Aparece este error,no se como solucionarlo:
One or more documents in this page is in Quirks Mode, which will render the affected document(s) with quirks incompatible with the current HTML and CSS specifications.
Aparece este error,no se como solucionarlo:
One or more documents in this page is in Quirks Mode, which will render the affected document(s) with quirks incompatible with the current HTML and CSS specifications.
Hola, espero que estés bien.
Puedes poner el código de tu programa aquí, en ese tópico, ¿por favor?
Para hacerlo, solamente tienes que hacer clic en el icono </> y copiar el código que escribiste dentro de las comillas que te van a aparecer.
Así será más fácil buscar la mejor solución para ti.
¡Saludos!
`
Aún no me aparece tu código.
Te dejo un video para entender mejor como publicar dudas en el foro.
Si necesitas ayuda, háblame por aquí. :)
<canvas width="600" heigth="400"></canvas>
<script>
var pantalla =document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "darkgreen"; //atribut
pincel.fillRect(200,50,350,300); //head
pincel.fillStyle = "black"; //atribut
pincel.fillRect(250, 110, 90, 90); //left eye
pincel.fillRect(250, 110, 90, 90); //rigth eye
pincel.fillRect(340, 200, 70, 100); //nose
pincel.fillRect(300, 240, 40, 110);
pincel.fillRect(410, 240, 40, 110); //mouth
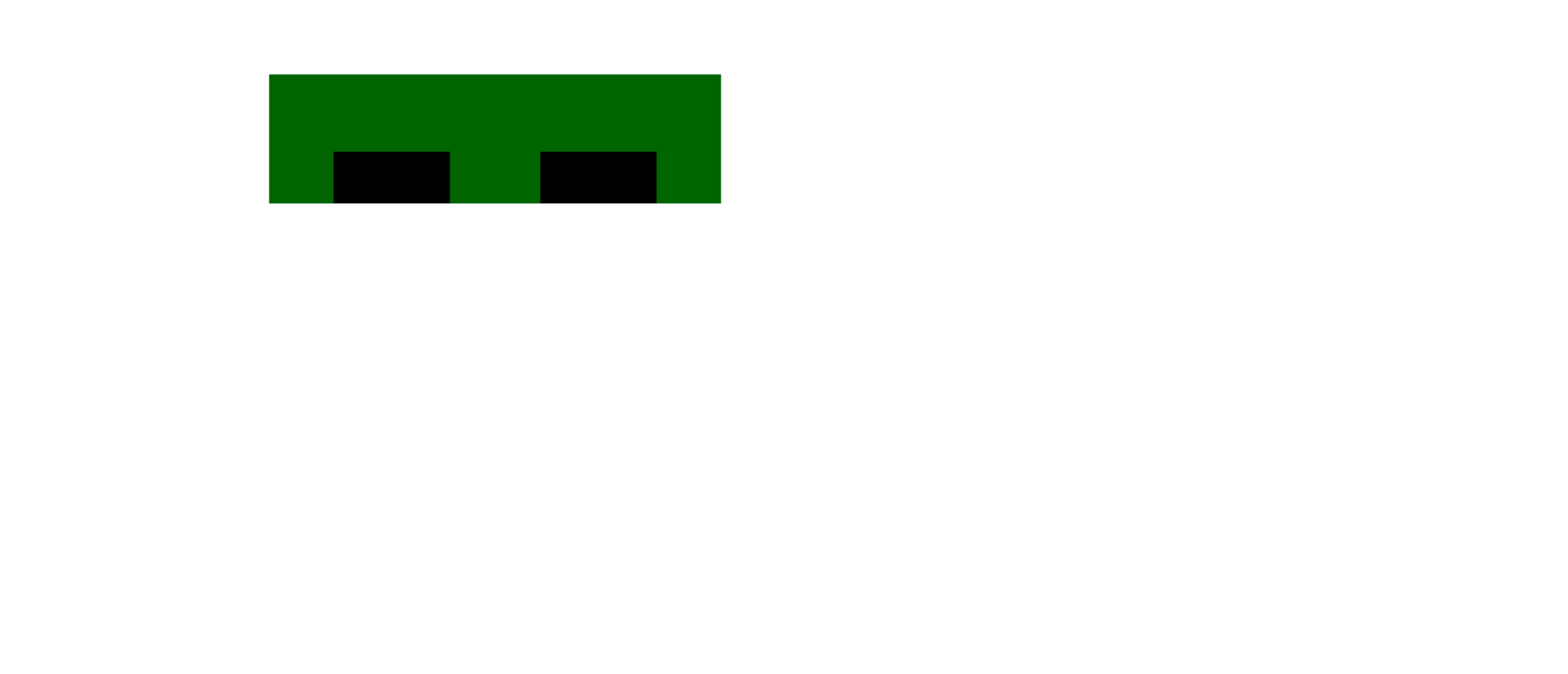
</script>Hola querido ahi te marco el error, el problema esta en el ojo derecho, que tiene las mismas coordenadas que el ojo izquierdo
<canvas width="600" heigth="400"></canvas>
<script>
var pantalla =document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "darkgreen"; //atribut
pincel.fillRect(200,50,350,300); //head
pincel.fillStyle = "black"; //atribut
pincel.fillRect(250, 110, 90, 90); //left eye
pincel.fillRect(250, 110, 90, 90); //rigth eye ***// Aqui esta el error!
pincel.fillRect(340, 200, 70, 100); //nose
pincel.fillRect(300, 240, 40, 110);
pincel.fillRect(410, 240, 40, 110); //mouth
</script>Debería quedarte algo asi el ojo derecho:
//Ojo derecho
pincel.fillStyle = "black";
pincel.fillRect(410,110,90,90);Gracias ya lo tengo, pero no me muestra la nariz y los ojos. :(
Ahi encontre el error! La imagen ayudo.. escribiste mal el atributo del canvas
<canvas width="600" heigth="400"></canvas>
esta mal la altura. no es heigTH sino heigHT.
Escribiste mal la palabra altura en ingles, pusiste th y es ht
Cool. Gracias.
Yo entendí la idea, mi tema son los números, pobre creeper me salio tuerto e inclusive bizco JAJAJAJ