Hola! vengo algo atrasado con el curso pero ya me voy a poner al día... en este ejercicio no me esta funcionando el evento de escucha "campoFiltro", una asignación de variable me lo toma como "undefine", la declaración "var paciente= pacientes[i];" . No se que podre tener mal, tengo todo igual y veo que en el video de Alura si funciona.

const campoFiltro= document.querySelector('#filtrar-tabla');
campoFiltro.addEventListener('input', function(){
console.log(this.value);
var pacientes= document.querySelectorAll('.paciente');
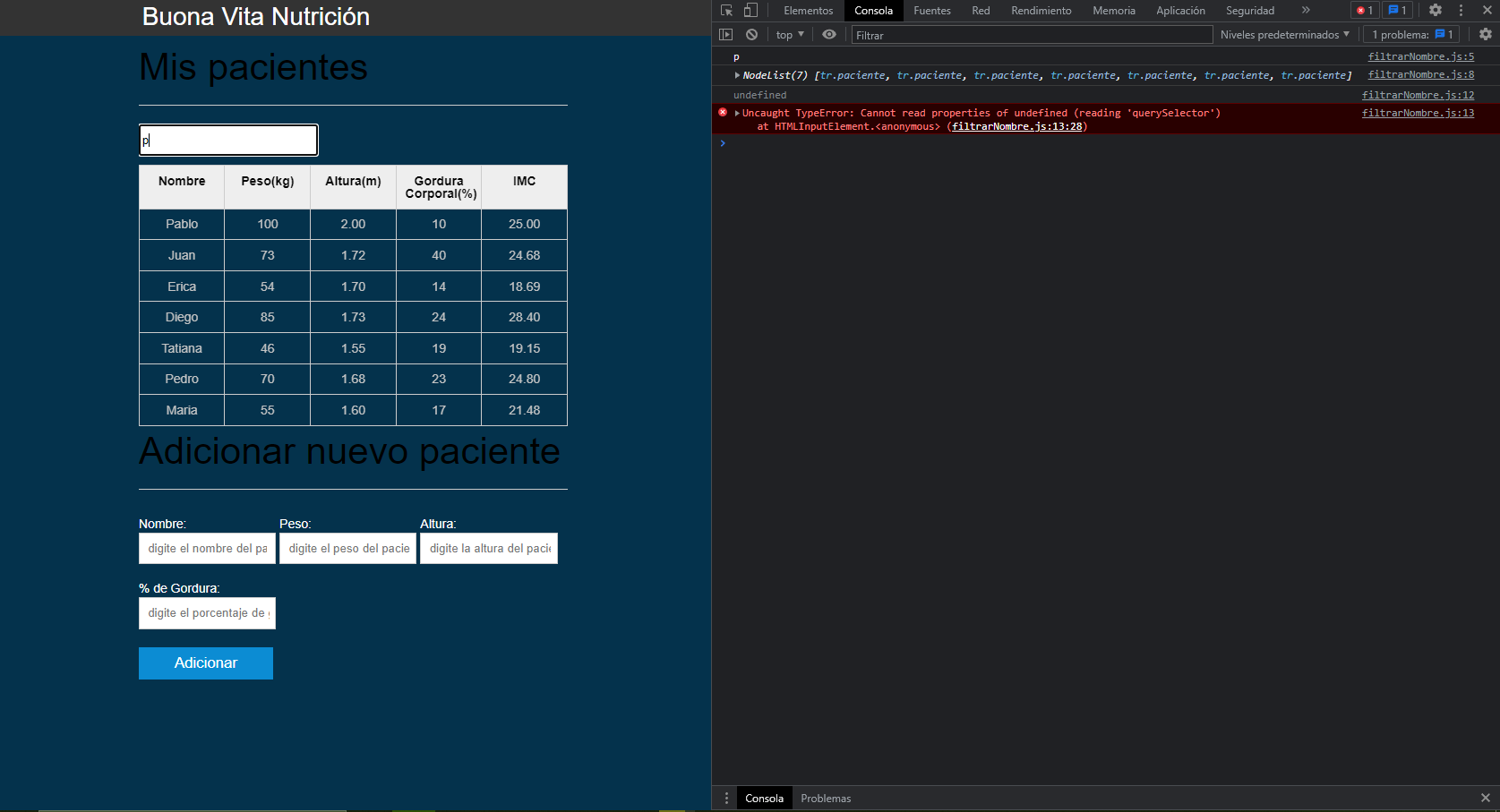
console.log(pacientes);
for( var i= 0; i < pacientes.length; i++);
var paciente= pacientes[i]; //Linea 12 del codigo
console.log(paciente);
var tdNombre= paciente.querySelector(".info-nombre");
console.log(tdNombre);
var nombre= tdNombre.textContent;
console.log(nombre);
})


