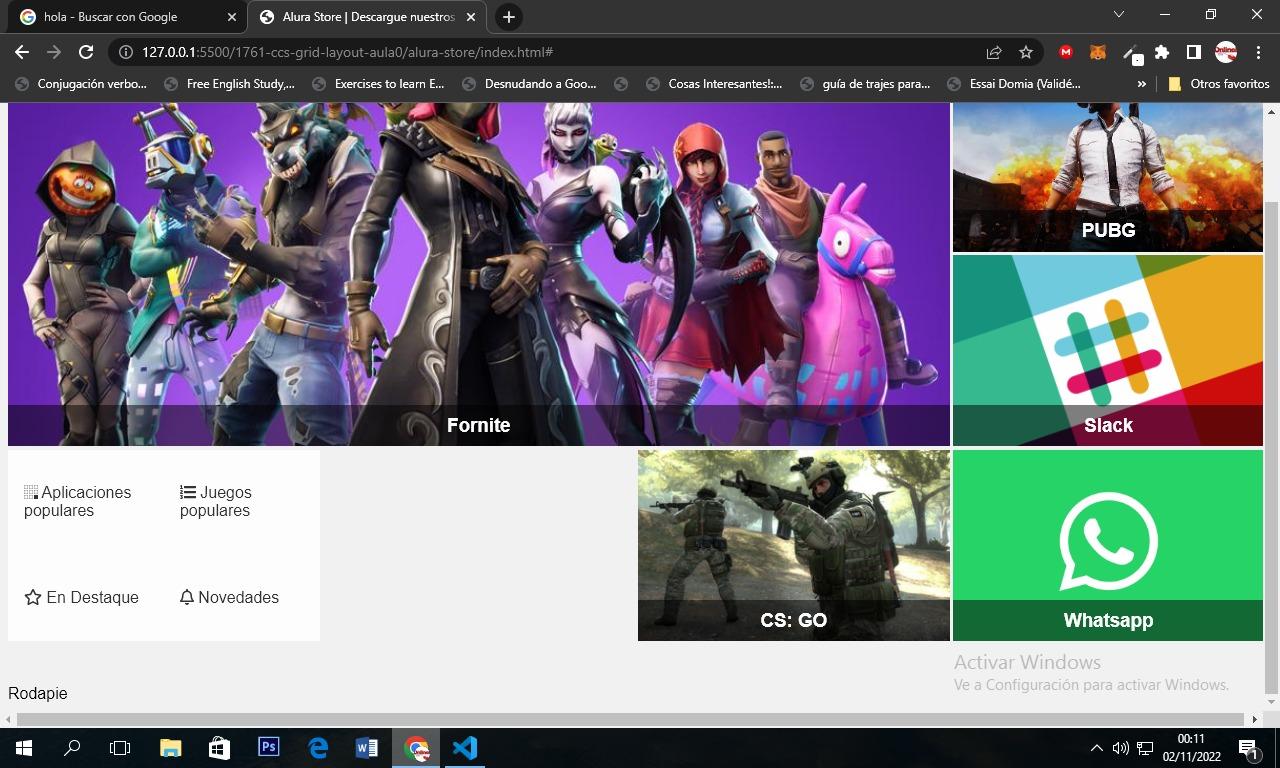
Como veran la parte de destaque categorias lista me aparece en un solo cuadro y no llena todo el espacio segun mi logica es porque estoy usando grid y se encajona en un cuadro pero no deberia puesto que usamos display flex asi que estoy confundido porque no me resulta igual que el instructor si segui sus pasos
.destaques{
display:grid;
grid-template-columns: 25% 25% 25% 25%;
grid-template-rows: 33.33% 33.33% 33.33%;
height: calc(100vh - 50px);
gap: .2rem; /* gap es el espacio entre las celdas */
}
.destaques__principal{
background: url("../img/fortnite.jpg") center / cover no-repeat;
grid-column:1/4;
grid-row: 1/3;
}
.destaques__secundario{
background: url("../img/pubg.jpg") center / cover no-repeat;
grid-column:4/4;
grid-row: 1/2;
}
.destaques__secundario:nth-child(2) {
background: url("../img/slack.png") center / cover no-repeat;
grid-column:4/5;
grid-row: 2/3;
}
.destaques__secundario:nth-child(3) {
background: url("../img/whatsapp.png") center / cover no-repeat;
grid-column:4/5;
grid-row: 3/4;
}
.destaques__secundario:nth-child(4) {
background: url("../img/cs-go.jpg") center / cover no-repeat;
grid-column:3/4;
grid-row: 3/4;
}
.destaques_categorias__lista {
width: 100%;
display: flex;
flex-wrap: wrap;
height: 100%;
justify-content: space-between;
}
.destaques_categorias__item {
align-items: center;
background: #fdfdfd;
display: flex;
color: #333333;
width: 50%;
padding: 1rem;
}
.destaques_categorias__link{
color: #333333;
text-decoration: none;
}
.destaques__titulo{
color: #fdfdfd;
background: rgb(0,0,0, 0.5);
width: 100%;
text-align: center;
padding: .6rem;
}
.box{
align-items: flex-end;
display: flex;
justify-content: center;
}