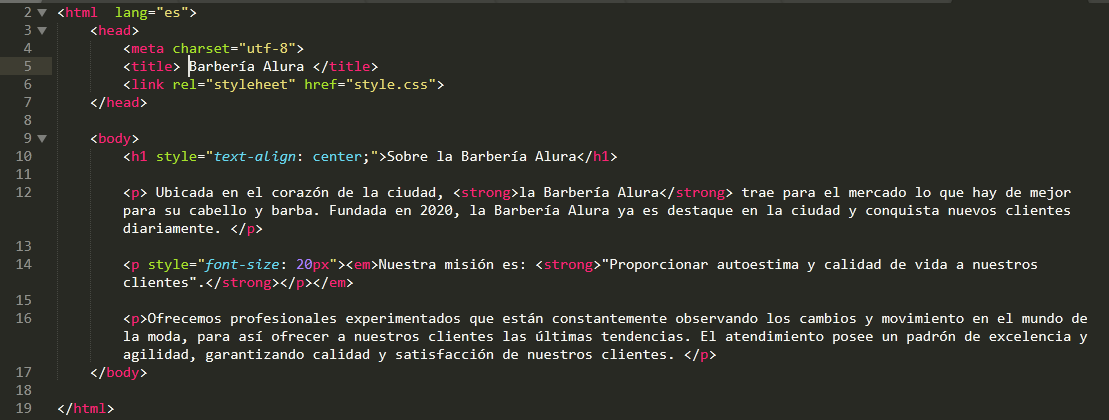
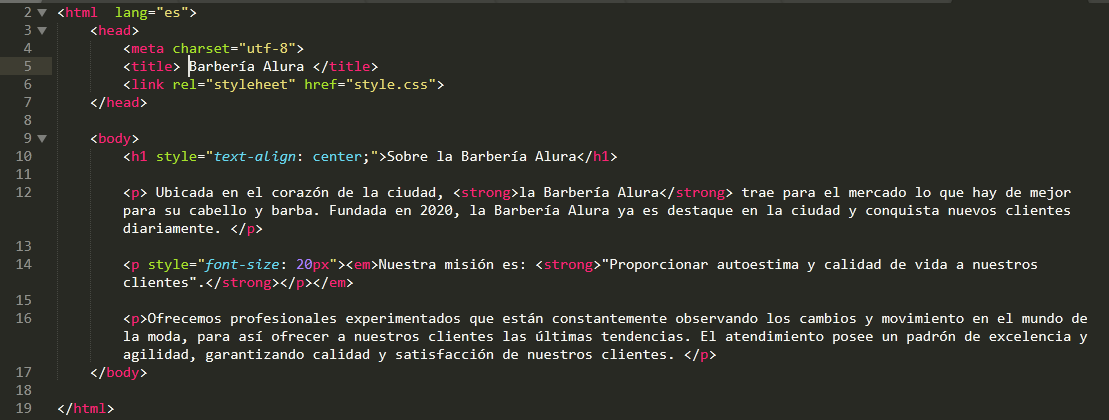
Buen dia, intento realizar el ejercicio para alinear al centro, pero no logro identificar cual es el erro, alguien me podria orientar porfa.



Buen dia, intento realizar el ejercicio para alinear al centro, pero no logro identificar cual es el erro, alguien me podria orientar porfa.



¡Hola Nestor!
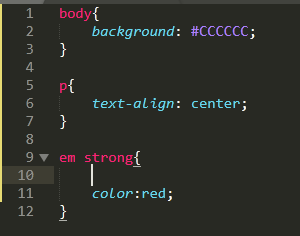
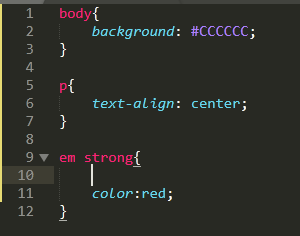
Gracias por compartir tu pregunta con nosotros. Para centrar el contenido en tu página web, puedes utilizar la propiedad "text-align" en el elemento padre que contiene el contenido que deseas centrar. En este caso, puedes agregar la propiedad "text-align: center;" en el selector "body" del archivo CSS.
Por ejemplo:
body {
text-align: center;
}Recuerda que esta propiedad centrará todo el contenido dentro del elemento "body", por lo que si tienes otros elementos dentro del "body" que no deseas centrar, deberás agregar otra regla CSS específica para ellos.
Espero que esta información te sea útil para solucionar tu problema. Si tienes alguna otra duda, no dudes en preguntar. ¡Espero haber ayudado y buenos estudios!
Hola gracias por tu consejo, lo realice pero Continua igual :(