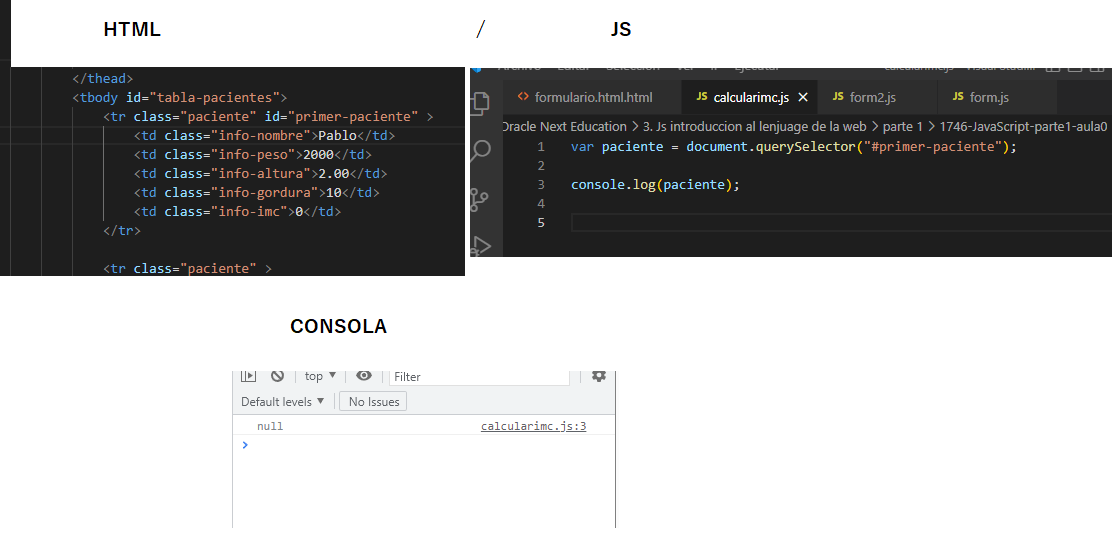
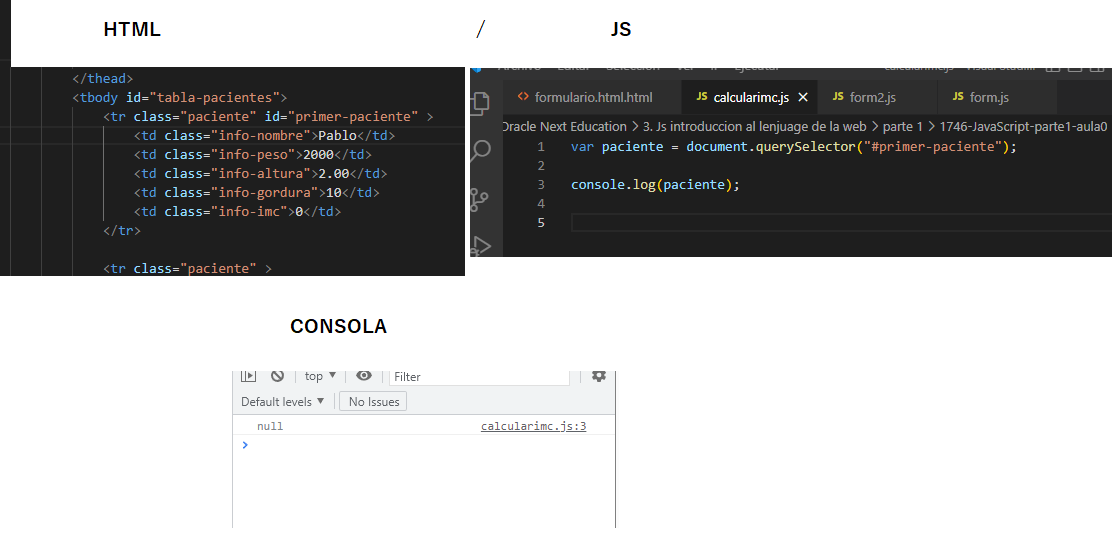
Hola, solo quiero agarrar el objeto que es Pablo de la tabla del formulario de pacientes pero no me permite pero con otros objetos si puedo, por ejemplo, el titulo me lo permite solo el problema es con este.

