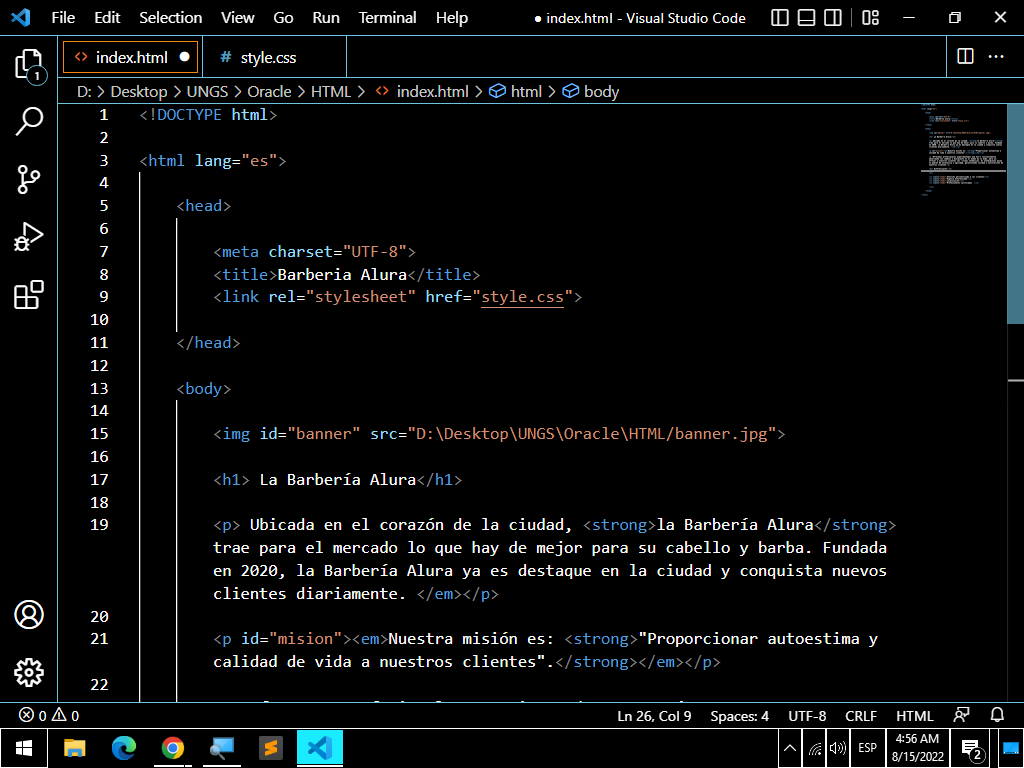
en el index
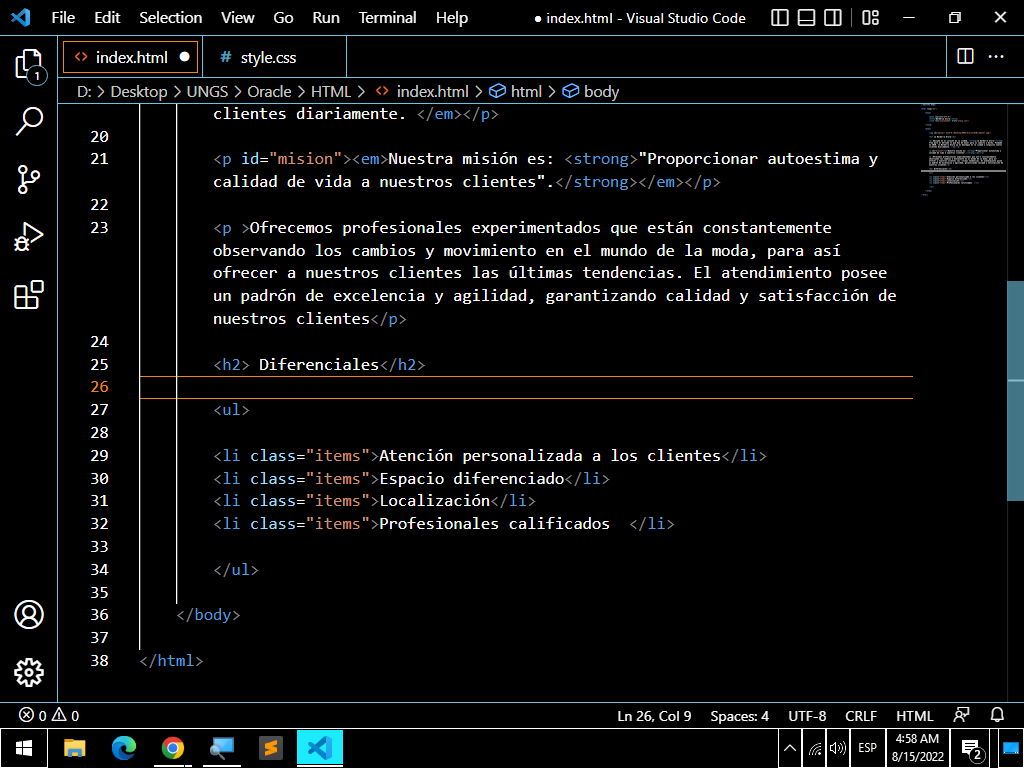
<li class="items">Atención personalizada a los clientes</li> <li class="items">Espacio diferenciado</li> <li class="items">Localización</li> <li class="items">Profesionales calificados </li> </ul> en css .items{ font-style: italic;}
en el index
<li class="items">Atención personalizada a los clientes</li>
<li class="items">Espacio diferenciado</li>
<li class="items">Localización</li>
<li class="items">Profesionales calificados </li>
</ul>
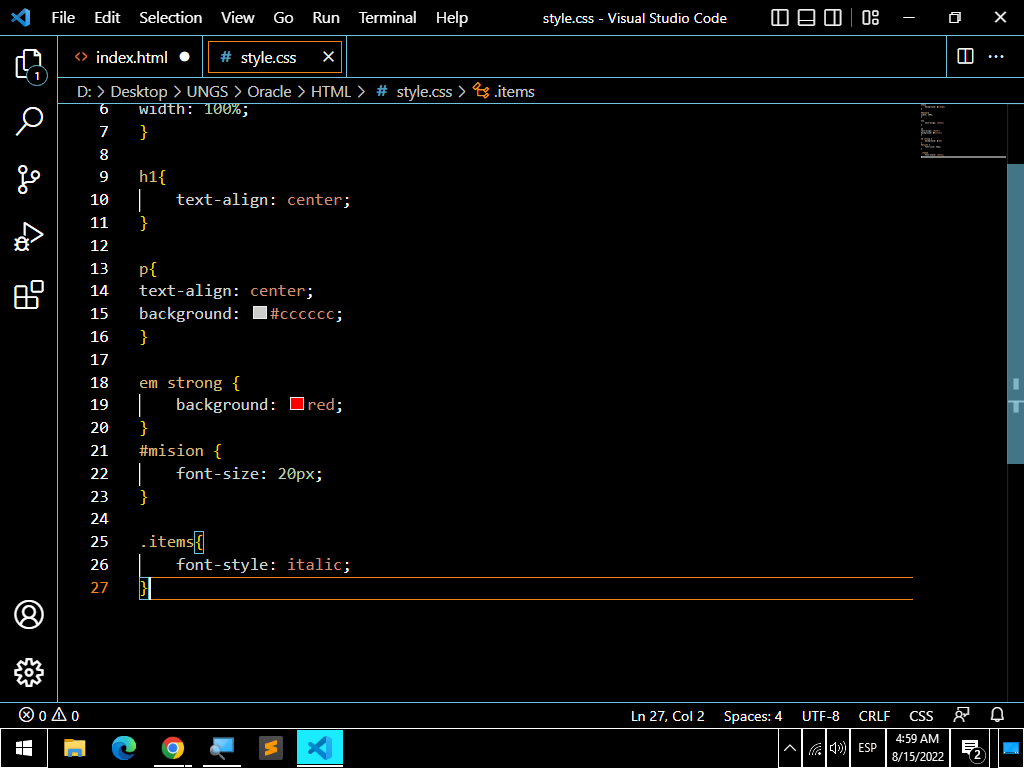
en css
.items{
font-style: italic;}
Hola Patricio, deberías ver si te está tomando bien la fuente (Head del index.html) y la referencia de la fuente en el archivo CSS, la referencia a .items { font-style: italic; } es correcta, espero puedas solucionarlo, saludos
mira si el llamado al archivo css esta bien en el head
Hola gente, gracias por responder. Pero el resto de los párrafos y la imagen sale bien y es de la misma fuente (del archivo). Sino comparto imagen del código completo
deja ver el código completo



Prueba esto
<link rel="stylesheet" href="style.css">en esa línea agrega ?style=01, no necesariamente se nombre puedes poner cualquier cosa después del ? quedando así
<link rel="stylesheet" href="style.css?cache=00001">por que a veces, queda el estilo en el cache del navegador y no se reflejan los cambios, prueba eso, ya que también me pasaba lo mismo!
Gracias Joel lo tendré en cuenta, pero hice el viejo truco de cerrar y volver a abrir y funcionó. Pero es bueno ese dato porque voy a seguir trabajando con imágenes