Fui siguiendo todos los pasos del instructor, mi código quedó como se muestra en el video:
import checkComplete from './checkComplete.js';
import deleteIcon from './deleteIcon.js';
const addTask=(evento)=>{
const list = document.querySelector('[data-list]');
evento.preventDefault();
const taskList=JSON.parse(localStorage.getItem("tasks")) || [];
console.log(taskList);
const input = document.querySelector('[data-form-input]');
const calendar=document.querySelector('[data-form-date]');
console.log(calendar);
const date=calendar.value;
const dateFormat=moment(date).format("DD/MM/YYYY");
console.log(dateFormat);
input.value = '';
const taskObj={
value,
dateFormat
}
taskList.push(taskObj);
localStorage.setItem("tasks",JSON.stringify(taskList));
const task=createTask(taskObj);
list.appendChild(task);
}
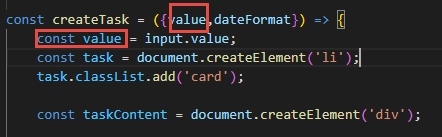
const createTask = ({value,dateFormat}) => {
const value = input.value;
const task = document.createElement('li');
task.classList.add('card');
const taskContent = document.createElement('div');
const titleTask = document.createElement('span');
titleTask.classList.add('task');
titleTask.innerText = value;
taskContent.appendChild(checkComplete());
taskContent.appendChild(titleTask);
const dateElement=document.createElement("span");
dateElement.innerHTML=dateFormat;
console.log(dateElement);
task.appendChild(taskContent);
task.appendChild(dateElement);
task.appendChild(deleteIcon());
return task;
};
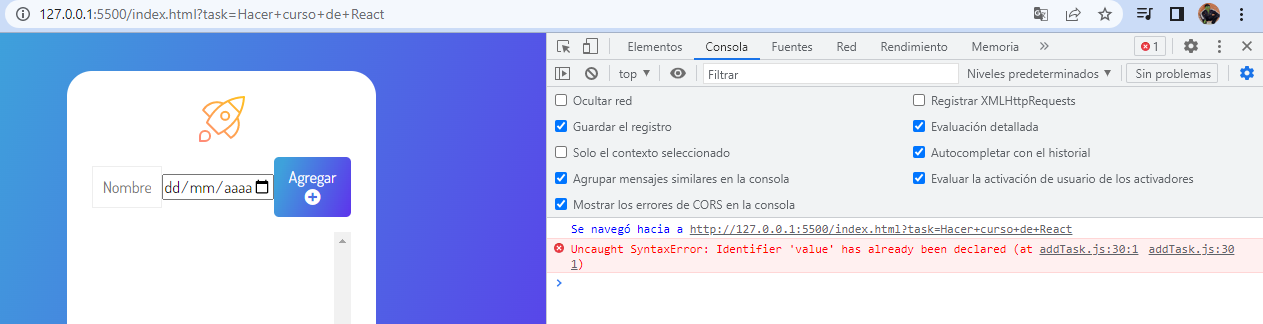
export default addTask;Sin embargo al guardar los cambios e intentar ingresar una tarea, esta no se registra y aparece el siguiente error en la consola de desarrollador: