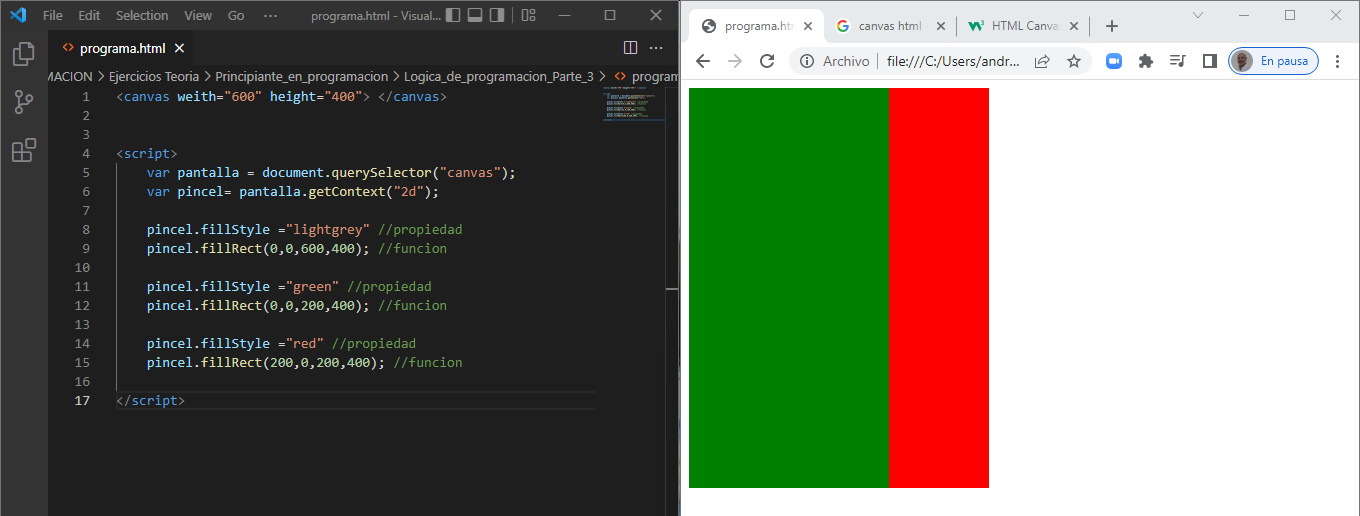
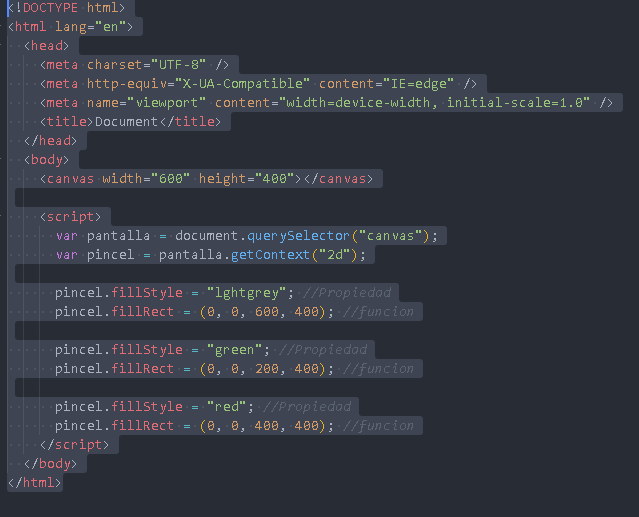
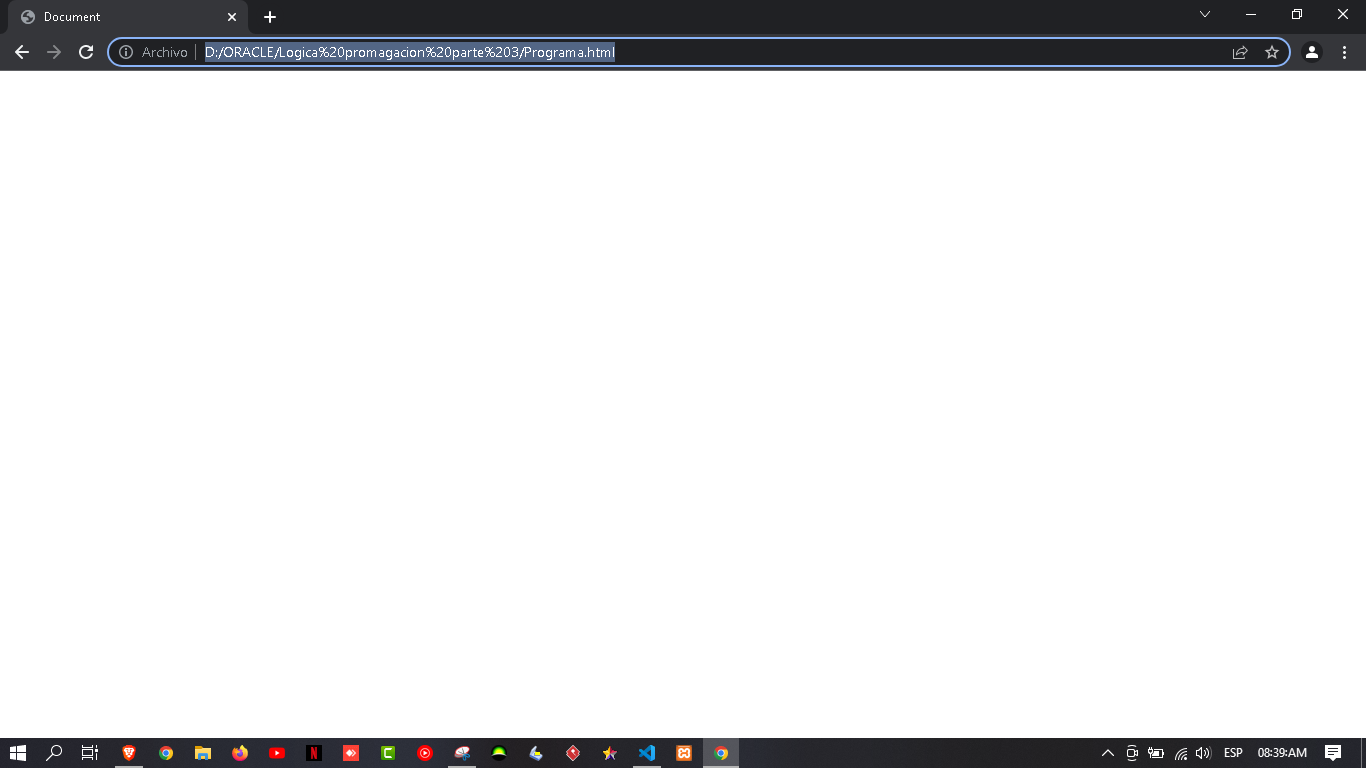
Buen día! Alguien podría darme una ayudida con este inconveniente? Ingreso el código que indica el profesor pero el resultado no es el mismo. el valor weith que toma es como si fuera 200 y no los 600 especificados Muchas gracias!!!!
<canvas weith="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel= pantalla.getContext("2d");
pincel.fillStyle="lightgrey" //propiedad
pincel.fillRect(0,0,600,400); //funcion
pincel.fillStyle="green" //propiedad
pincel.fillRect(0,0,200,400); //funcion
pincel.fillStyle="red" //propiedad
pincel.fillRect(400,0,200,400); //funcion
</script>