Hola,
Por lo que veo en tu código, parece que estás siguiendo correctamente los pasos que se indican en la lección. Sin embargo, hay un detalle que podría estar causando el problema. En el archivo nueva-transferencia.component.ts, el selector es 'app-nueva-tranferencia', pero debería ser 'app-nueva-transferencia' (con una 's' en 'transferencia').
Este pequeño error podría ser la causa del problema, ya que Angular no puede encontrar el componente debido a este error de escritura. Por lo tanto, te sugiero que corrijas este error y vuelvas a intentarlo.
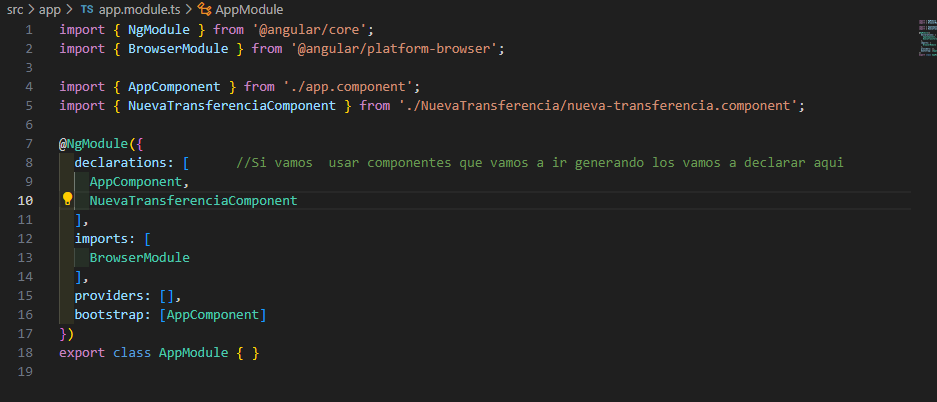
Además, asegúrate de que el nombre del componente que agregaste en app.module.ts coincide exactamente con el nombre de la clase en nueva-transferencia.component.ts. En tu caso, debería ser NuevaTransferenciaComponent.
Aquí te dejo un ejemplo de cómo debería quedar:
import { Component } from '@angular/core';
@Component({
selector: 'app-nueva-transferencia',
templateUrl: './nueva-transferencia.component.html',
styleUrls: ['./nueva-transferencia.component.scss'],
})
export class NuevaTransferenciaComponent {}
Y en app.module.ts:
import { NuevaTransferenciaComponent } from './nueva-transferencia/nueva-transferencia.component';
@NgModule({
declarations: [
AppComponent,
NuevaTransferenciaComponent
],
// el resto del código
})
Espero que esto resuelva tu problema. Recuerda que los nombres de los componentes y los selectores deben coincidir exactamente, incluyendo mayúsculas y minúsculas, y deben estar libres de errores de escritura.
¡Saludos!
Si este post te ayudó, por favor marca como solucionado ✓. ¡Continúa con tus estudios!
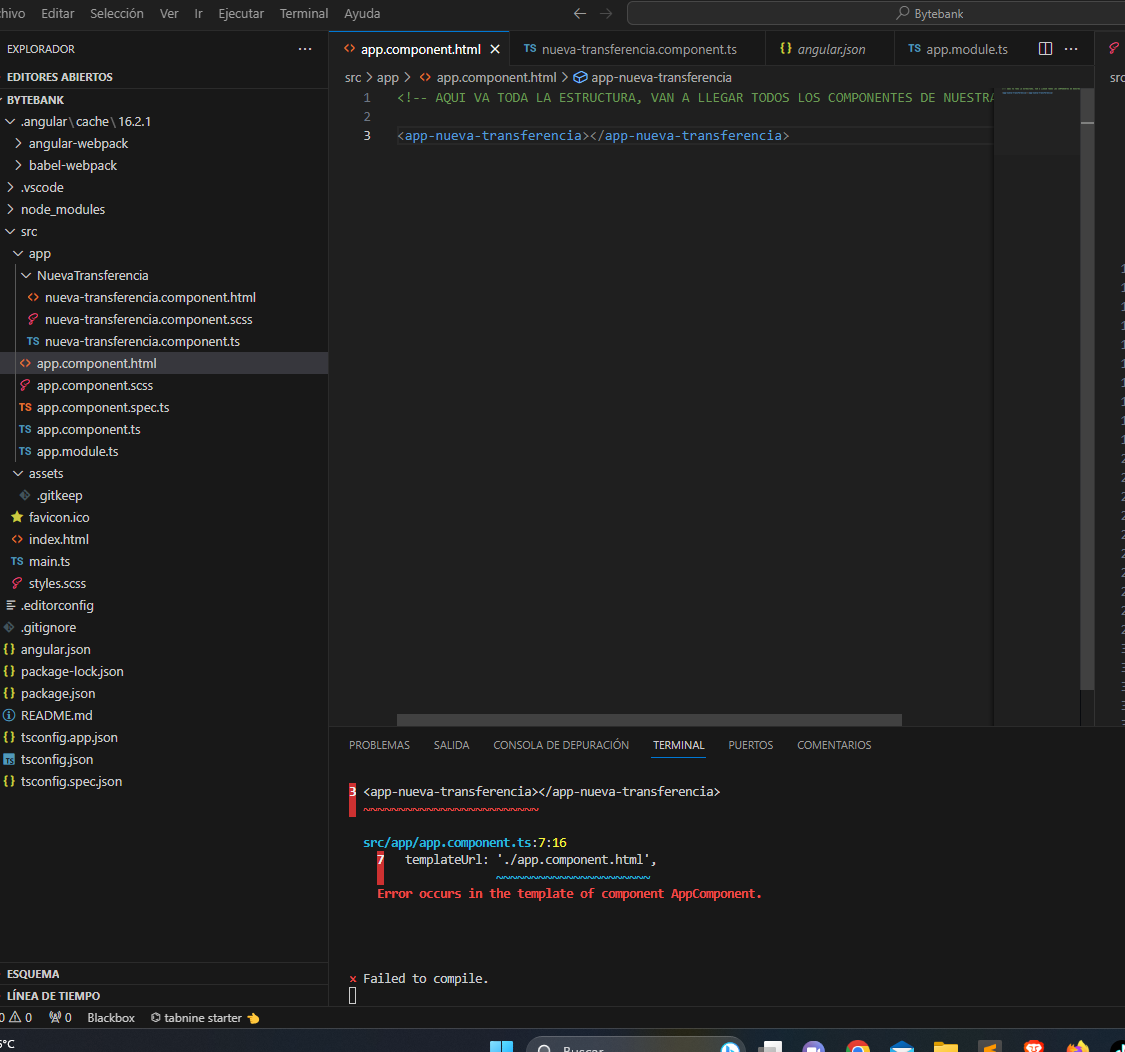
 y en la clase nueva-transferencia.component.ts tambien agrege lo que indica pero ni aun asi me compila:
y en la clase nueva-transferencia.component.ts tambien agrege lo que indica pero ni aun asi me compila: