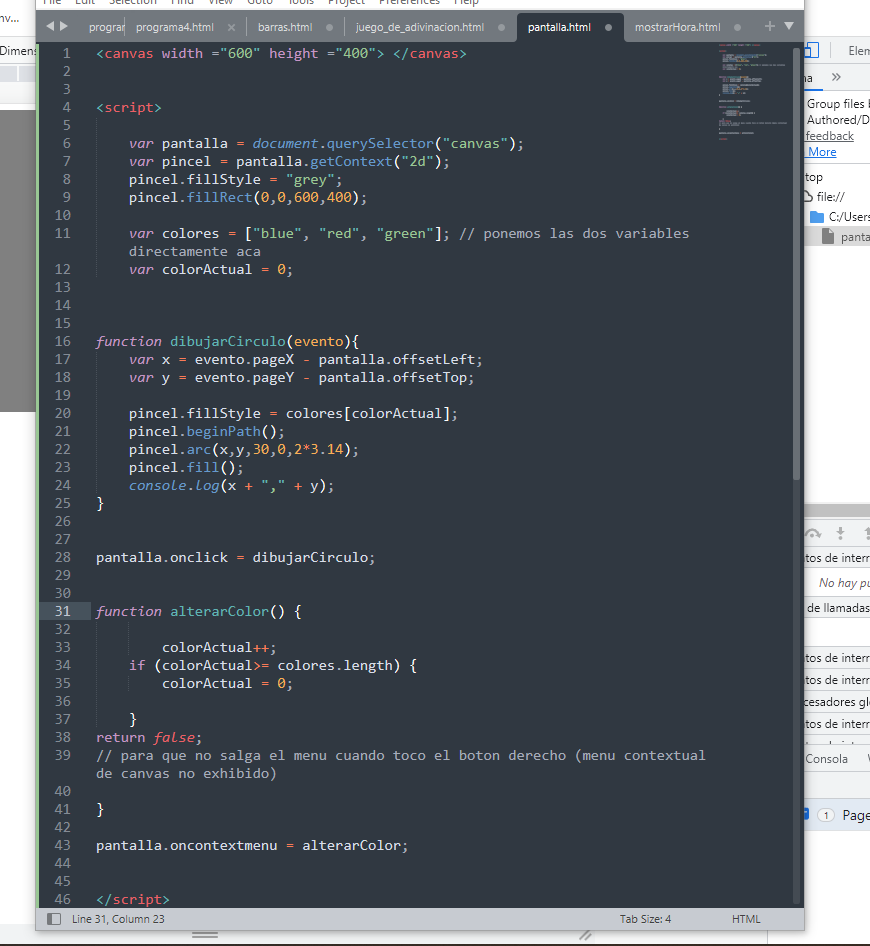
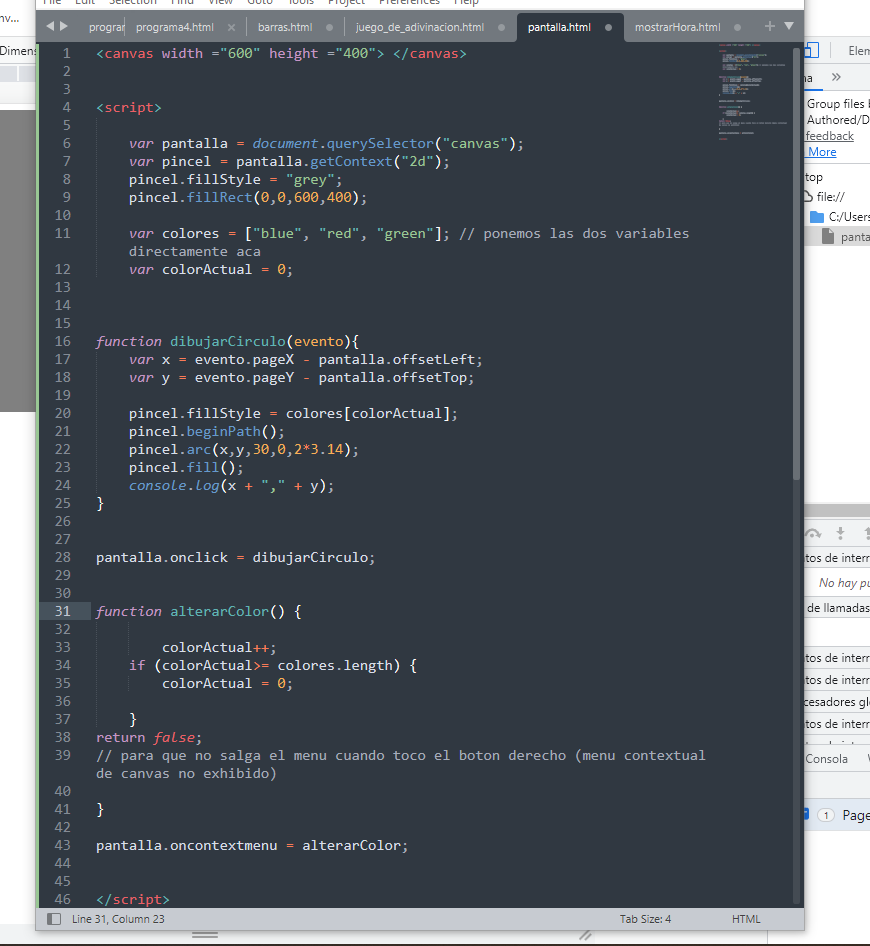
hola!, no cambian los colores y me aparece el menú al hacer click en el botón derecho, que estoy haciendo mal?
hola!, no cambian los colores y me aparece el menú al hacer click en el botón derecho, que estoy haciendo mal?
Buenas, cuando haces click derecho ejecutas la instruccion para cambiar de color, y volves a ingresar el circulo haciendo click izquierdo.
<script>
let pantalla = document.querySelector("canvas");
let pincel = pantalla.getContext("2d");
pincel.fillStyle = "grey";
pincel.fillRect(0,0,600,400);
let colores = ["blue","red", "green"];
let colorActual = 0;
function dibujarCirculo(evento){
let x = evento.pageX - pantalla.offsetLeft;
let y = evento.pageY - pantalla.offsetTop;
pincel.fillStyle = colores[colorActual];
pincel.beginPath();
pincel.arc(x,y,10,0,2*3.14);
pincel.fill();
console.log(x + "," + y);
}
pantalla.onclick = dibujarCirculo;
function alterarColor() {
colorActual++;
if(colorActual >= colores.length) {
colorActual = 0;
}
return false;
}
pantalla.oncontextmenu = alterarColor;
</script>