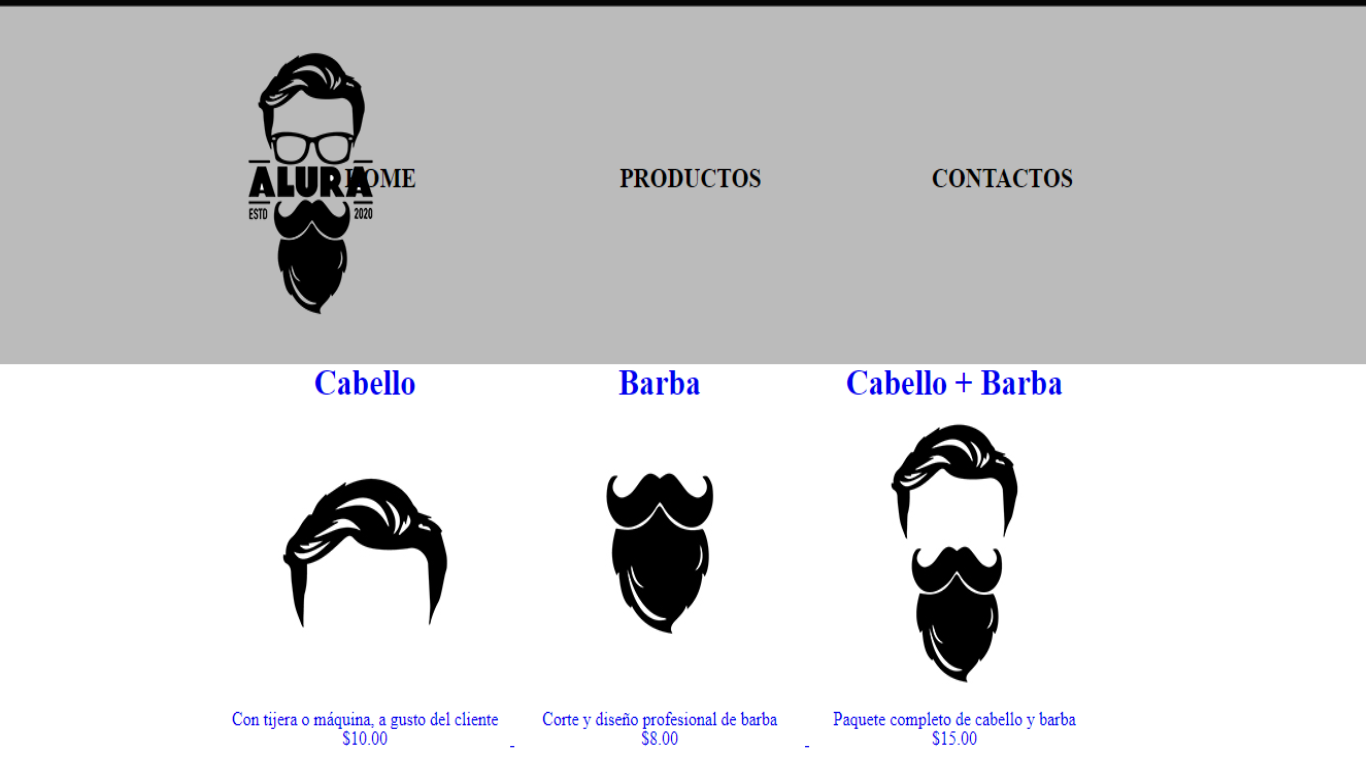
Hola, me ayudan con el código por favor. yo lo voy haciendo junto con la clase que dicta el profe, pero no me sale igual, se me desconfiguró el nav y mis letras en los productos me salen como si fuesen links, no sé que es lo que no estoy viendo =(
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Productos - Barbería ALura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="productos.css">
</head>
<body>
<header>
<div class="caja">
<h1>
<img src="img/logo.png">
</h1>
<nav>
<ul class="productos">
<li><a href="index.html"> Home</a></li>
<li><a href="productos.html"> Productos</li>
<li><a href="contacto.html"> Contactos</li>
</ul>
</nav>
</div>
</header>
<main>
<ul class="productos">
<li>
<h2>Cabello</h2>
<img src="img/cabello.jpg" alt="">
<p>Con tijera o máquina, a gusto del cliente</p>
<p>$10.00</p>
</li>
<li>
<h2>Barba</h2>
<img src="img/barba.jpg" alt="">
<p>Corte y diseño profesional de barba</p>
<p>$8.00</p>
</li>
<li>
<h2>Cabello + Barba</h2>
<img src="img/cabello+barba.jpg" alt="">
<p>Paquete completo de cabello y barba</p>
<p>$15.00</p>
</li>
</ul>
</main>
</body>
</html>