Tengo el CSS así:
*{
box-sizing: border-box;
background-color: rgb(44, 44, 44);
color:#fff;
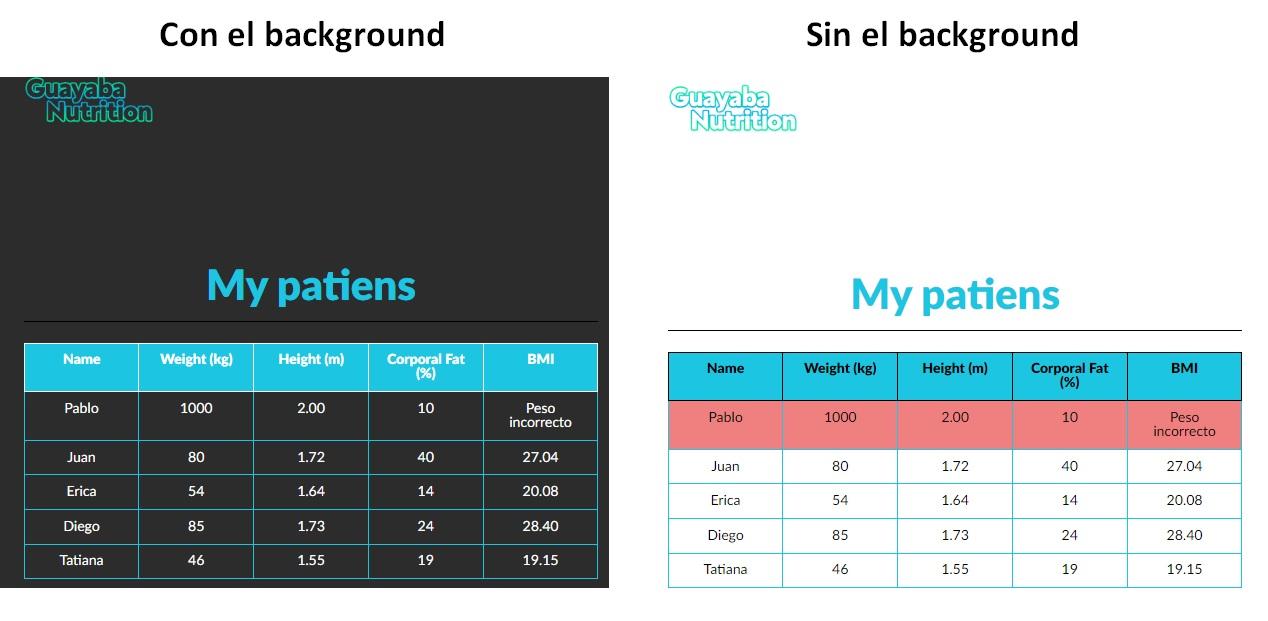
}y ese background pinta por encima del que se hace para el error, ¿hay alguna forma de mandar adelante este último sin necesidad de cambiar mucho código?