Hola, solo quiero agarrar el objeto que es Pablo de la tabla del formulario de pacientes pero no me permite pero con otros objetos si puedo, por ejemplo, el titulo me lo permite solo el problema es con este.

Hola Karina , espero que esté bien.
Le pido que comparta su codigo escrito para que possamos te ayudar.
Un saludo.
Hola Ingrid, aqui estoy intentando hacer que me de el resultado de la cuenta de imc en la tabla pero no se hace, no entiendo cual seria el motivo. Tambien pongo console log y no me indica nada
HTML:
</head>
<body>
<header>
<div class="container">
<h1 class = "titulo">Buona Vita Nutrición</h1>
</div>
</header>
<main>
<section class="container">
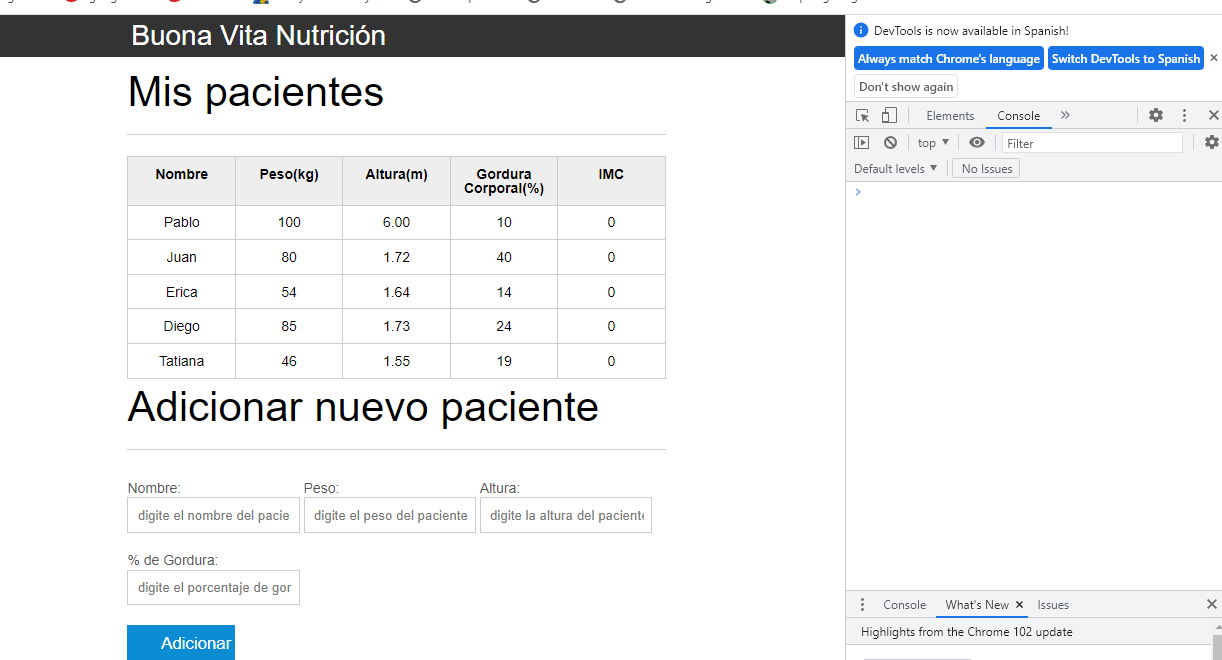
<h2>Mis pacientes</h2>
<table>
<thead>
<tr>
<th>Nombre</th>
<th>Peso(kg)</th>
<th>Altura(m)</th>
<th>Gordura Corporal(%)</th>
<th>IMC</th>
</tr>
</thead>
<tbody id="tabla-pacientes">
<tr class="paciente">
<td class="info-nombre">Pablo</td>
<td class="info-peso">100</td>
<td class="info-altura">6.00</td>
<td class="info-gordura">10</td>
<td class="info-imc">0</td>
</tr>
<tr class="paciente" >
<td class="info-nombre">Juan</td>
<td class="info-peso">80</td>
<td class="info-altura">1.72</td>
<td class="info-gordura">40</td>
<td class="info-imc">0</td>
</tr>
<tr class="paciente" >
<td class="info-nombre">Erica</td>
<td class="info-peso">54</td>
<td class="info-altura">1.64</td>
<td class="info-gordura">14</td>
<td class="info-imc">0</td>
</tr>
<tr class="paciente">
<td class="info-nombre">Diego</td>
<td class="info-peso">85</td>
<td class="info-altura">1.73</td>
<td class="info-gordura">24</td>
<td class="info-imc">0</td>
</tr>
<tr class="paciente" >
<td class="info-nombre">Tatiana</td>
<td class="info-peso">46</td>
<td class="info-altura">1.55</td>
<td class="info-gordura">19</td>
<td class="info-imc">0</td>
</tr>
</tbody>
</table>
</section>
</main>
<section class="container">
<h2 id="titulo-form">Adicionar nuevo paciente</h2>
<form" id= "form-adicionar">
<div class="grupo">
<label for="nombre">Nombre:</label>
<input id="nombre" name="nombre" type="text" placeholder="digite el nombre del paciente" class="campo">
</div>
<div class="grupo">
<label for="peso">Peso:</label>
<input id="peso" name="peso" type="text" placeholder="digite el peso del paciente" class="campo campo-medio">
</div>
<div class="grupo">
<label for="altura">Altura:</label>
<input id="altura" name="altura" type="text" placeholder="digite la altura del paciente" class="campo campo-medio">
</div>
<div class="grupo">
<label for="gordura">% de Gordura:</label>
<input id="gordura" type="text" placeholder="digite el porcentaje de gordura del paciente" class="campo campo-medio">
