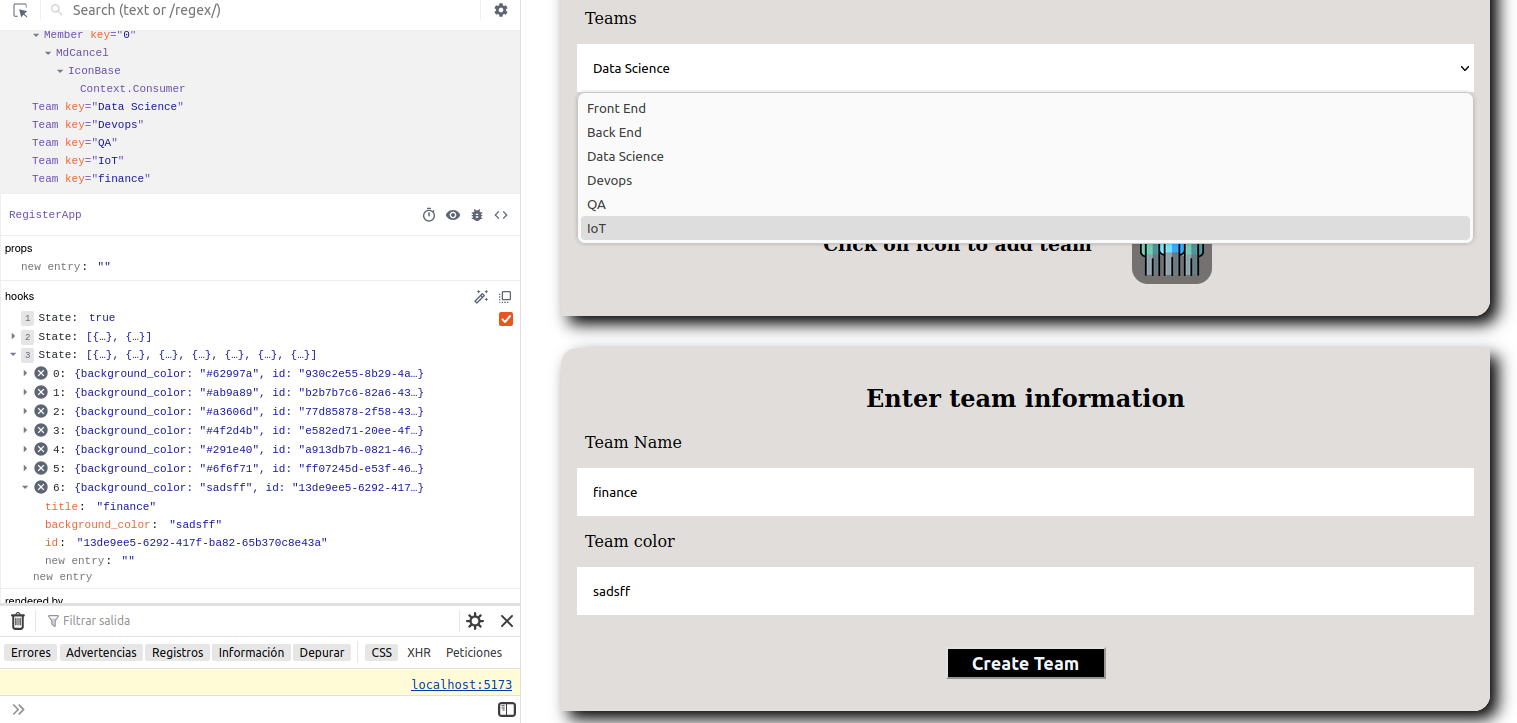
Hola, estoy generando el nuevo equipo y este el elemento parece creado en los components y aparece en el State, pero no lo muestra en el desplegable:

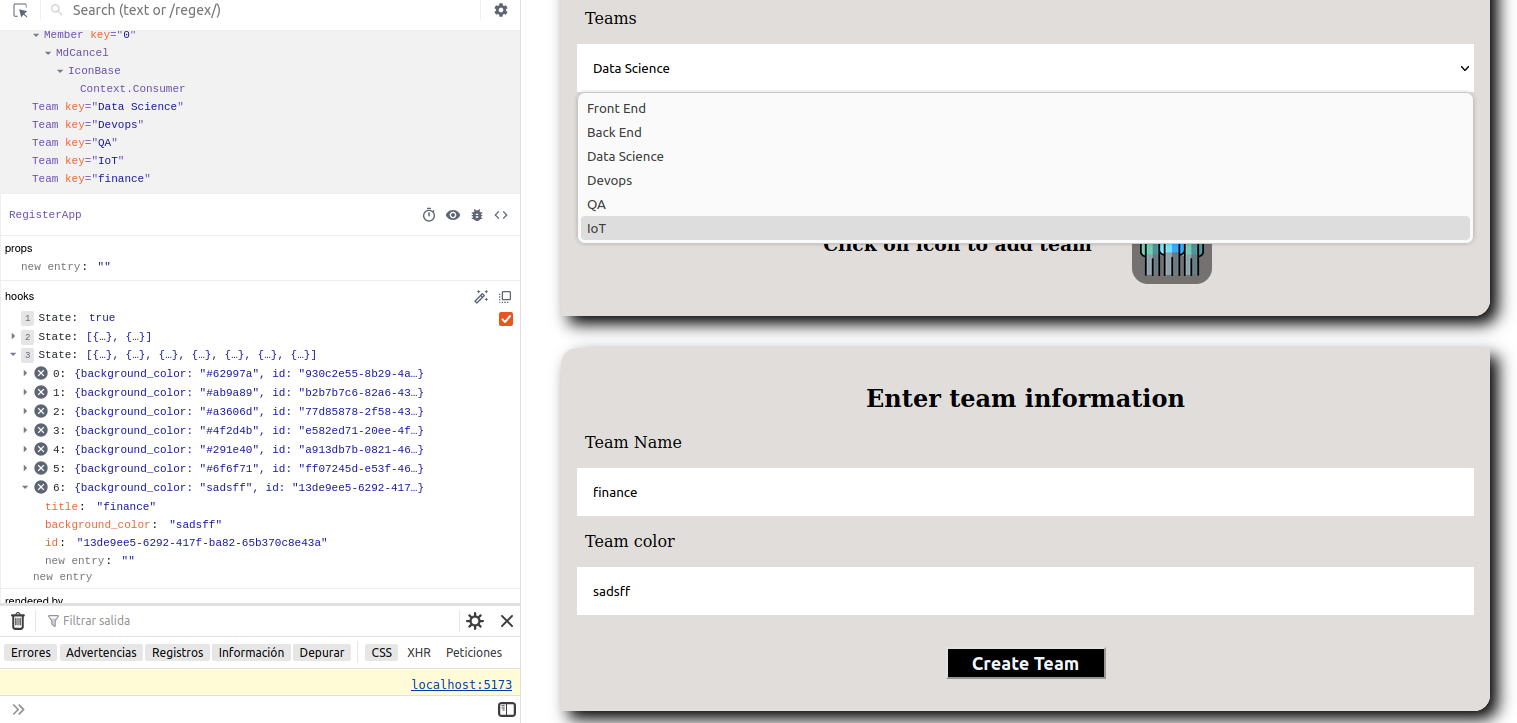
Hola, estoy generando el nuevo equipo y este el elemento parece creado en los components y aparece en el State, pero no lo muestra en el desplegable:

Hola Faiberandrésmontesgómez,
Por lo que puedo ver en la imagen que has compartido, parece que estás creando un nuevo equipo y este se refleja en el estado de tu componente, pero no se muestra en el desplegable.
Esto puede deberse a varios factores. Aquí te dejo algunas posibles soluciones:
Asegúrate de que estás actualizando el estado correctamente. En React, debes usar la función setState para cambiar el estado de un componente. Si estás modificando directamente el estado (por ejemplo, this.state.equipos = nuevoEquipo), React no sabrá que debe volver a renderizar el componente.
Comprueba que estás renderizando el desplegable correctamente. Si estás utilizando un componente de desplegable de alguna librería, asegúrate de que estás pasando las propiedades correctas. Si estás creando tu propio desplegable, asegúrate de que estás iterando sobre el estado de los equipos y creando una opción para cada uno.
Verifica que no haya errores en tu consola. A veces, un error en otra parte de tu código puede hacer que React deje de renderizar tu componente.
Por ejemplo, si estás utilizando un componente de desplegable de alguna librería, tu código podría verse algo así:
<Dropdown
options={this.state.equipos}
onChange={this.handleEquipoChange}
/>
Y si estás creando tu propio desplegable, tu código podría verse algo así:
<select onChange={this.handleEquipoChange}>
{this.state.equipos.map((equipo) => (
<option key={equipo.id} value={equipo.id}>
{equipo.nombre}
</option>
))}
</select>
Espero que estas sugerencias te ayuden a solucionar tu problema. Recuerda que sin ver todo tu código, solo puedo hacer suposiciones sobre lo que podría estar mal. Espero haber ayudado y buenos estudios!
Solucionado!!!! Muchas gracias