Hola aqui dejo mi codigo, todo bien para pasar los colores pero se queda trabado en el verde, no regresa al azul alguien me ayuda a revisarlo ? gracias!
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "grey";
pincel.fillRect(0,0,600,400);
var colores = ["blue","red", "green"]
var indiceDeColorActual = 0;
function dibujarCirculo(evento){
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
pincel.fillStyle = colores[indiceDeColorActual];
pincel.beginPath();
pincel.arc(x,y,10,0,2*3.14);
pincel.fill();
console.log(x + "," + y);
}
pantalla.onclick = dibujarCirculo;
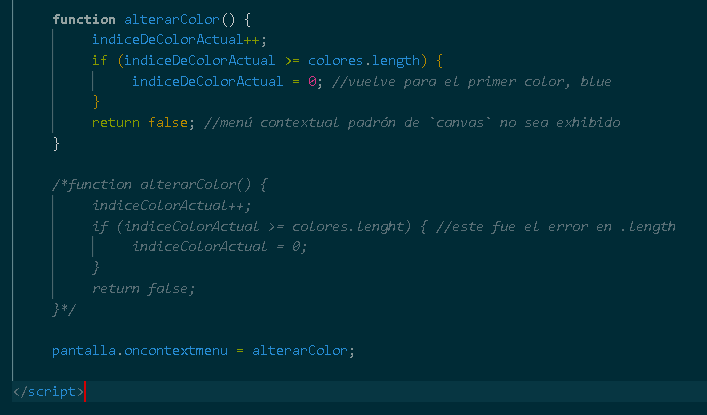
function alterarColor() {
indiceDeColorActual++;
if(indiceDeColorActual>= colores.lenght) {
indiceDeColorActual = 0;
}
return false;
}
pantalla.oncontextmenu = alterarColor;