

Hola Yamila, como estas?
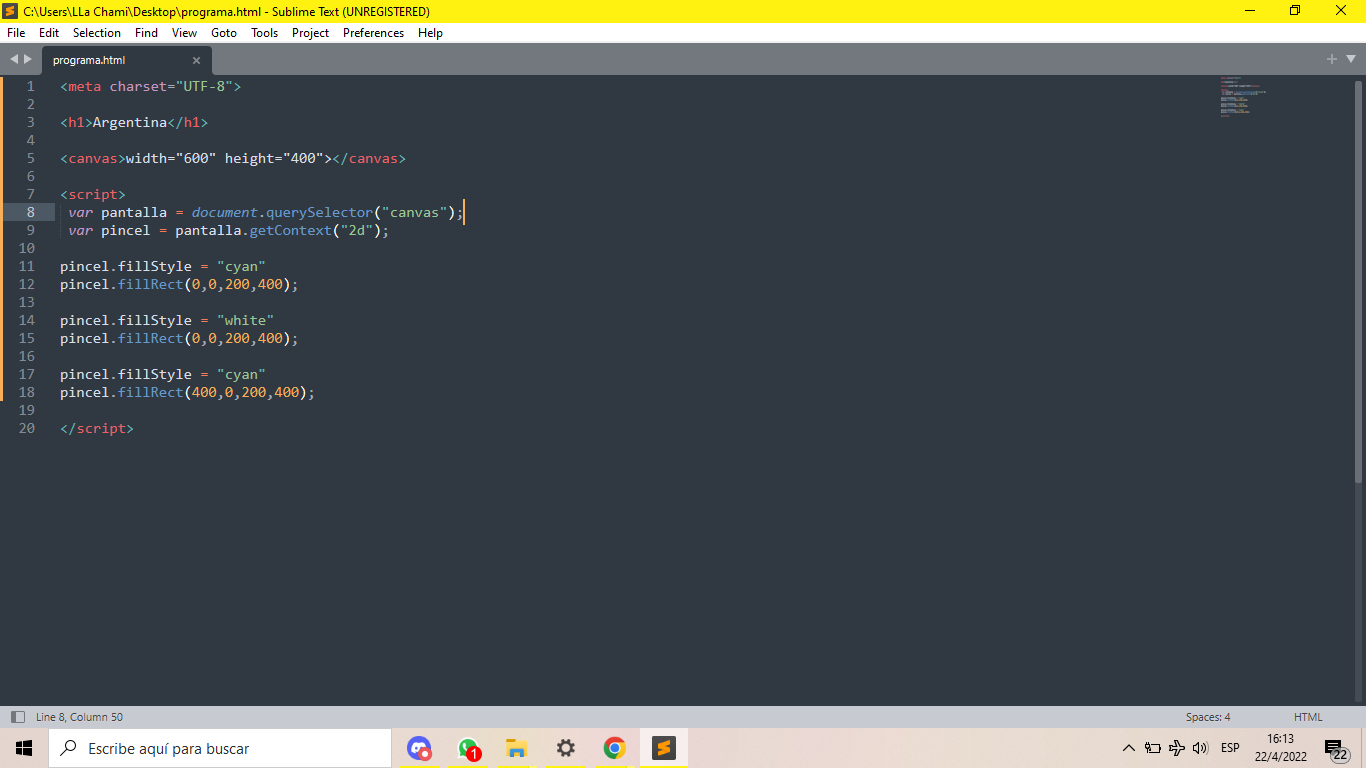
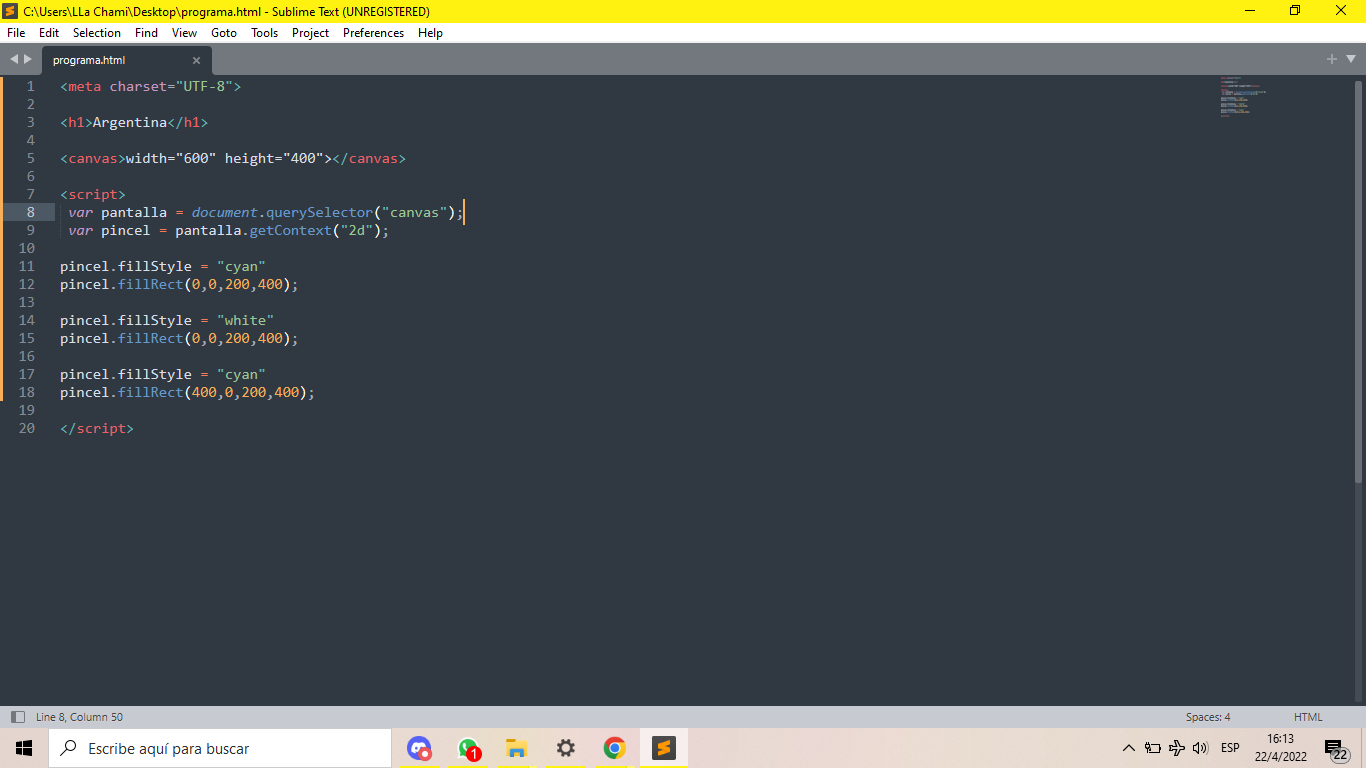
así es como se ve cuando lo abrís en el navegador??
abajo te aclare donde estaría el error y también te deje la solución.
Espero que se entienda.
saludos,

<meta charset="UTF-8">
<h1>Argentina</h1>
<canvas width="600" height="400"></canvas>
<script>
const pantalla = document.querySelector('canvas');
const pincel = pantalla.getContext('2d');
pincel.fillStyle = "cyan";
pincel.fillRect(0,0,200,400);
pincel.fillStyle = "white";
pincel.fillRect(0,0,200,400); //en esta linea te falto mover la "x" a la posición 200 - pincel.fillRect(200,0,200,400), igualmente así te van a quedar las franjas verticales.
pincel.fillStyle = "cyan";
pincel.fillRect(400,0,200,400);
</script>
Te dejo mi código
meta charset="UTF-8">
<h1>Argentina</h1>
<canvas width="800" height="600"></canvas>
<script>
const pantalla = document.querySelector('canvas');
const pincel = pantalla.getContext('2d');
pincel.fillStyle = "cyan";
pincel.fillRect(0,0,800,200);
pincel.fillStyle = "white";
pincel.fillRect(0,200,800,200);
pincel.fillStyle = "cyan";
pincel.fillRect(0,400,800,200);
</script>buenas tardes!! alejandro!! Muchas Gracias!!! por tu corrección!! segui asi!!
De nada, estamos para ayudarnos!!!
Saludos desde Argentina.