</div>
<button id="adicionar-paciente" class="boton bto-principal">Adicionar</button>
</form>
</section></body> JS:
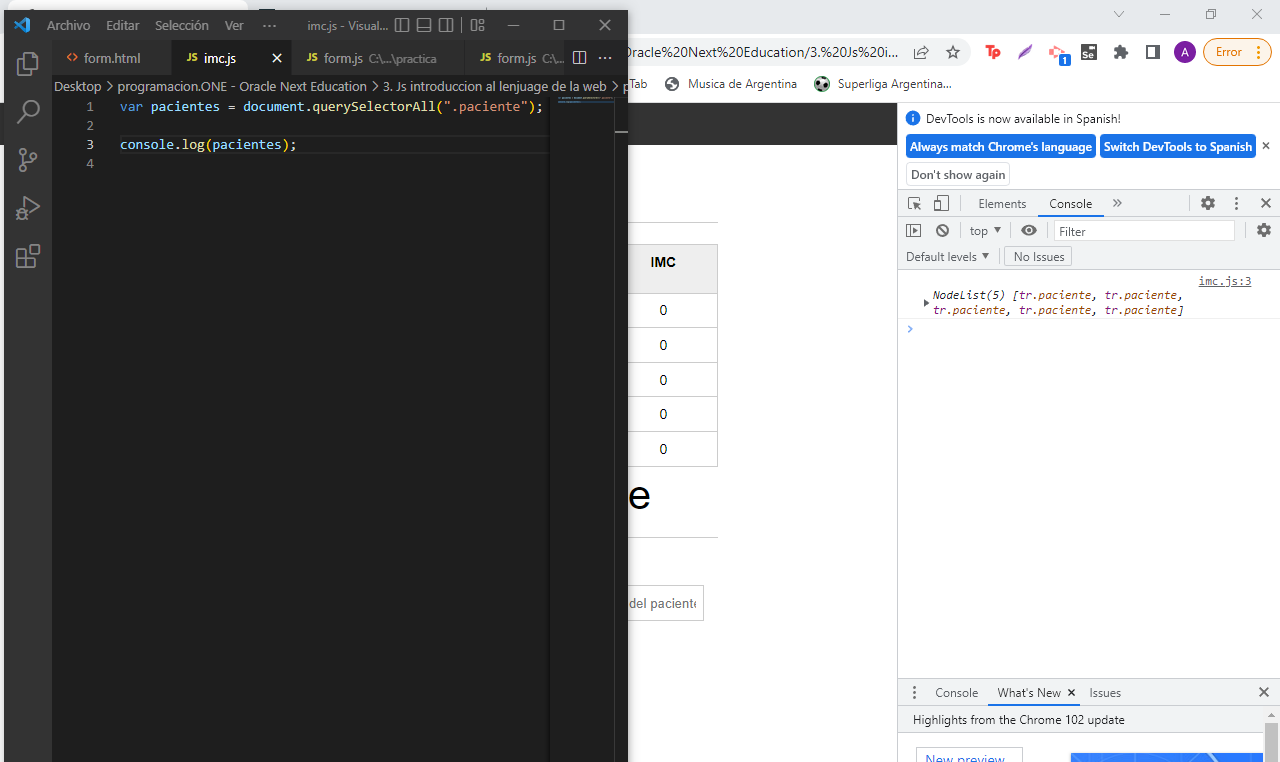
var pacientes = document.querySelectorAll(".paciente");/* iteraccion de cada objeto que se encuentre en una lista */
for(var i; i < pacientes.length; i++) { var paciente = pacientes[i];
var tdPeso = paciente.querySelector(".info-peso"); var peso = tdPeso.textContent;
var tdAltura = paciente.querySelector(".info-altura"); var altura = tdAltura.textContent;
var tdGordura = paciente.querySelector(".info-gordura"); var gordura = tdGordura.textContent;
console.log(pacientes) console.log(peso); console.log(altura); console.log(gordura);
var tdImc = paciente.querySelector(".info-imc");
/* Valores Booleanos */
var pesoValido = true; var alturaValido = true;
/*If para que cumpla condiciones */ if ((peso < 0) || (peso > 1000)){ tdImc.textContent = "Peso incorrecto";
var pesoValido = false;}
if ((altura < 0) || (altura > 4.00)) { tdImc.textContent = "Altura incorrecta" var alturaValido = false; }
if (pesoValido && alturaValido ) { var imc = peso / (altura * altura); tdImc.textContent = imc.toFixed(2);
}
}
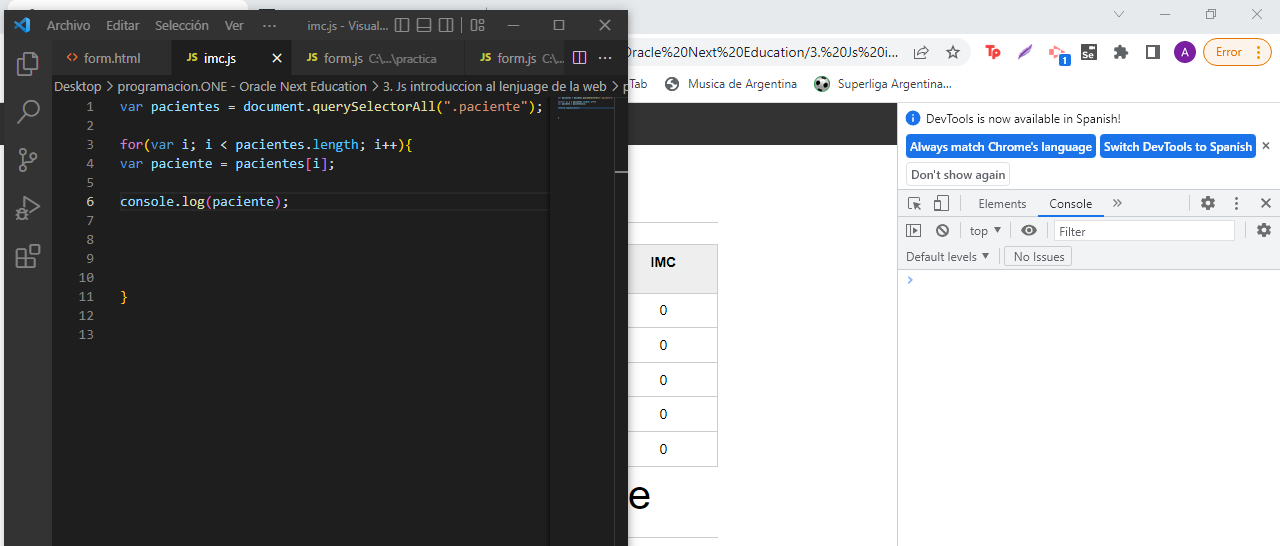
no me imprime nada en la consola

lo unico que me reconoce es esto :

luego ya uso el ciclo for y no me reconoce nada :