Buen día. Mi problema con el código es que no respeta las medidas Si sigo el código del profeso Con el código del profesor, que es este:
header {
background: #BBBBBB;
padding: 20px 0;
}
.caja {
position: relative;
width: 940px;
margin: 0 auto;
}
nav {
position: absolute;
top: 110px;
right: 0;
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
nav a{
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
.productos {
width: 940px;
margin: 0 auto;
padding: 50px;
}
.productos li {
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border: 2px solid #000000;
/*
border-color: #000000;
border-width: 2px;
border-style: solid;
*/
border-radius: 10px;
}
.productos h2 {
font-size: 30px;
font-weight: bold;
}
.producto-descripcion {
font-size: 18px;
}
.producto-precio {
font-size: 20px;
font-weight: bold;
margin-top: 10px;
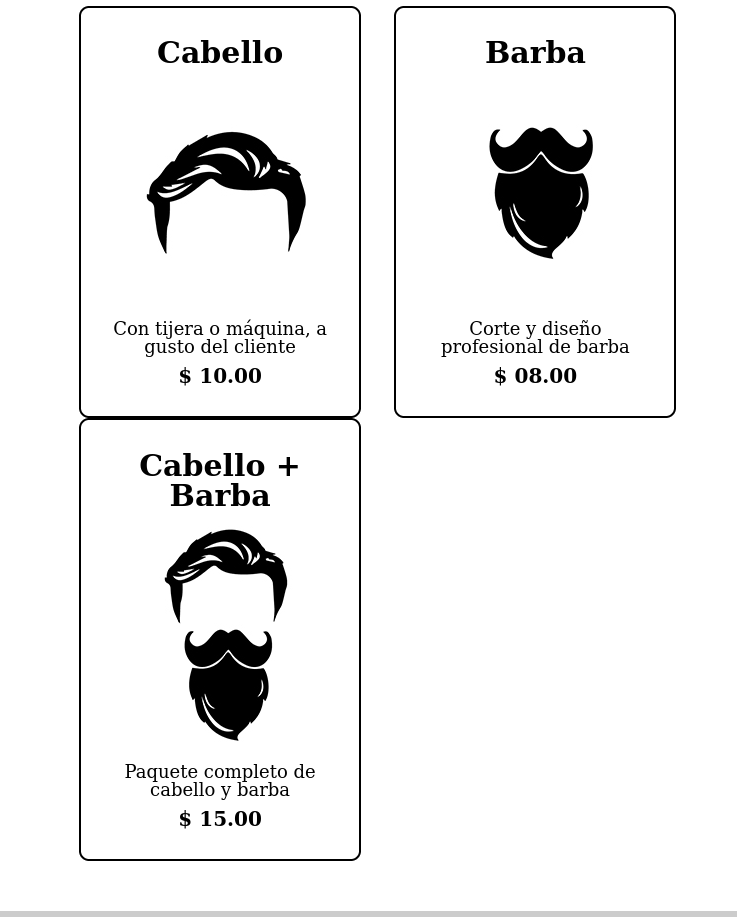
}Obtengo el siguiente resultado, el producto tres se mueve para abajo. Para solucionar esto tuve que modificar 2 prpiedades:
- En .productos h2 modificar el font-size a 25 porque se descuadra la altura del tercer producto con los demás, no se mantiene al mismo nivel
- En .productos li, modificar el margin 1.5% a 1.25% para que entren los 3 productos sino no entran
Debido a esto me surgen las siguientes dudas:
- A qué se debe si se supone que colocamos para esto el border-sizing?
- Es acaso por la pantalla de la computadora?
- Si lo anterior es afirmativo, entonces, no se debería trabajar con porcentajes o con tra unidad relativa para evitar estos problemas?
- Si lo anterior es afirmativo, porque no mencionan nada de esto en el curso? Falló considerar esto a la hora de crear el curso?
De antemano Gracias y dejo la imagen de mi resultado de lo que menciono