

Hola Alejandra, en un principio a mí me paso lo mismo, sin embargo, regrese a leer el texto de las instrucciones y dice: "Para que las circunferencias aparezcan seguimos manteniendo la misma lógica, ellas aparecerán con cada clic IZQUIERDO del mouse."
Por tal motivo, tienes que dar clic izquierdo para que cambie el color del círculo, es decir, rojo. Ahora bien, si vuelves a dar clic derecho, el círculo que aparece es de color verde.
Saludos.
Hola Alejandra.
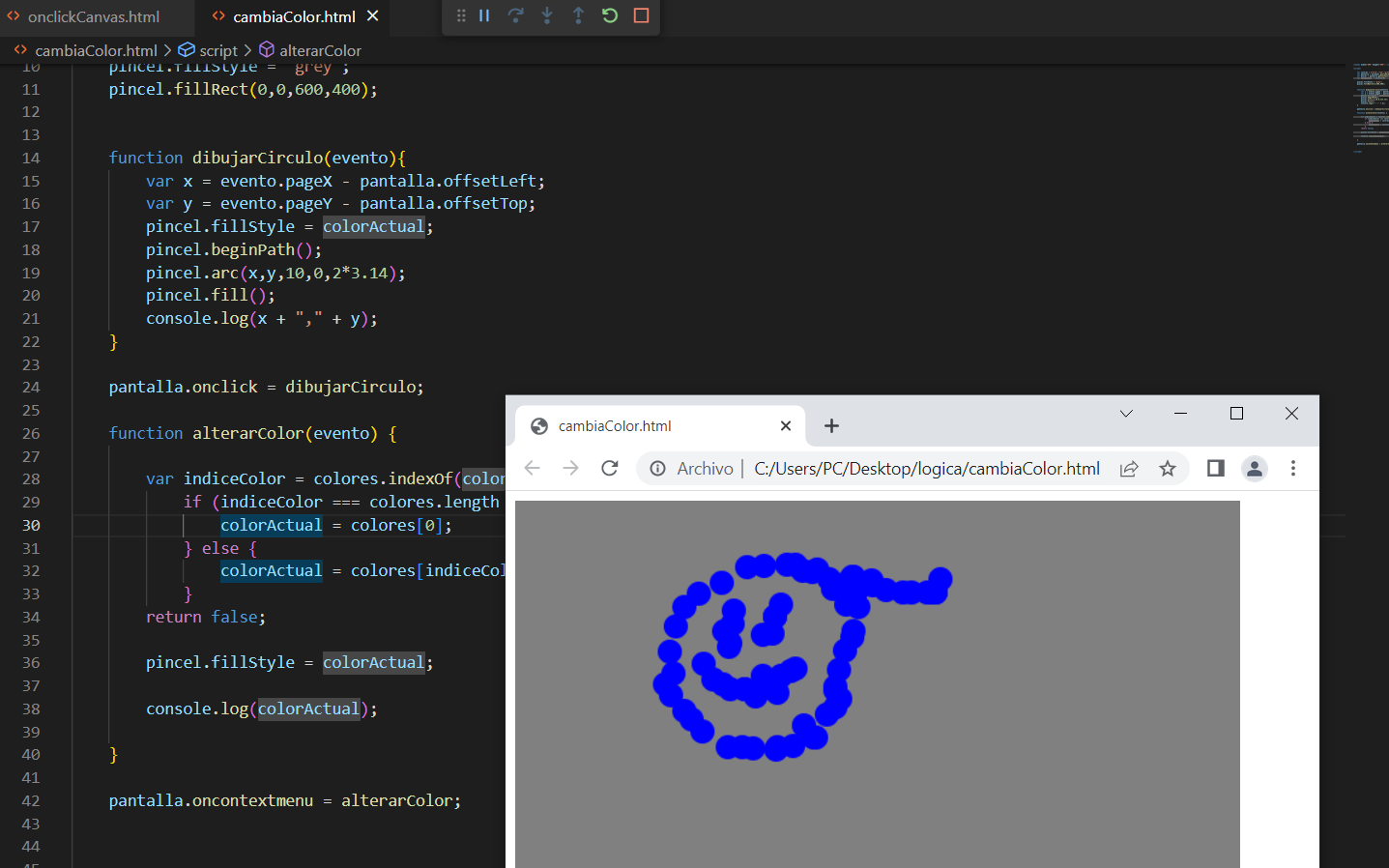
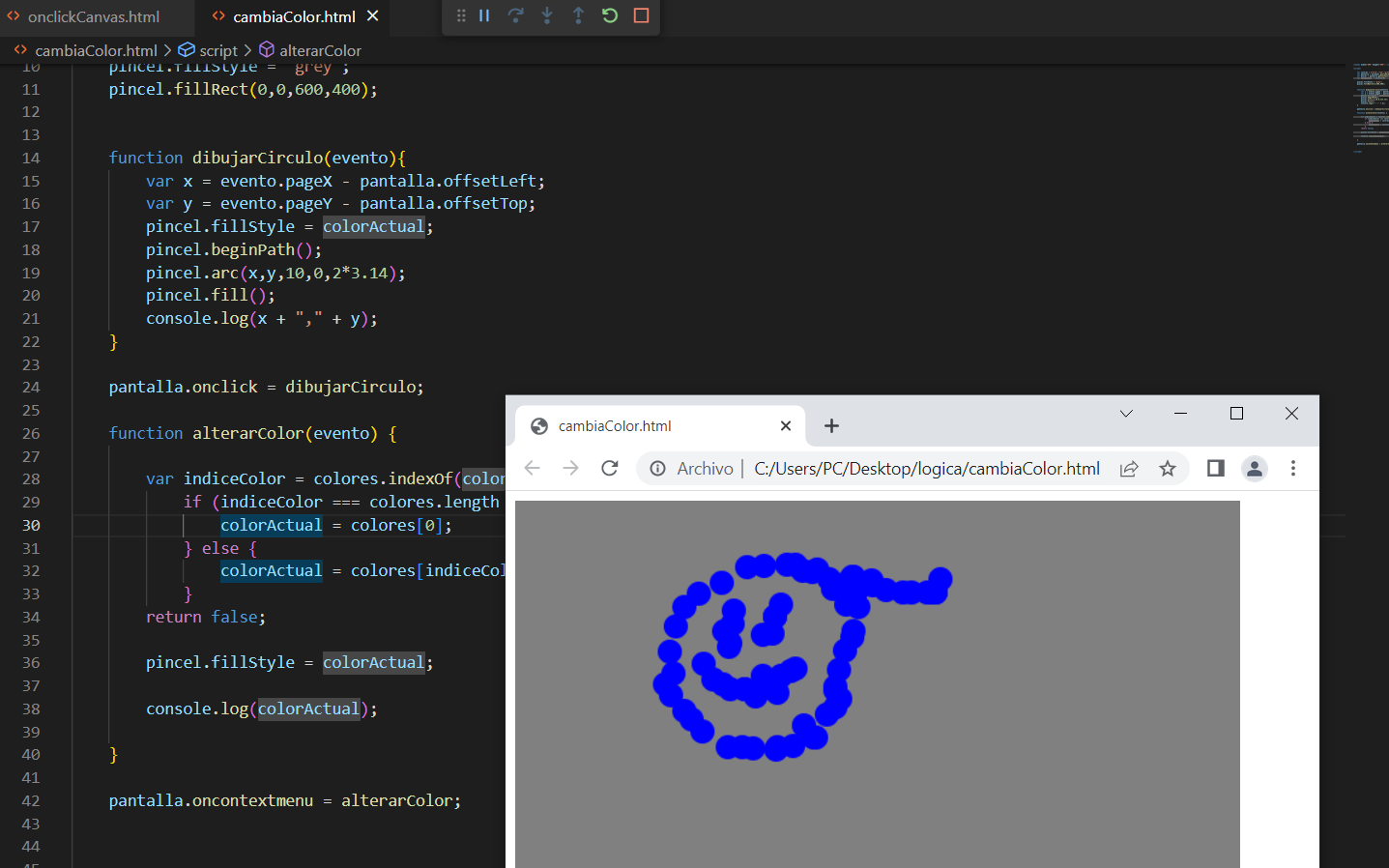
El error está al momento de definir el color del pincel, debe quedar así.
pincel.fillStyle = colores[indiceColorActual];y te comparto mi codigo completo.
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle= "grey";
pincel.fillRect(0,0,600,400);
var colores = ["blue", "red", "green"];
var indiceColorActual = 0; // comienza con blue
function dibujarCirculo(evento) {
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
pincel.fillStyle = colores[indiceColorActual];
pincel.beginPath();
pincel.arc(x,y,10,0,2*3.14);
pincel.fill();
console.log(x + "," + y);
}
pantalla.onclick = dibujarCirculo;
function alterarColor() {
indiceColorActual++;
if (indiceColorActual >= colores.length) {
indiceColorActual = 0; //vuelve al primer color.
}
return false;
}
pantalla.oncontextmenu = alterarColor;
</script>