

¡Hola Cecil!
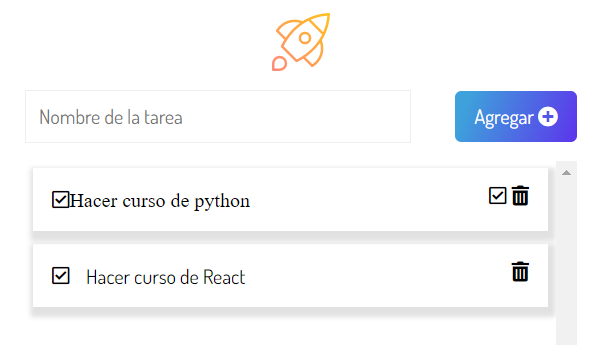
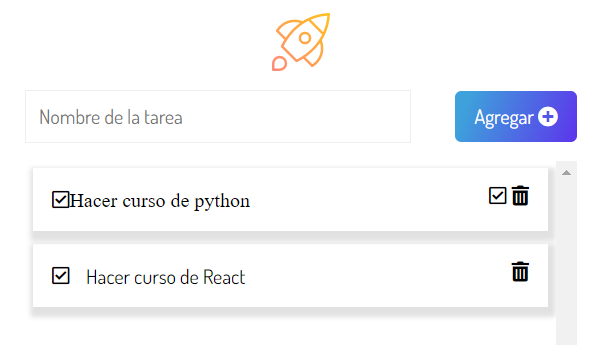
Gracias por compartir tu duda con nosotros. Por lo que puedo ver en la imagen que adjuntaste, parece que estás teniendo problemas para aplicar CSS a tu sitio web.
Hay varias razones por las que esto podría estar sucediendo, pero una de las más comunes es que el archivo CSS no se está enlazando correctamente en tu archivo HTML. Asegúrate de que la ruta del archivo CSS sea correcta y de que esté enlazado correctamente en el archivo HTML. También asegúrate de que el archivo CSS esté escrito correctamente y que los selectores que estás usando coincidan con los elementos HTML que deseas estilizar.
Si esto no resuelve tu problema, por favor proporciónanos más información sobre tu código y el problema específico que estás experimentando para que podamos ayudarte mejor.
¡Espero haber ayudado y buenos estudios!
const btn = document.querySelector("button");
console.log(btn);
const createTask = (evento) => {
evento.preventDefault()
const input = document.querySelector('[data-form-input]');
const value = input.value;
const list = document.querySelector('[data-list]');
const task = document.createElement("li");
task.classList.add("card");
input.value = '';
//backticks
const content = `<div>
<i class = "far fa-check-square icon></i>
span class = "task">${value}</span>
</div>
<i class = "fas fa-trash-alt trashIcon icon"></i>`
task.innerHTML = content;
list.appendChild(task);
console.log(content);
}
//Arrow functions o funciones anonimas
btn.addEventListener('click', createTask);
Este es del Script (el de arriba) y el siguiente el index
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>TODO App</title>
<link rel="icon" type="image/png" href="./assets/rocket.svg" />
<link rel="preconnect" href="https://fonts.gstatic.com" />
<link
href="https://fonts.googleapis.com/css2?family=Dosis&family=Open+Sans&family=Parisienne&display=swap"
rel="stylesheet"
/>
<link
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"
rel="stylesheet"
/>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<main>
<div class="mainCard">
<div class="title"><img src="./assets/rocket.svg" /></div>
<div>
<form action="">
<input
type="text"
name="task"
placeholder="Nombre de la tarea"
class="inputForm"
autocomplete="off"
data-form-input
/>
<button type="submit" class="btnCreate" data-form-btn>
Agregar <i class="fas fa-plus-circle"></i>
</button>
</form>
</div>
<ul class="cardsList" data-list>
</ul>
</div>
</main>
<script src="script.js"></script>
</body>
</html>