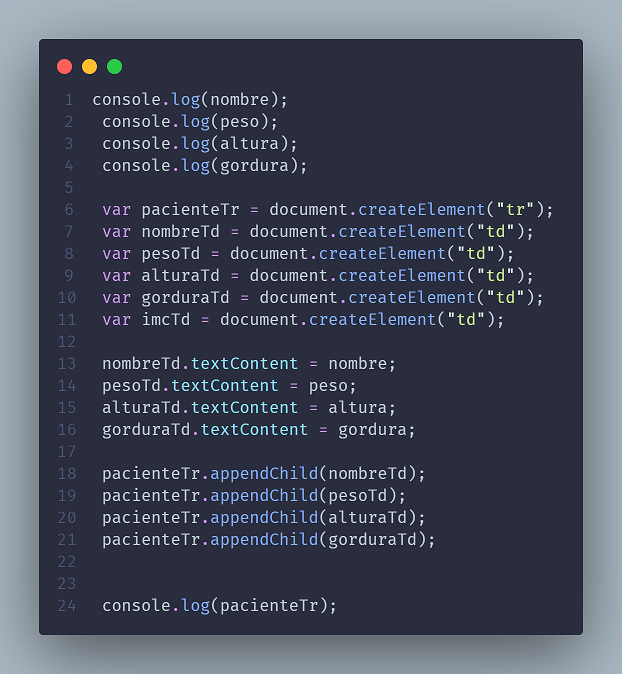
estuve tratando de encontrar el problema los ultimos tres dias. Finalmente decidi copiar el codigo directo del documento del profesor y me tira el mismo problema. es en la linea "var nombre = form.nombre.value". en la consola me pone "principal.js:8 Uncaught TypeError: Cannot read properties of null (reading 'nombre') at HTMLButtonElement. (principal.js:8:23)" alguien sabe que estoy haciendo mal?