Hola, les comento que seguí todos los pasos, sin embargo, al final el resultado fue el mismo que al principio. Adjunto la primera parte del código index, el CSS Flex y un pantallazo ilustrativo. Ayuda, por favor :)
El index
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Mini Alura | Cursos online</title>
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/flexbox.css">
El CSS Flex
.headerPrincipal .containrer{
display: flex;
align-items: center;
justify-content: space-between;
}
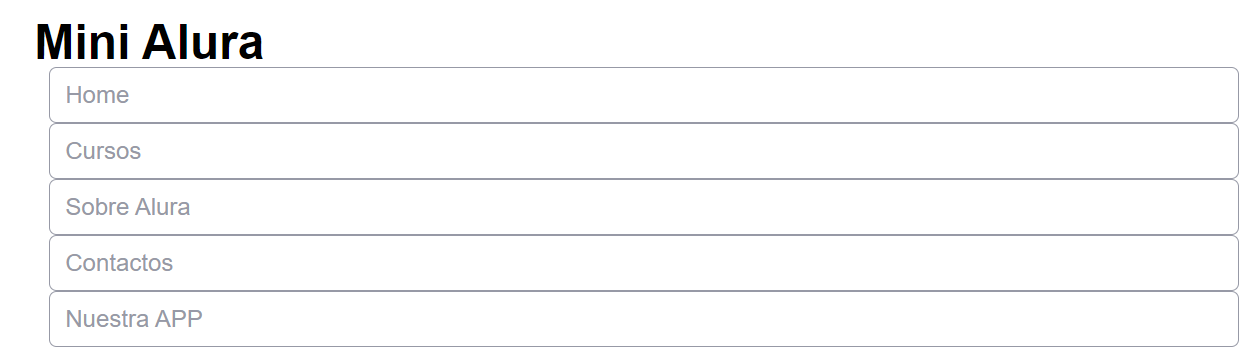
Y la imagen: