



¡Hola Oscar!
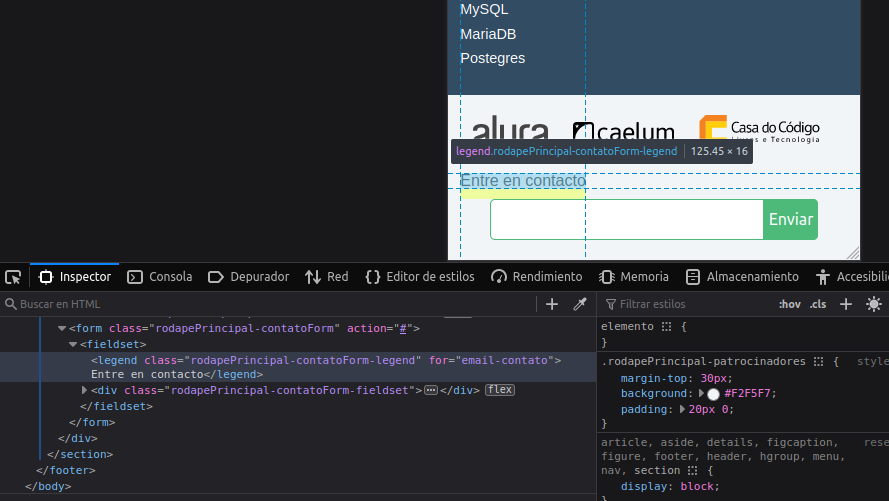
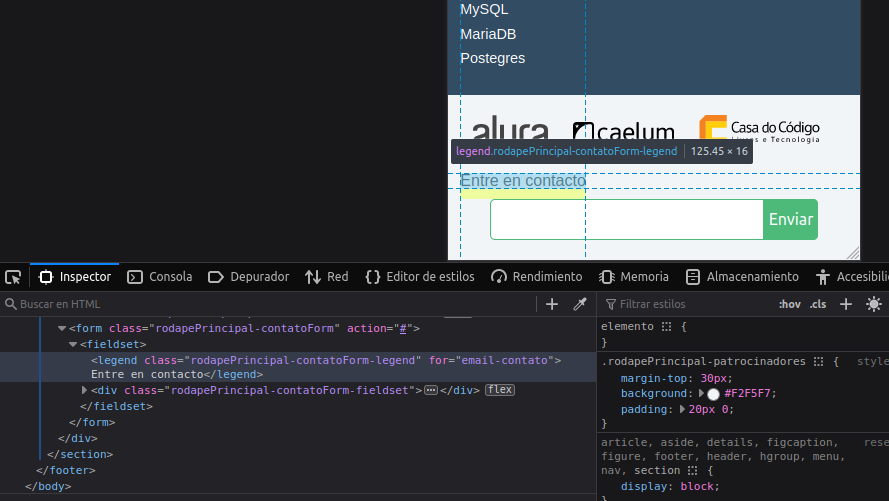
Por lo que puedo ver en las imágenes que compartiste, el problema parece estar relacionado con la alineación del elemento "Entre en contacto" en la versión móvil.
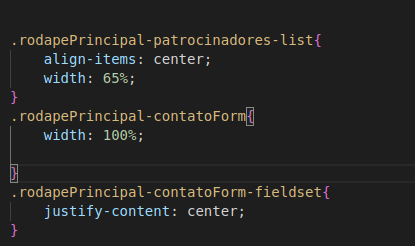
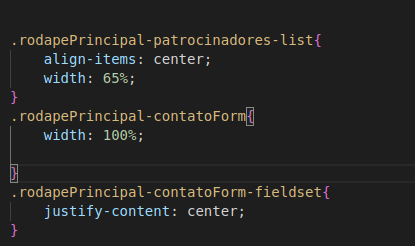
Para centrar el elemento en la versión móvil, puedes probar con agregar la propiedad "text-align: center" al contenedor padre del elemento. En este caso, el contenedor padre sería el elemento con la clase "col-sm-12 col-md-6 col-lg-6".
Por ejemplo:
<div class="col-sm-12 col-md-6 col-lg-6" style="text-align: center;">
<a href="#" class="btn btn-primary btn-lg btn-block btn-entre-em-contato">Entre em contato</a>
</div>
Espero que esta solución te sea útil. Si tienes alguna otra duda, no dudes en preguntar. ¡Espero haber ayudado y buenos estudios!