<meta charset="UTF-8">
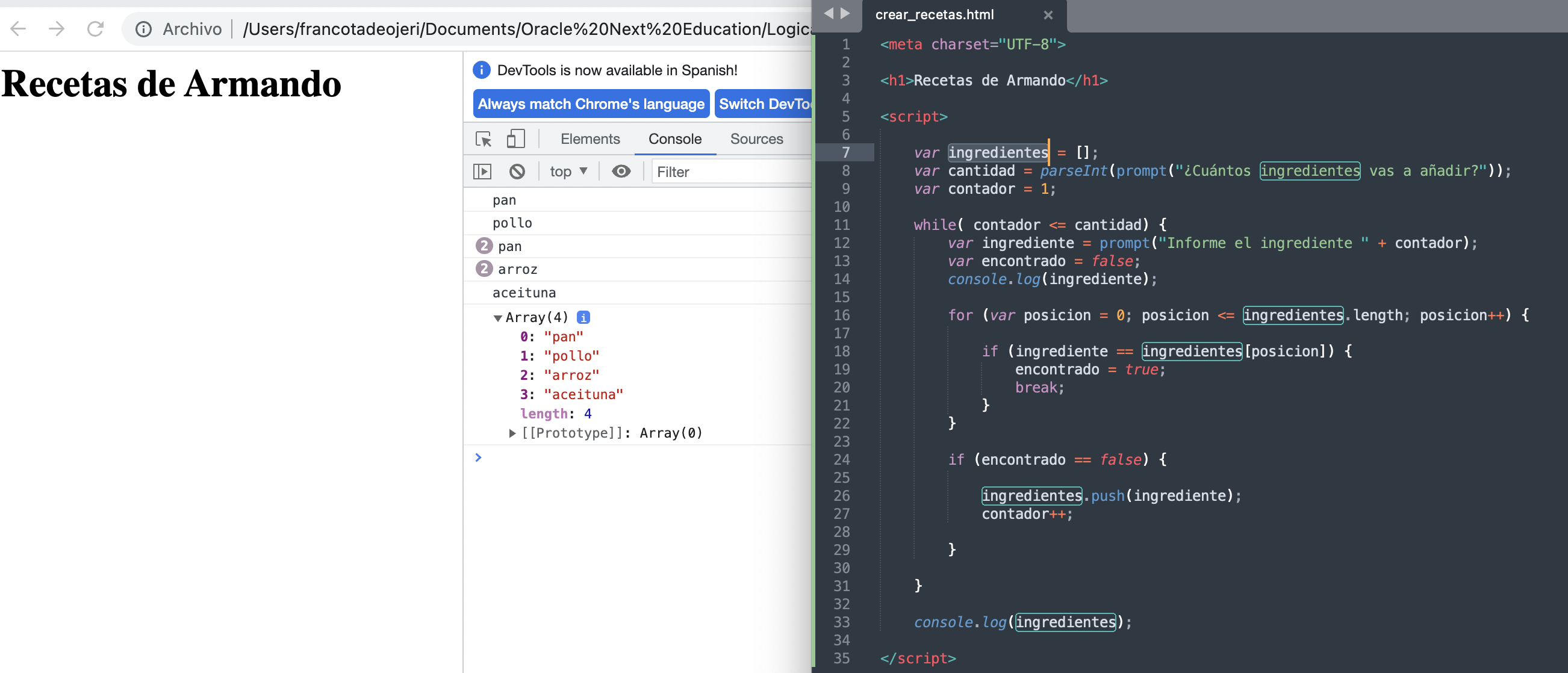
<h1>Recetas de Armando </h1>
<p id="lista-ingredientes"></p>
<script>
var ingredientes = [];
var cantidad = parseInt(prompt("¿Cuántos ingredientes vas a añadir?"));
var contador = 1;
while(contador <= cantidad) {
var ingrediente = prompt("Informe el ingrediente " + contador);
var existe = false;
for(var posicion = 0; posicion < ingredientes.length; posicion++) {
if(ingredientes[posicion] == ingrediente){
existe = true;
alert("repetido " + ingrediente);
break;
}
}
if(existe == false) {
ingredientes.push(ingrediente);
contador++;
}
}
console.log(ingredientes); // se agrega aquí el console.log()
//aca muestra los ingredientes agregados
var listaIngredientes = document.getElementById("lista-ingredientes");
listaIngredientes.textContent = "Los ingredientes agregados son: " + ingredientes.join(", ");
</script>