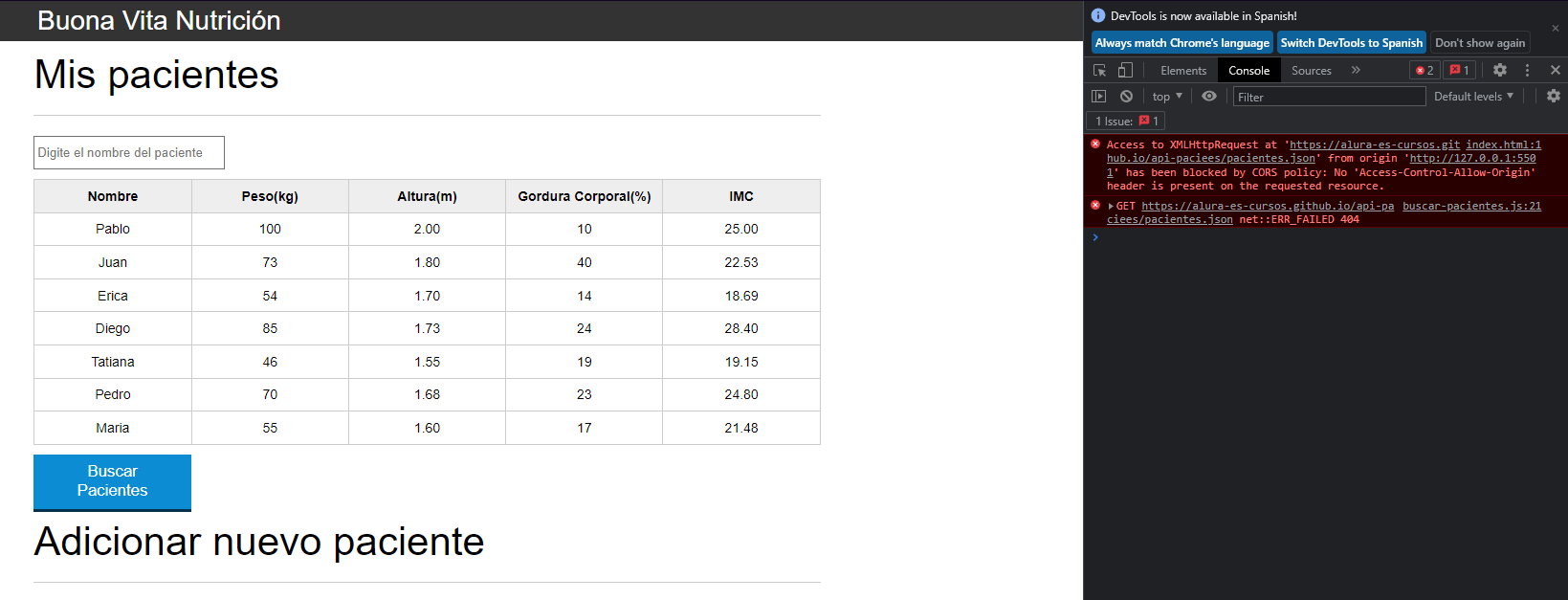
Creo que encontré un bug, en el ultimo video donde se nos explica como usar el condicional para cuando el enlace este errado la pagina nos muestre un mensaje de error
El profesor nos indicaba que poniendo el enlace errado se generaba un status 404 y de esa forma el condicional entraría a mostrar el mensaje de error en el span
var botonBuscar = document.querySelector("#buscar-paciente");
botonBuscar.addEventListener("click",function(){
var xhr = new XMLHttpRequest;
xhr.open("GET","https://alura-es-cursos.github.io/api-pacientes/pacientes.json");
xhr.addEventListener("load",function(){
var errorAjax = document.querySelector("#error-ajax");
if(xhr.status == 200){
errorAjax.classList.add("invisible");
var respuesta = xhr.responseText;
var pacientes = JSON.parse(respuesta);
pacientes.forEach(function(paciente){
adicionarPacienteEnLaTabla(paciente);
});
}else{
errorAjax.classList.remove("invisible");
console.log(xhr.status);
console.log(xhr.responseText);
}
});
xhr.send();
});Pero yo modifique el enlace de la siguiente forma
https://alura-es-cursos.github.io/api-paciees/pacientes.jsonA la hora de accionar el boton en la consola tambien se muestra el error de tipo 404 pero en este caso no me muestra el error en el span.
 Siendo este un status diferente a 200, no debería también mostrarme el error en el Span?
Siendo este un status diferente a 200, no debería también mostrarme el error en el Span?





