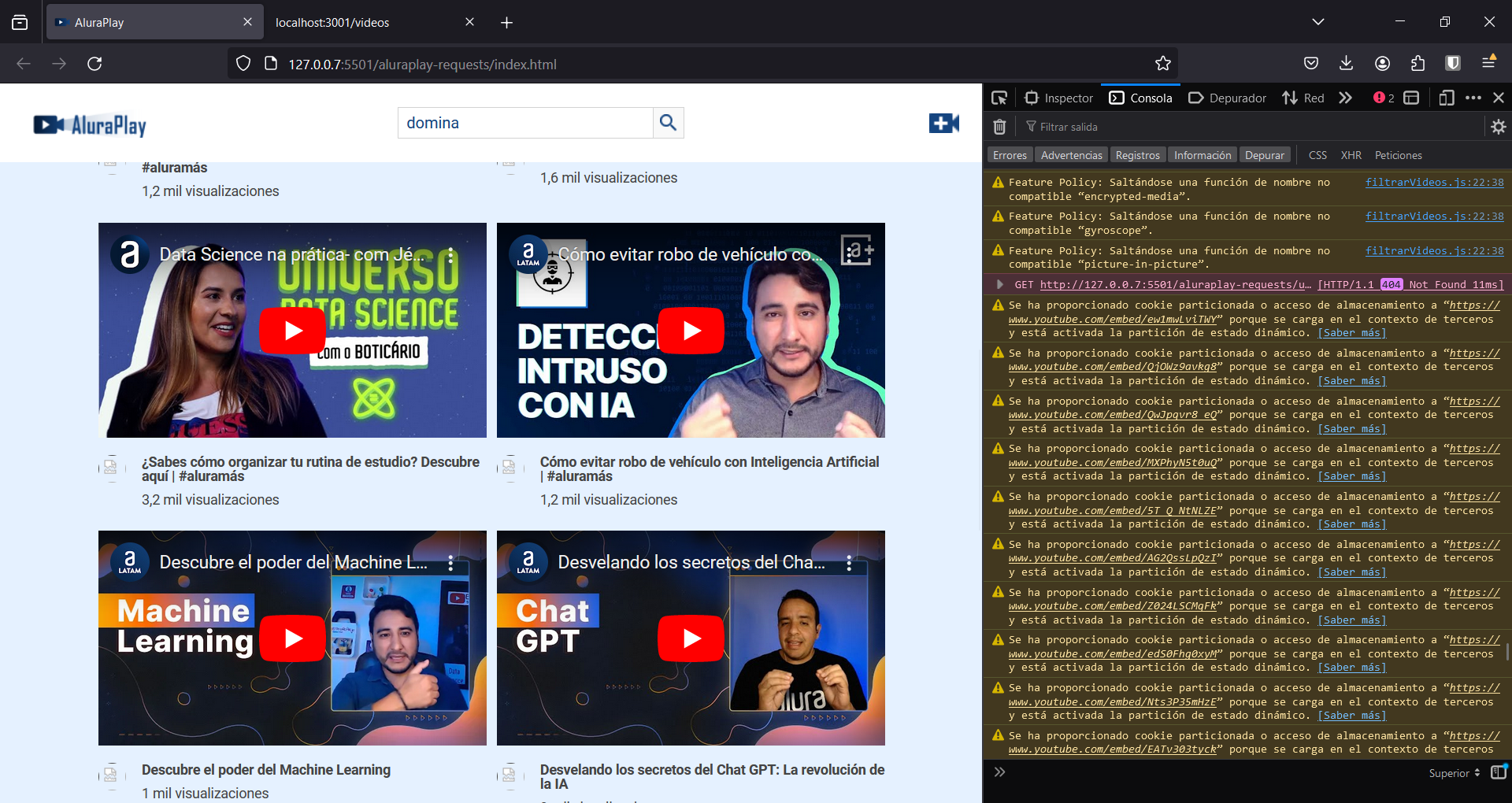
Tengo un problema con la filtracion de videos:
//GET
async function listarvideos() {
try {
const conexion = await fetch("http://localhost:3001/videos");
const conexionconvertida = conexion.json();
// retorna la conexion
return conexionconvertida;
} catch (error) {
console.error('Error al obtener los datos', error);
}
}
// POST
async function enviarVideos(titulo,descripcion,url,imagen){
const conexion = await fetch("http://localhost:3001/videos", {
method: "POST",
headers: {"Content-type":"application/json"},
body:JSON.stringify({
titulo:titulo,
descripcion: `${descripcion} mil visualizaciones`,
url:url,
imagen:imagen
})
})
const conexionconvertida = conexion.json();
if(!conexion.ok){
throw new Error("Ha ocurrido un error al enviar el video");
}
return conexionconvertida;
}
// BUSCAR VIDEOS
async function buscarVideos(palabraClave){
const conexion = await fetch(`http://localhost:3001/videos?q=${palabraClave}`);
const conexionconvertida = conexion.json();
return conexionconvertida
}
export const conexionAPI={
listarvideos, enviarVideos,buscarVideos
}
import {conexionAPI } from "./conexionAPI.js";
// importa la funcion crearcard del archivo mostrarVideos.js
import crearCard from "./mostrarVideos.js";
async function filtrarVideo(evento){
evento.preventDefault();
// trae los datos del elemento input con el atributo data-busqueda
const datosdebusqueda = document.querySelector("[data-busqueda]").value;
// conexion con el archivo conexionAPI y utiliza la funcion buscarVideos
const busqueda = await conexionAPI.buscarVideos(datosdebusqueda);
const lista = document.querySelector("[data-lista]");
while(lista.firstChild){
lista.removeChild(lista.firstChild);
}
lista.replaceChildren();
busqueda.forEach(elemento => lista.appendChild(crearCard(elemento.titulo,elemento.descripcion,elemento.url,elemento.imagen)));
//busqueda.forEach(video => lista.appendChild(crearCard(video.titulo,video.descripcion,video.url,video.imagen)));
if(busqueda.length==0){
lista.innerHTML= `<h2 class="mensaje__titulo">No fueron encontrados elementos para ${datosdebusqueda}</h2>`
}
//console.log(busqueda);
}
const boton = document.querySelector("[data-boton-busqueda]");
boton.addEventListener("click", evento => filtrarVideo(evento))
import {conexionAPI } from "./conexionAPI.js";
const lista = document.querySelector("[data-lista]")
export default function crearCard(titulo,descripcion,url,imagen){
const video = document.createElement("li");
video.className = "videos__item";
video.innerHTML = `
<iframe width="100%" height="72%" src="${url}"
title="${titulo}" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
<div class="descripcion-video">
<img src="${imagen}">
<h3>${titulo}</h3>
<p>${descripcion}</p>
</div>`
return video
}
async function listarVideos(){
try {
// Realizar la solicitud a la API
const listaAPI = await conexionAPI.listarvideos();
// Iterar sobre la lista de videos y agregarlos a la lista
listaAPI.forEach(video => lista.appendChild(crearCard(video.titulo,video.descripcion,video.url,video.imagen)));
} catch (error) {
lista.innerHTML = `<h2 class="mensaje__titulo"> Ha ocurrido un problema de conexion :( </h2>`;
//console.error('Error al listar videos:', error);
}
}
listarVideos();