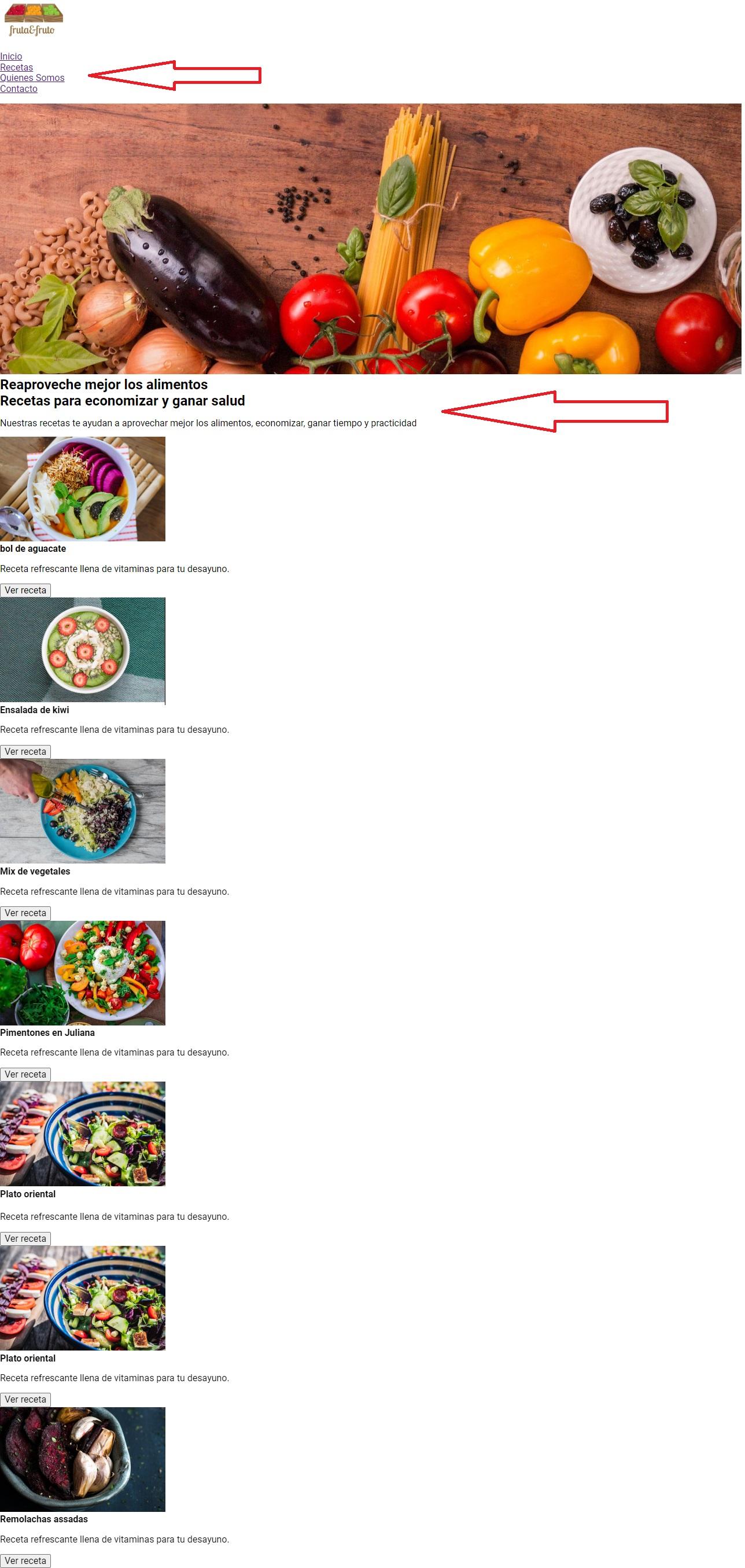
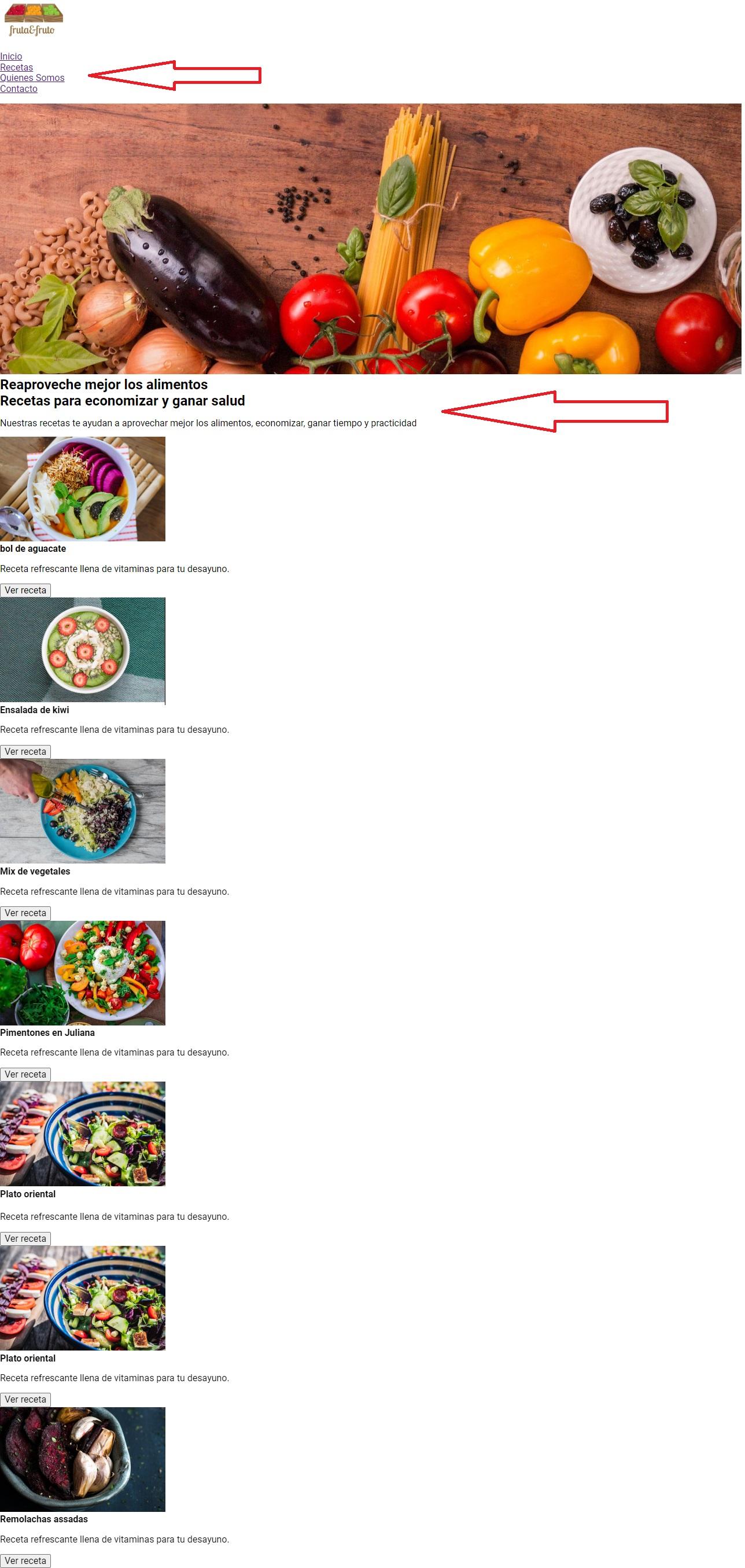
Sigo paso a paso las indicaciones de la instructora, pero no veo cambios. Ante la duda he descargado los archivos del proyecto, y se siguen viendo de la siguiente manera: 
Sigo paso a paso las indicaciones de la instructora, pero no veo cambios. Ante la duda he descargado los archivos del proyecto, y se siguen viendo de la siguiente manera: 
Hola Carlos, espero que estés bien !
Recuerda que para apoyarte en alguna duda, es necesario que se muestre tu código en el foro y para ello debes seguir los siguientes pasos: https://youtu.be/tevEdARFxGU ¡Para cualquier duda, estoy disponible! ¡Vamos juntos! ¡No desanimes! :)
<link rel="stylesheet" href="./assets/css/cabecera.css">
<link rel="stylesheet" href="./assets/css/menu/menu-lista.css">
<link rel="stylesheet" href="./assets/css/menu/menu-item.css">
<link rel="stylesheet" href="./assets/css/menu/menu-link.css">
<link rel="stylesheet" href="./assets/css/banner/banner.css">
<link rel="stylesheet" href="./assets/css/banner/banner-imagen.css">
<link rel="stylesheet" href="./assets/css/banner/banner-titulo.css">
<link rel="stylesheet" href="./assets/css/sobre/sobre.css">
<link rel="stylesheet" href="./assets/css/sobre/sobre-titulo.css">
<link rel="stylesheet" href="./assets/css/sobre/sobre-descripcion.css">
<link rel="stylesheet" href="./assets/css/recetas.css">
<link rel="stylesheet" href="./assets/css/receta/receta-boton.css">
<link rel="stylesheet" href="./assets/css/receta/receta-contenido.css">
<link rel="stylesheet" href="./assets/css/receta/receta-descripcion.css">
<link rel="stylesheet" href="./assets/css/receta/receta-imagen.css">
<link rel="stylesheet" href="./assets/css/receta/receta-titulo.css">
<link rel="stylesheet" href="./assets/css/receta.css">
</head>
<body>
<header class="cabecera">
<img class="logo" src="./assets/img/logo.jpg" alt="frutayfruto">
<nav class="menu">
<ul class="menu__lista">
<li class="menu__item"><a class="menu__link activo" href="">Inicio</a></li>
<li class="menu__item"><a class="menu__link" href="">Recetas</a></li>
<li class="menu__item"><a class="menu__link" href="">Quienes Somos</a></li>
<li class="menu__item"><a class="menu__link" href="">Contacto</a></li>
</ul>
</nav>
</header>
<section class="banner">
<img class="banner__imagen" src="./assets/img/banner.png" alt="banner">
<h2 class="banner__titulo">Reaproveche mejor los alimentos</h2>
</section>
<section class="sobre">
<h2 class="sobre__titulo">Recetas para economizar y ganar salud</h2>
<p class="sobre__descripcion">Nuestras recetas te ayudan a aprovechar mejor los alimentos, economizar, ganar tiempo y practicidad</p>
</section>
<section class="recetas">
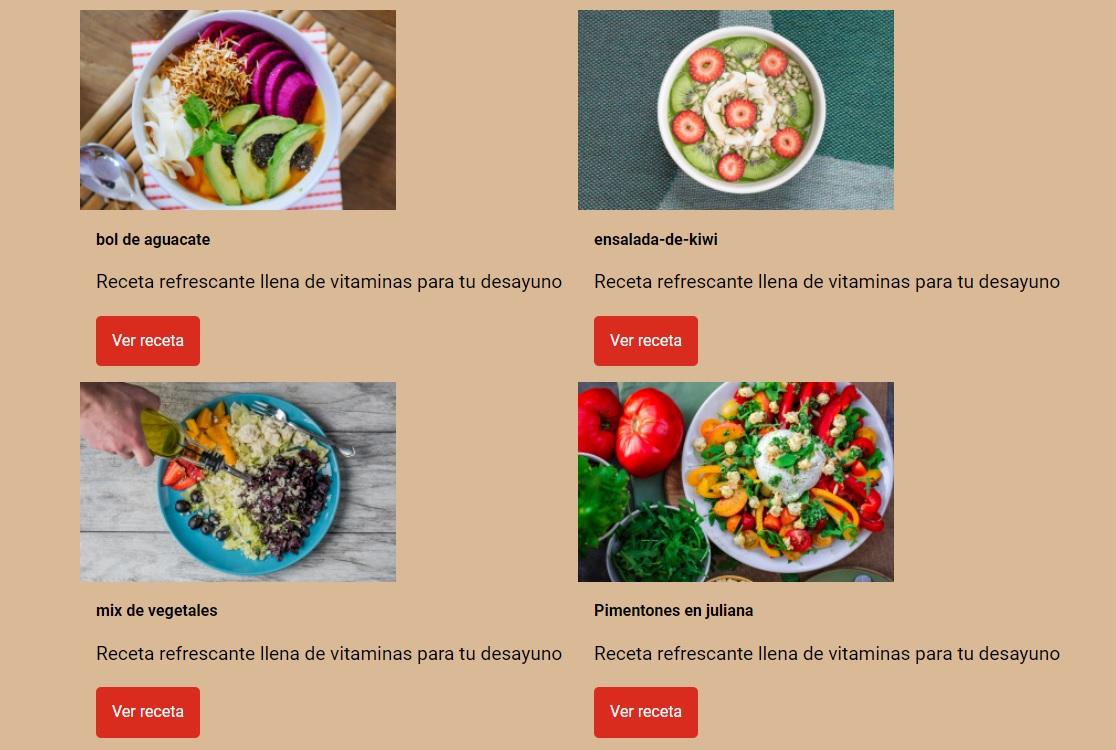
