<canvas width="600" height="400 "> </canvas>
<Script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "grey";
pincel.fillRect(0,0,600,400);
function verAlerta(evento) {
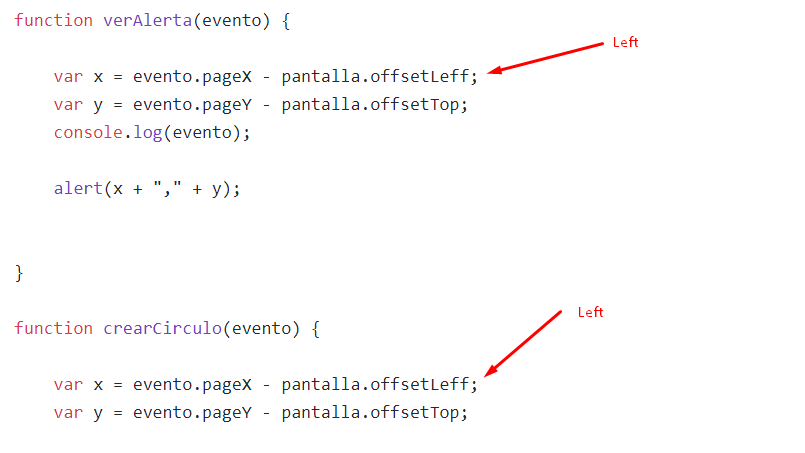
var x = evento.pageX - pantalla.offsetLeff;
var y = evento.pageY - pantalla.offsetTop;
console.log(evento);
alert(x + "," + y);
}
function crearCirculo(evento) {
var x = evento.pageX - pantalla.offsetLeff;
var y = evento.pageY - pantalla.offsetTop;
pincel.fillStyle = "blue";
pincel.beginPath();
pincel.arc(x,y,10,0,2*3.14);
pincel.fill();
console.log( x + " , " , y);
}
pantalla.onclick = crearCirculo;
</Script>Hola Josué, encontre el error.

Perfecto Muchas Gracias
Josue, te agradecería bastante si le das como solucionado.
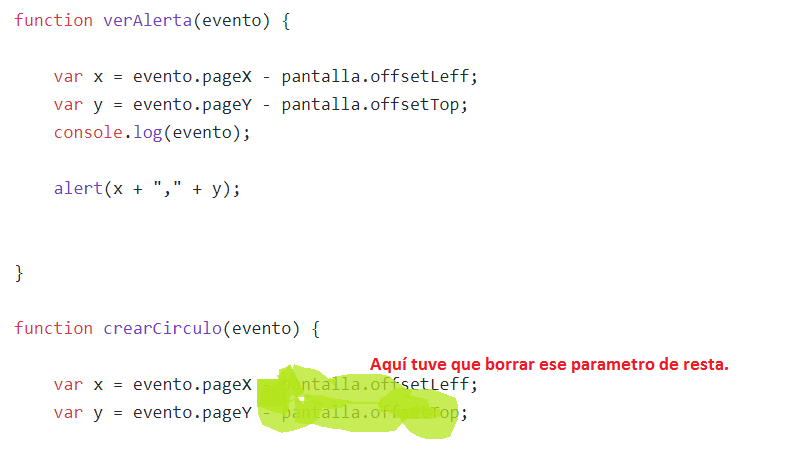
Saludos, estoy practicando desde una laptop pequeña... y coloco los parametros asi y no me aparecen, pero si me aparecen cuando los coloco de esta manera.
DONDE DICE: "AQUI CAMBIA", ES LA MODIFICACION QUE ME ACEPTO PARA QUE APRECIERA...