hola, descargue el archivo pero no puedo visualizar los elementos
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Mas Flex</title>
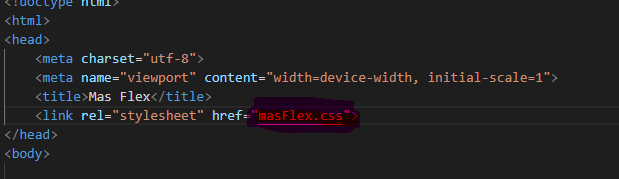
<link rel="stylesheet" href="css/masFlex.css">
</head>
<body>
<main class="flexContainer">
<div class="flexItem primeraRow primero"></div>
<div class="flexItem primeraRow"></div>
<div class="flexItem primeraRow"></div>
<div class="flexItem primeraRow"></div>
<!-- <div class="flexItem segundaRow"></div>
<div class="flexItem segundaRow"></div>
<div class="flexItem segundaRow"></div>
<div class="flexItem segundaRow"></div> -->
</main>
<!-- <main class="flexContainer">
<div class="flexItem primeraRow"></div>
<div class="flexItem primeraRow"></div>
<div class="flexItem primeraRow"></div>
<div class="flexItem primeraRow"></div>
</main> -->
</body>
</html>css
.flexContainer:last-child { margin-top: 2em; }
body { margin: 0; padding: 0; }
div { height: 50px; width: 50px; }
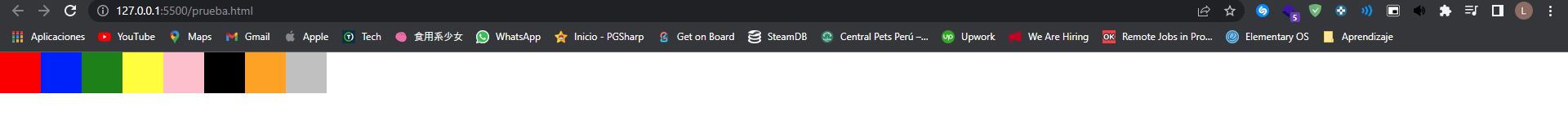
div:nth-child(1) { background-color: red; width: 50px; height: 50px; }
div:nth-child(2) { background-color: blue; }
div:nth-child(3) { background-color: green; }
div:nth-child(4) { background-color: yellow; }
div:nth-child(5) { background-color: pink; }
div:nth-child(6) { background-color: black; }
div:nth-child(7) { background-color: orange; }
div:nth-child(8) { background-color: silver; }
.flexContainer {
display: flex;
/* justify-content: space-around;
align-items: center;
flex-direction: column; */
}




 El HTML
El HTML