



¡Hola Alvaroalejandroalcantaraalcantara!
Gracias por compartir tu duda con nosotros. Según la captura de pantalla que proporcionaste, parece que estás teniendo problemas para mostrar las tarjetas en tu aplicación React. Sin embargo, para poder ayudarte de manera más efectiva, necesitaríamos ver el código que estás utilizando.
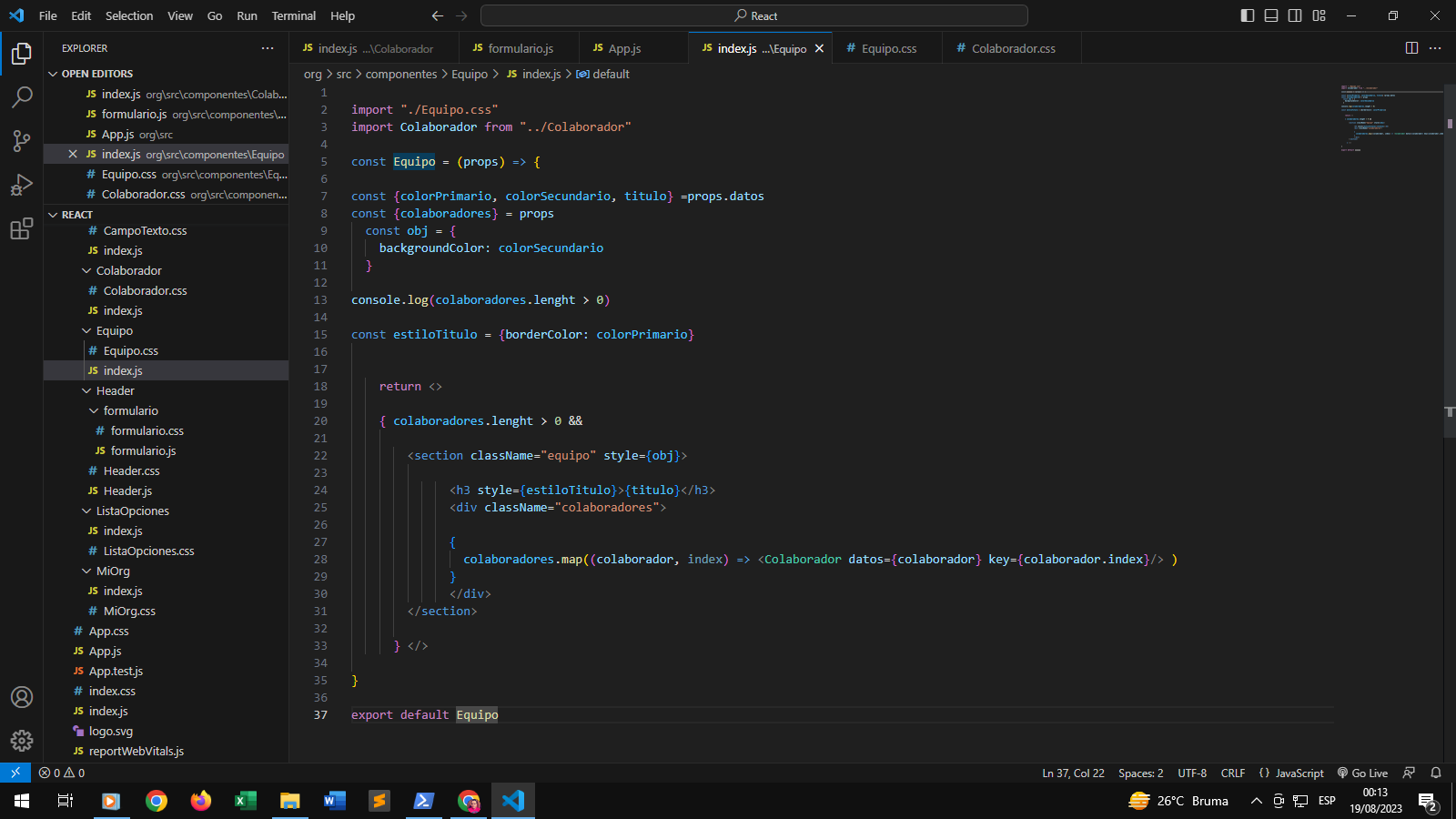
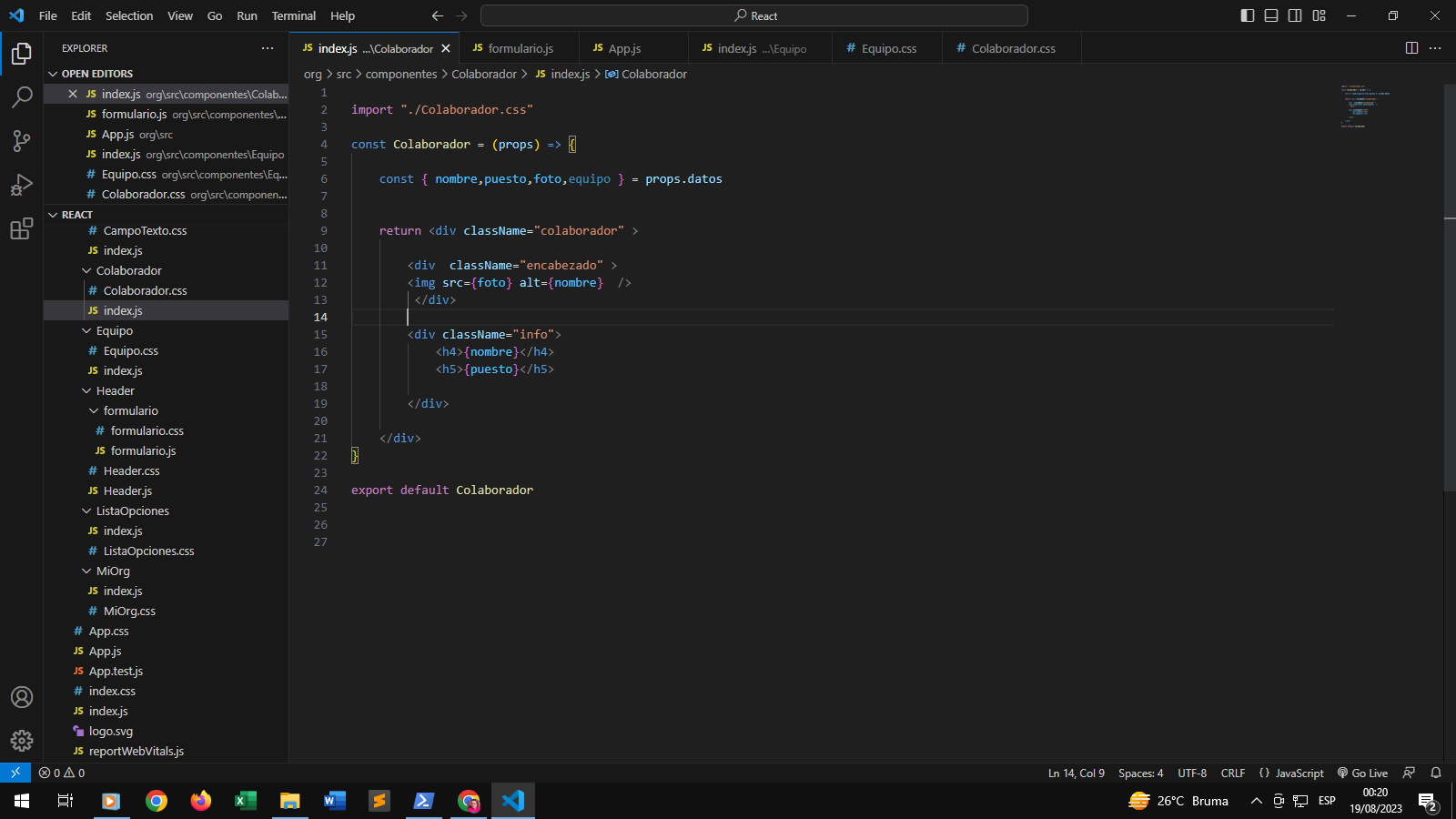
Basándome en el contexto que proporcionaste, parece que estás trabajando en un componente llamado "equipo" y estás pasando una prop llamada "colorPrimario" a un componente hijo llamado "colaborador". Es posible que el problema esté relacionado con cómo estás utilizando esta prop en el componente "colaborador".
Aquí hay algunas cosas que podrías verificar para solucionar el problema:
Asegúrate de que estás pasando correctamente la prop "colorPrimario" al componente "colaborador" en el archivo "equipo index.js". Puedes verificar esto revisando el código y asegurándote de que estás pasando la prop correctamente al componente hijo.
En el componente "colaborador", asegúrate de que estás utilizando la prop "colorPrimario" de manera adecuada. Puedes verificar esto revisando el código y asegurándote de que estás utilizando la prop para establecer el color de fondo del encabezado de la tarjeta.
Si aún así no logras resolver el problema, sería útil ver el código que estás utilizando para poder brindarte una ayuda más específica. Recuerda que estamos aquí para ayudarte en cada paso del camino.
Espero que esta información te sea útil. ¡Buena suerte con tu proyecto en React!
Espero haber ayudado y buenos estudios!
Hola, según lo que veo en las capturas que subiste parece que tenés un error de tipeo en la condicion del return: "colaboradores.lenght" deberia decir "colaboradores.length"