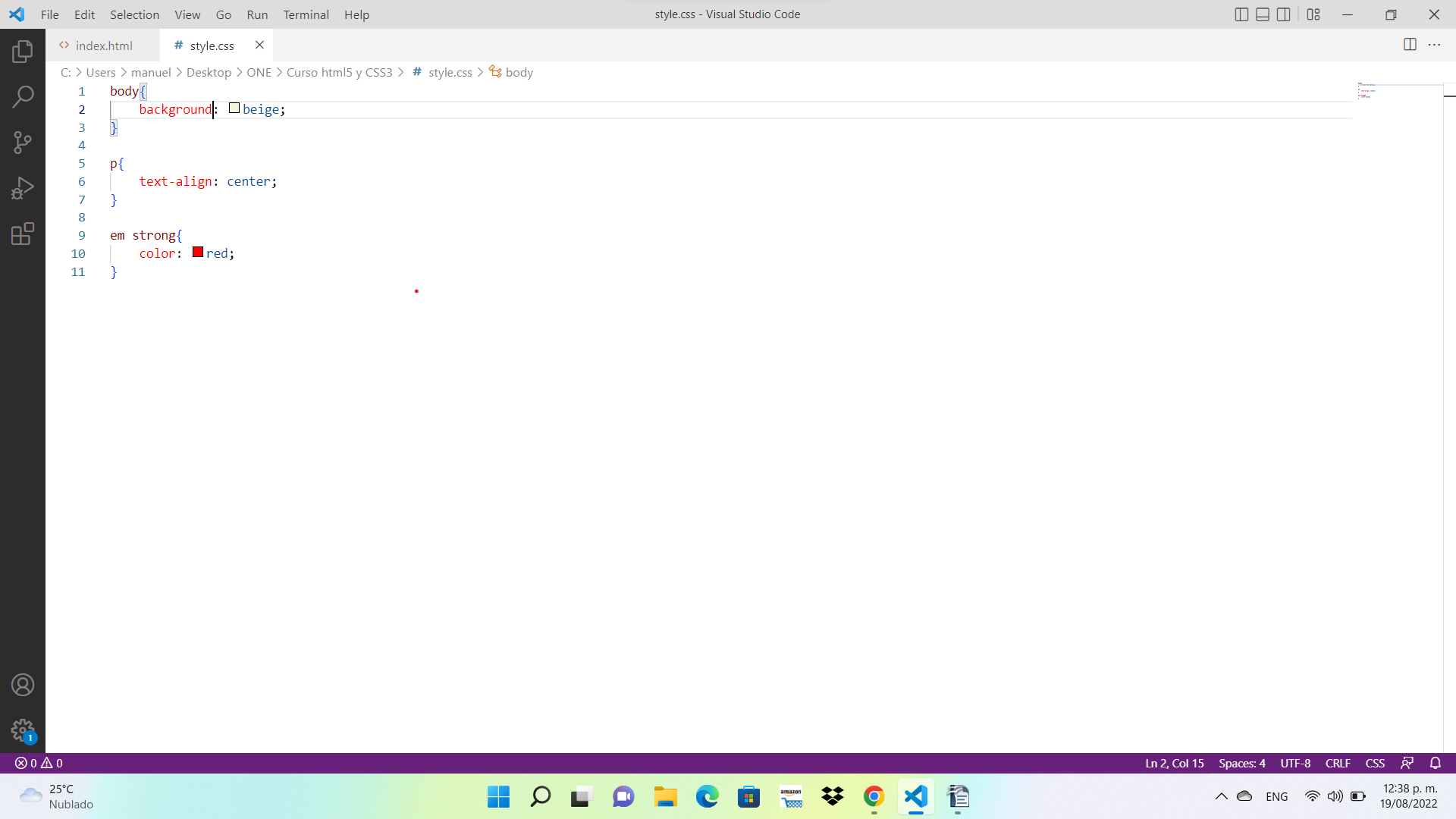
ya realice el código y en apariencia esta bien pero no me ajusta el centrado después de relacionar con el archivo de style.css
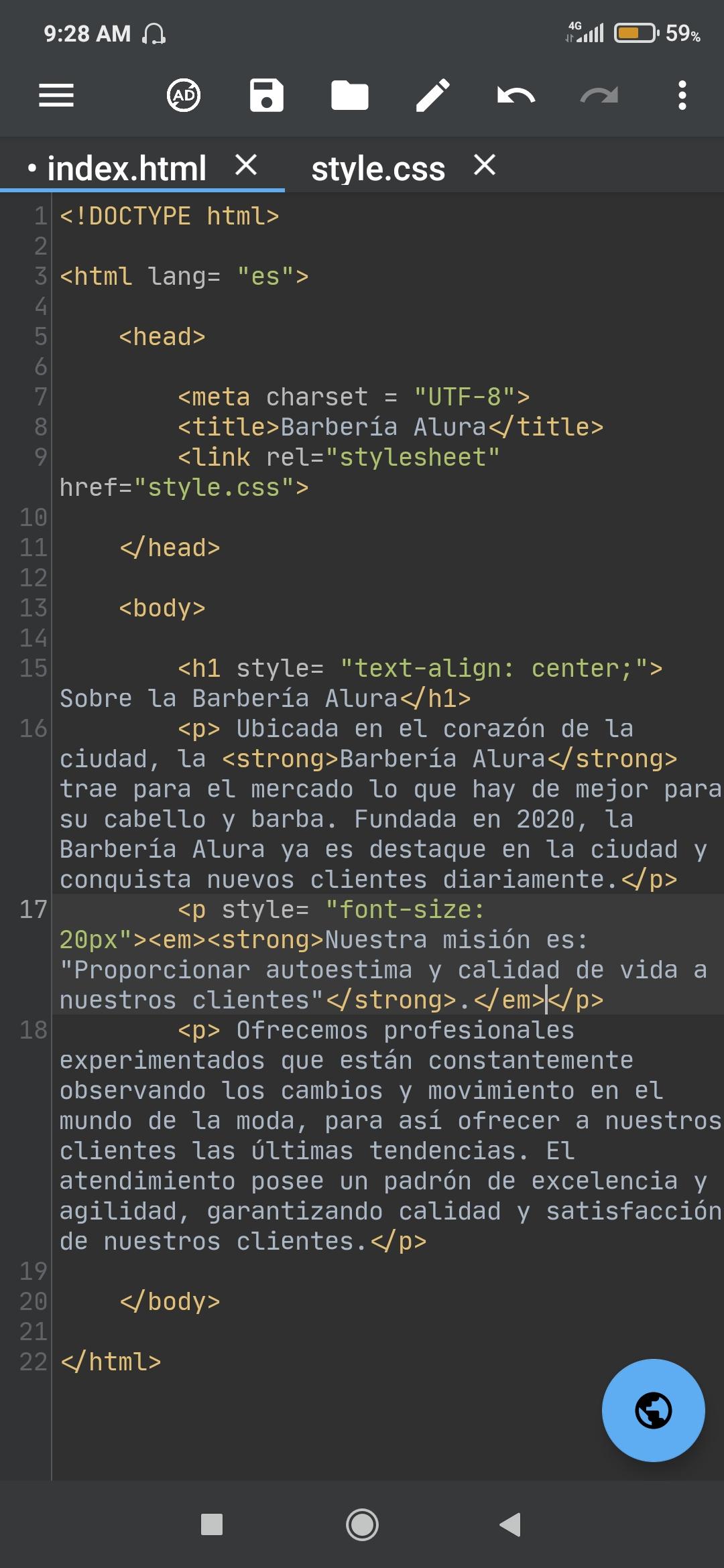
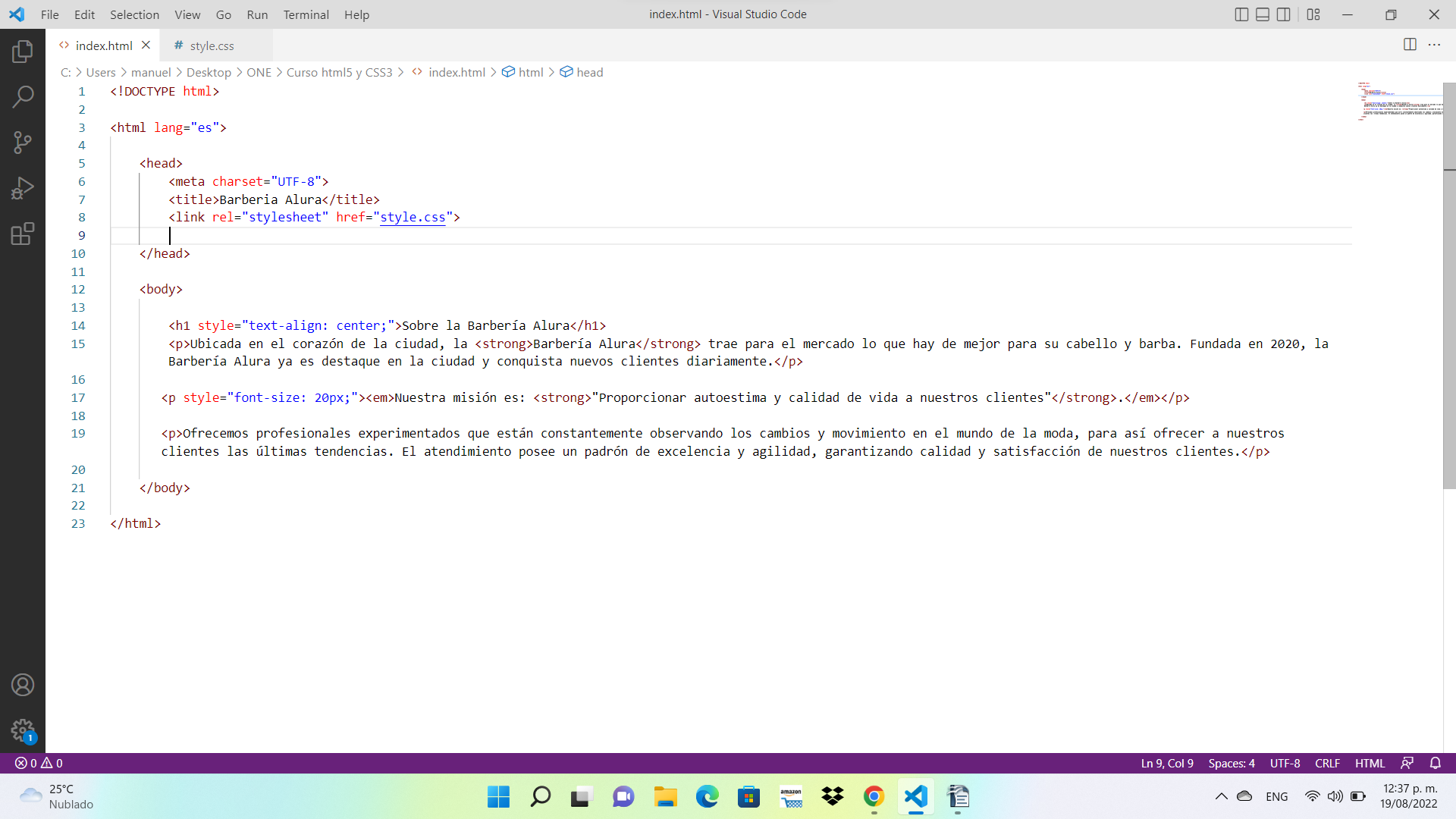
<head>
<meta charset = "UTF-8">
<title>Barbería Alura</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1 style= "text-align: center;"> Sobre la Barbería Alura</h1>
<p> Ubicada en el corazón de la ciudad, la <strong>Barbería Alura</strong> trae para el mercado lo que hay de mejor para su cabello y barba. Fundada en 2020, la Barbería Alura ya es destaque en la ciudad y conquista nuevos clientes diariamente.</p>
<p style= "font-size: 20px"><em><strong>Nuestra misión es: "Proporcionar autoestima y calidad de vida a nuestros clientes"</strong>.</em></p>
<p> Ofrecemos profesionales experimentados que están constantemente observando los cambios y movimiento en el mundo de la moda, para así ofrecer a nuestros clientes las últimas tendencias. El atendimiento posee un padrón de excelencia y agilidad, garantizando calidad y satisfacción de nuestros clientes.</p>
</body>