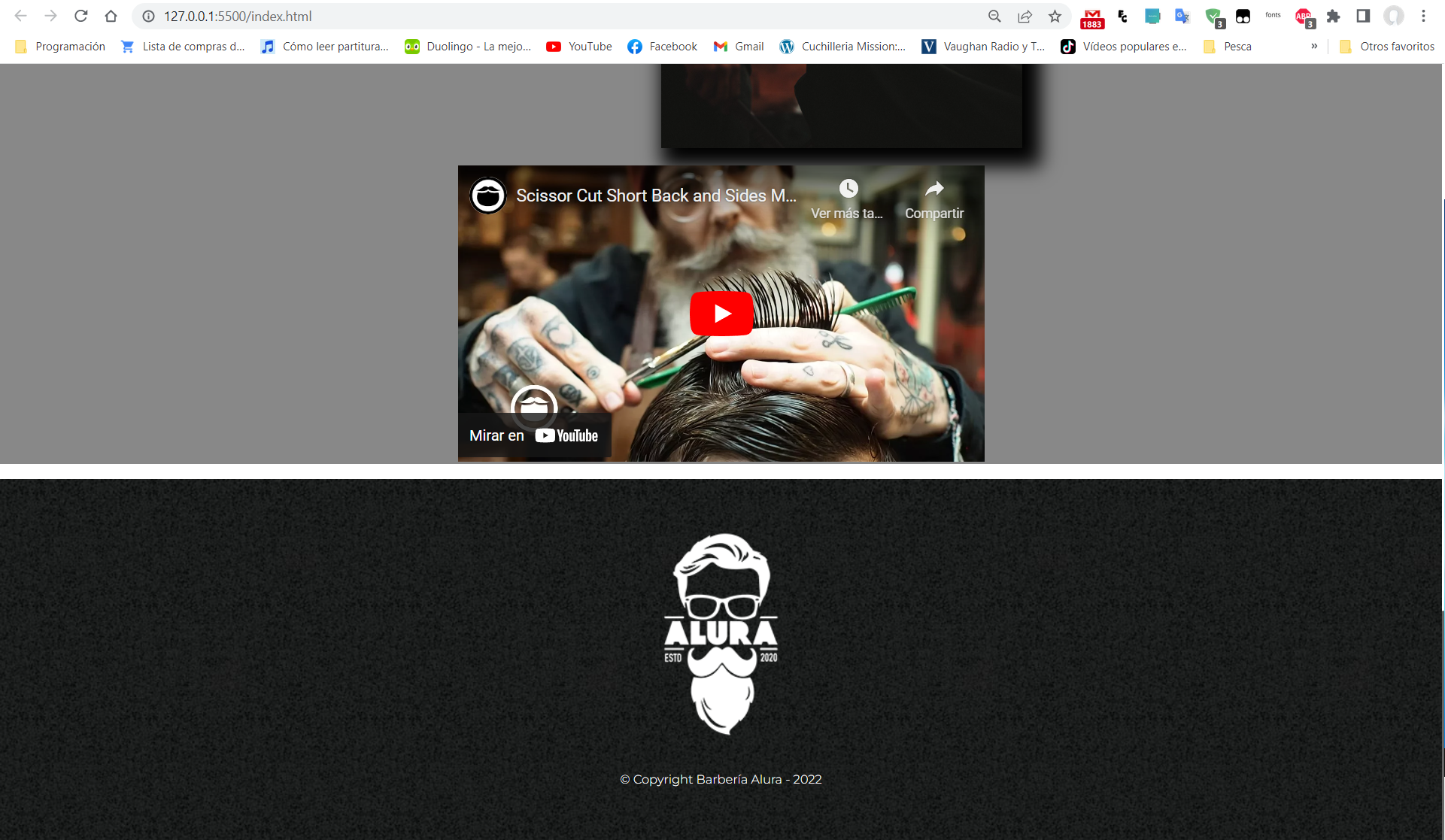
Bueno, me sale una faja blanca entre el main y el footer de mi index.html y no puedo encontrar porque, no se si la falla esta en el html o en el css.
Mi index.html es:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@300&display=swap" rel="stylesheet">
<title>Barbería Alura</title>
</head>
<body>
<header>
<div class="caja">
<h1><img src="imagenes/logo.png" alt="logo de la Barbería alura"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="productos.html">Productos</a></li>
<li><a href="contacto.html">Contacto</a></li>
</ul>
</nav>
</div>
</header>
<img class="banner" src="imagenes/banner.jpg">
<main>
<section class="principal">
<h2 class="titulo-principal">Sobre la Barbería Alura</h2>
<img class="utensillos" src="./imagenes/utensilios.jpg" alt="Utensillos usados por los barberos">
<p>Ubicada en el corazón de la ciudad, la <strong>Barbería Alura</strong> trae para el mercado lo que hay de
mejor
para su cabello y barba.</p>
<p>Fundada en 2020, la Barbería Alura ya es destaque en la ciudad y conquista nuevos clientes diariamente.
</p>
<p id="mision"><em>Nuestra misión es: <strong>"Proporcionar autoestima y calidad de vida a nuestros
clientes"</strong>.</em></p>
<p>Ofrecemos profesionales experimentados que están constantemente observando los cambios y movimientos en
el mundo de la moda, para así ofrecer a nuestros clientes las últimas tendencias. El atendimiento posee
un padrón
de excelencia y agilidad, garantizando calidad y satisfacción de nuestros clientes.</p>
</section>
<section class="mapa">
<h3 class="titulo-principal">Nuestra ubicación</h3>
<p>Nuestro establecimiento está ubicado en el corazón de la ciudad</p>
<div class="mapa-contenido">
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3656.4498404749006!2d-46.63452058507713!3d-23.588194784669533!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x94ce5a2b2ed7f3a1%3A0xab35da2f5ca62674!2sCaelum%20-%20Education%20and%20Innovation!5e0!3m2!1ses-419!2sar!4v1663190892276!5m2!1ses-419!2sar"
width="100%" height="300" style="border:0;" allowfullscreen="" loading="lazy"
referrerpolicy="no-referrer-when-downgrade">
</iframe>
</div>
</section>
<section class="diferenciales">
<h3 class="titulo-principal">Diferenciales</h3>
<div class="contenido-diferenciales">
<ul class="lista-diferenciales">
<li class="items">Atención personalizada a los clientes</li>
<li class="items">Espacio diferenciado</li>
<li class="items">Localización</li>
<li class="items">Profesionales calificados</li>
<li class="items">Puntualidad</li>
<li class="items">Limpieza</li>
</ul><img src="imagenes/diferenciales.jpg" class="imagen-diferenciales">
</div>
<div class="video">
<iframe width="560" height="315" src="https://www.youtube.com/embed/wcVVXUV0YUY"
title="YouTube video player" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
</div>
</section>
</main>
<footer>
<img src="imagenes/logo-blanco.png" alt="Logotipo de la Barbería Alura">
<p class="copyright">© Copyright Barbería Alura - 2022</p>
</footer>
</body>
</html>