<div class="receta">
<img class="receta__imagen" alt="bol de aguacate" src="./assets/img/recetas/ensalada-de-frutas.jpg">
<div class="receta__contenido">
<h4 class="receta__titulo">bol de aguacate</h4>
<p class="receta__descripcion">Receta refrescante llena de vitaminas para tu desayuno</p>
<button class="receta__boton">Ver receta</button>
</div>
</div>
<div class="receta">
<img class="receta__imagen" alt="Ensalada de kiwi" src="./assets/img/recetas/ensalada-de-kiwi.jpg">
<div class="receta__contenido">
<h4 class="receta__titulo">ensalada-de-kiwi</h4>
<p class="receta__descripcion">Receta refrescante llena de vitaminas para tu desayuno</p>
<button class="receta__boton">Ver receta</button>
</div>
</div>
<div class="receta">
<img class="receta__imagen" alt="Mix de vegetales" src="./assets/img/recetas/mix-de-vegetales.jpg">
<div class="receta__contenido">
<h4 class="receta__titulo">mix de vegetales</h4>
<p class="receta__descripcion">Receta refrescante llena de vitaminas para tu desayuno</p>
<button class="receta__boton">Ver receta</button>
</div>
</div>
<div class="receta">
<img class="receta__imagen" alt="Pimentones en juliana" src="./assets/img/recetas/pimentones-juliana.jpg">
<div class="receta__contenido">
<h4 class="receta__titulo">Pimentones en juliana</h4>
<p class="receta__descripcion">Receta refrescante llena de vitaminas para tu desayuno</p>
<button class="receta__boton">Ver receta</button>
</div>
</div>
<div class="receta">
<img class="receta__imagen" alt="Plato Oriental" src="./assets/img/recetas/plato-oriental.jpg">
<div class="receta__contenido">
<h4 class="receta__titulo">Plato Oriental</h4>
<p class="receta__descripcion">Receta refrescante llena de vitaminas para tu desayuno</p>
<button class="receta__boton">Ver receta</button>
</div>
</div>
<div class="receta">
<img class="receta__imagen" alt="Remolachas Asadas" src="./assets/img/recetas/beterrabas-asadas.jpg">
<div class="receta__contenido">
<h4 class="receta__titulo">Remolachas Asadas</h4>
<p class="receta__descripcion">Receta refrescante llena de vitaminas para tu desayuno</p>
<button class="receta__boton">Ver receta</button>En la anterior respuesta tuve que quitar un poco de codigo por excederme de los 5000 caracteres. Pero ya habia avanzado el proyecto ahora me queda asi: