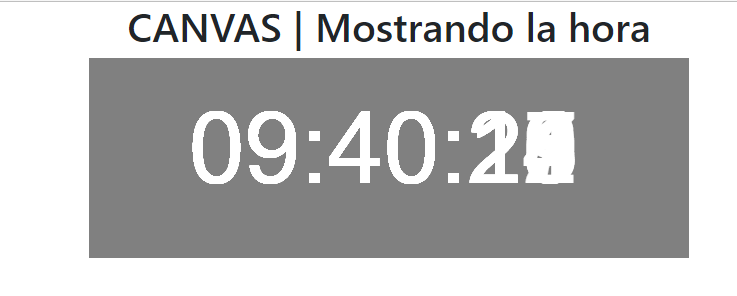
No se porque no me funciona (como yo quiero), la parte de limpiar pantalla lo tengo practicamente igual a la demo del instructor. Mi idea es que visualizar la hora en tiempo real sin necesidad de refrescar el navegador, he comentado la funcion "limpiarScreen()" porque se ejecuta una sola vez y me deja en blanco la pantalla. Por el momento est sobreescribiendo en el texto anterior:

<h1>CANVAS | Mostrando la hora</h1>
<canvas width="600" height="200"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "grey";
pincel.fillRect(0,0,600,200);
function mostrarMensaje(){
var d = new Date();
var hora = checkTime(d.getHours()) + ":" + checkTime(d.getMinutes()) + ":" + checkTime(d.getSeconds());
function checkTime(i){
if (i<10){
i="0" + i;
}
return i;
}
pincel.fillStyle = "#fff";
pincel.font = "100px Arial";
pincel.fillText(hora,100,125);
}
function limpiarScreen(){
pincel.clearRect(0,0,600,200);
}
var x = 0;
function actualizarScreen(){
//limpiarScreen();
mostrarMensaje();
x++;
}
setInterval(actualizarScreen,1000);
</script>




