¡Hola Jan! ¡Espero que estés bien!
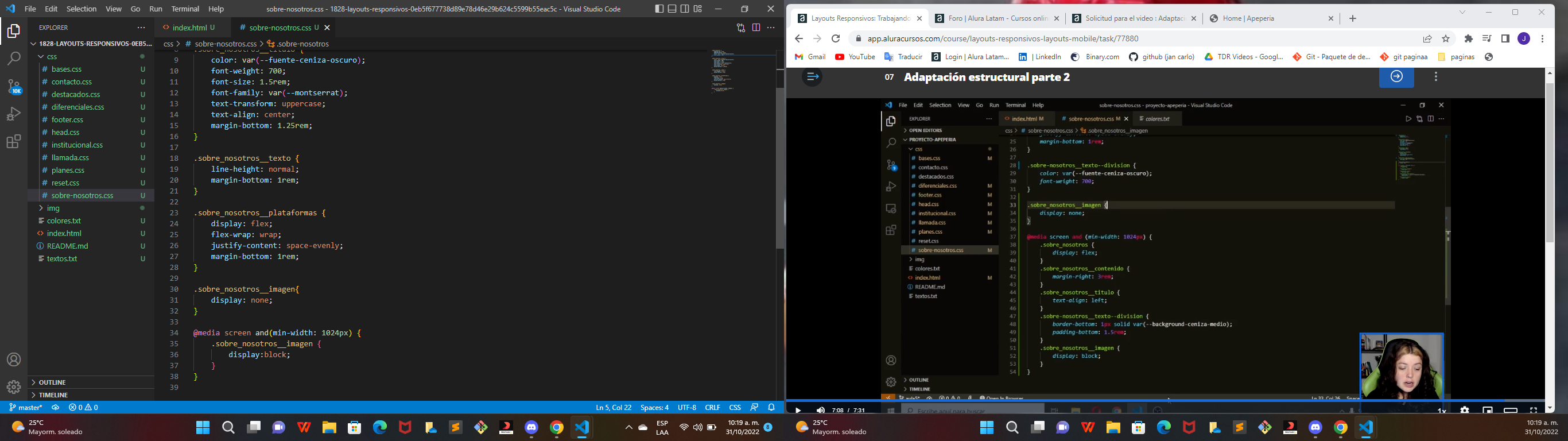
tienes razon! puedes actualizar tu codigo conforme al ultimo codigo mostrado por la profesora en la imagen y prueba nuevamente. Otra cosa es que te cerciores de que has escrito correctamente los nombres de tus clases, es decir, en el archivo html y el archivo css deben estar los nombres igualmente escritos porque de lo contario podria ser un motivo.
Si quieres puedes compartir tu codigo completo de tu archivo HTML y del CSS para analizarlo mejor! En caso que no sepas como hacerlo, te dejo a continuación un video que te enseñará a compartir tu código en nuestro foro.
¡Te deseo mucho éxito en tus estudios! y recuerda que aquí estaremos para apoyarte!
¡Vamos juntos!
Si este post te ayudó, por favor, marca como solucionado ✓. Continúa con tus estudios!