Buenas tardes. No logro vincular mi html con mi css, dejo a continuación el contenido de mi html :
<!DOCTYPE html>
<html lang="es-pe">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NUEVO PORTAFOLIO 1</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header></header>
<main>
<h1>
Eleve tu negocio digital a otro nivel <strong>con un Front-end de calidad!</strong>
</h1>
<p>
¡Hola! Soy Ana García, desarrolladora Front-end con especialización en React, HTML y CSS.
Ayudo a pequeños negocios y diseñadores a llevar a cabo buenas ideas. ¿Hablamos?
</p>
<a href="https://www.instagram.com/">Instagram</a>
<a href="https://github.com/">Github</a>
<img src="fotopequeña.png" alt="Imagen de Ana trabajando">
</main>
<footer></footer>
</body>
</html>
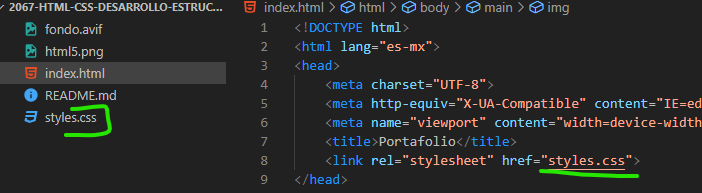
Asimismo en otro proyecto si me funciona y no logro encontrar el motivo por que en el primer proyecto no logro enlazar el css al html, cuando pongo fondos o colores de fuente no se reflejan en la página. Pero en el siguiente archivo que muestro al final si he logrado enlazar css con html.
<!DOCTYPE html>
<html lang="es-mx">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portafolio</title>
<link rel="Stylesheet" href="style.css">
</head>
<body>
<header></header>
<main>
<h1>
Eleve tu negocio GT digital a otro nivel
<strong>con un Front-end de calidad!
</strong>
</h1>
<p>
¡Hola! Soy Ana García, desarrolladora Front-end con
especialización en React, HTML y CSS. Ayudo a pequeños
negocios y diseñadores a llevar a cabo buenas ideas.
¿Hablamos?
</p>
<a href="https://instagram.com/">Instagram</a>
<a href="https://github.com/">GitHub</a>
<img src="imagen.png" alt="Foto de Ana García desarrolando un proyecto">
</main>
<footer></footer>
</body>
</html>