Hola! Mi duda es el proque del ".titulo" en el document.querySelector El punto antes del titulo...a que se refiere? Gracias.
Hola! Mi duda es el proque del ".titulo" en el document.querySelector El punto antes del titulo...a que se refiere? Gracias.
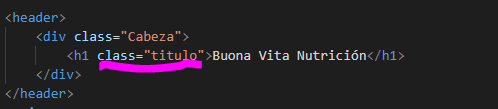
Hola! Revisando el material, entiendo que el punto antes de la palabra titulo es para ingresar a la clase (class). Me podrian confirmar si es asi como lo entendi?. Gracias!
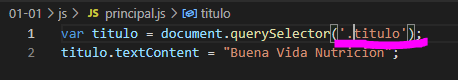
Hola marisol, estás en lo correcto. Si decides seleccionar a un elemento por su clase con document.querySelector() utilizas un punto y luego su nombre, en tu caso ".titulo"
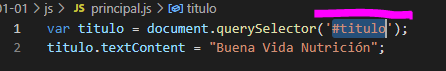
Ahora, si decides seleccionar a un elemento por su id condocument.querySelector()utilizas un aterisco o almohadilla y luego su nombre por ejemplo, "#titulo". Un saludo
Hola Luis! Muchas Gracias por responder y aclararme un poco mas el concepto. Ahora entiendo bien, la diferencia entre seleccionar un elemento por su clase o selecionar a un elemento por su id. Muchas Gracias!
Hola, que clara la explicación de Luis, gracias por ocuparte. Saludos cordiales a los dos
Así es en caso de usar la clausula "id" para identificar los elementos para CSS, debemos referenciarlos con "#" desde JavaScript y desde CSS. ejemplo:
 )
)
" i
i
En caso de usar la clausula "class" para identificar los elementos para CSS, debemos referenciarlos con "." desde JavaScript y desde CSS. ejemplo: