hola, tengo problemas con mi proyecto explicado del profesor, alguien puede colaborarme por que no me sale igual al profe ? no encuentro el error.
 !
Ingrese aquí la descripción de esta imagen para ayudar con la accesibilidad
!
Ingrese aquí la descripción de esta imagen para ayudar con la accesibilidad
hola, tengo problemas con mi proyecto explicado del profesor, alguien puede colaborarme por que no me sale igual al profe ? no encuentro el error.
 !
Ingrese aquí la descripción de esta imagen para ayudar con la accesibilidad
!
Ingrese aquí la descripción de esta imagen para ayudar con la accesibilidad
Hola! en tu html no hay ningun elemento con class="imagenDiferenciales", así como la estás referenciando en el css.
Entonces, si lo que querés es darle width a esa imagen deberías agregarle: class="imagenDiferenciales"
O si no otra opción es escribir en el css:
.diferenciales img { width: 50px; }
Porque estarías haciendo referencia a los "img" que están dentro de los elementos con class="diferenciales".
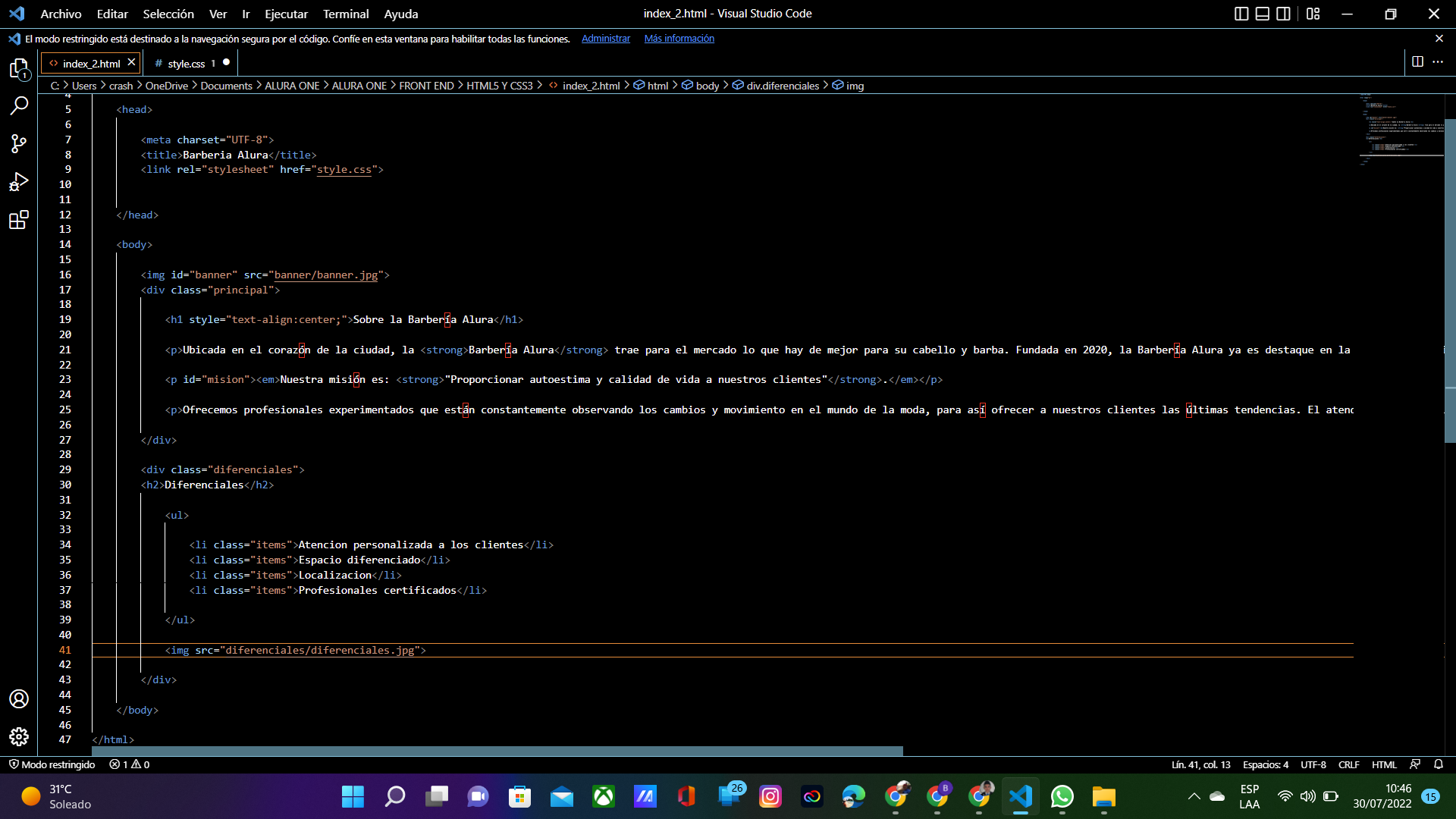
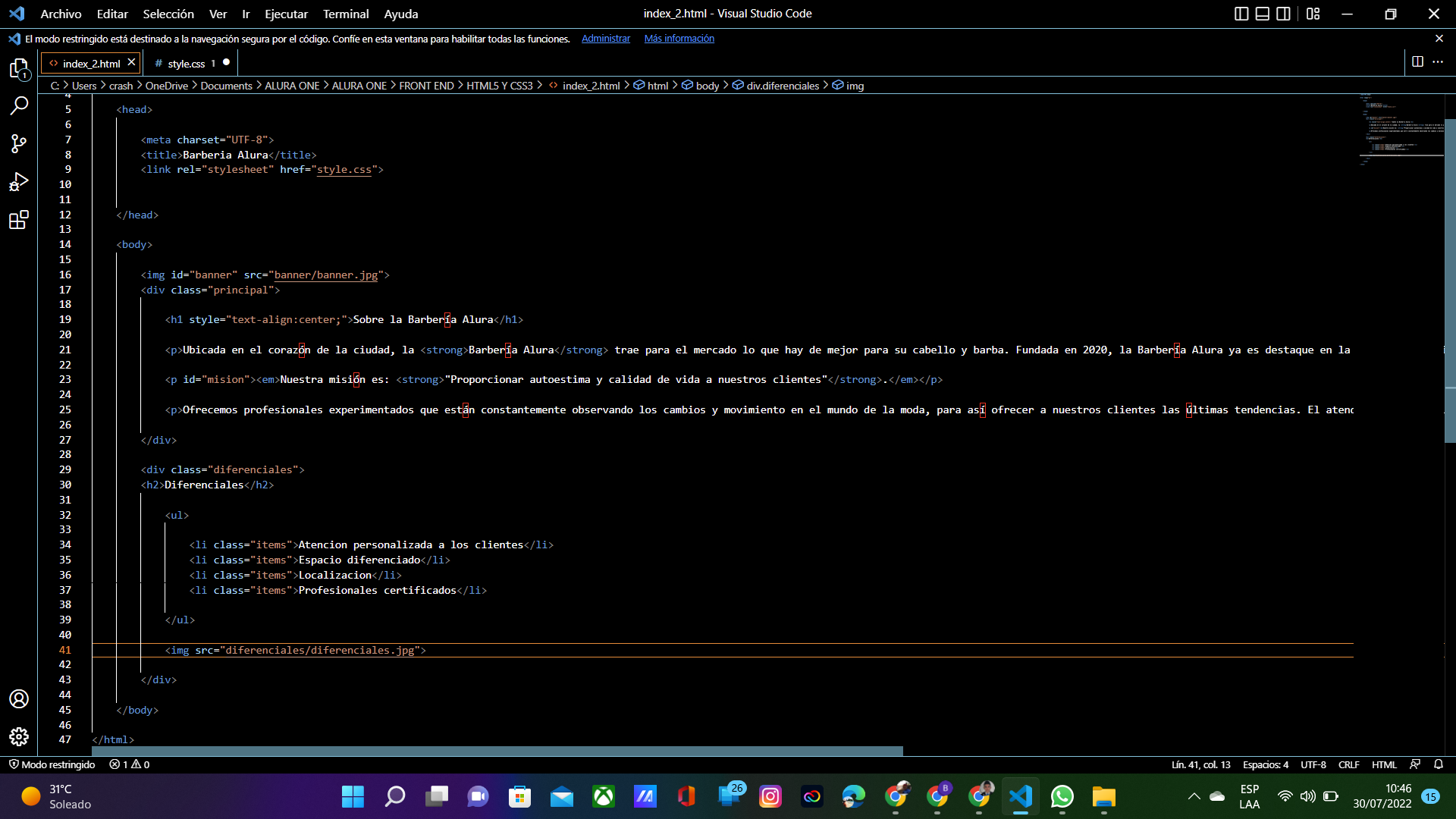
hola carolina, comparto mi codigo nuevamente, no logro comprenderte que pena. y sigue el mismo error de imagen diferenciales.
html
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Barberia Alura</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h1 class="titulo-principal">BARBERIA ALURA</h1>
</header>
<img id="banner" src="banner/banner.jpg">
<div class="principal">
<h2 class="titulo-centralizado">Sobre la Barbería Alura</h2>
<p>Ubicada en el corazón de la ciudad, la <strong>Barbería Alura</strong> trae para el mercado lo que hay de mejor para su cabello y barba. Fundada en 2020, la Barbería Alura ya es destaque en la ciudad y conquista nuevos clientes diariamente.</p>
<p id="mision"><em>Nuestra misión es: <strong>"Proporcionar autoestima y calidad de vida a nuestros clientes"</strong>.</em></p>
<p>Ofrecemos profesionales experimentados que están constantemente observando los cambios y movimiento en el mundo de la moda, para así ofrecer a nuestros clientes las últimas tendencias. El atendimiento posee un padrón de excelencia y agilidad, garantizando calidad y satisfacción de nuestros clientes.</p>
</div>
<div class="diferenciales">
<h3 class="titulo-centralizado
">Diferenciales</h3>
<ul>
<li class="items">Atencion personalizada a los clientes</li>
<li class="items">Espacio diferenciado</li>
<li class="items">Localizacion</li>
<li class="items">Profesionales certificados</li>
</ul>
<img class="imgdiferenciales" src="diferenciales/diferenciales.jpg">
</div>
</body>
</htmlcss
.titulo-principal{
padding-left: 20px;
}
#banner{
width: 100%;
}
.principal{
background: #cccccc;
padding: 20px;
}
h1{
text-align:center;
}
p{
text-align: center ;
}
em strong{
color: red;
}
#mision{
font-size:20px;"
}
.imgdiferenciales{
background: #ffffff;
padding: 30px;
}
h2{
text-align: center;
}
.items{
font-style: italic;
}
ul{
display: inline-block;
vertical-align: top;
width: 20%;
margin-right: 15%;
}
.imagenDiferenciales{
width: 50%;
}Quizás no me explique bien, en tu css le estás dando width a esta clase:
.imagenDiferenciales{ width: 50%; }
pero tu img está así:
img class="imgdiferenciales" src="diferenciales/diferenciales.jpg"
entonces deberías corregirlo así:
img class="imagenDiferenciales" src="diferenciales/diferenciales.jpg"
las mayúsculas y minúsculas son importantes, espero puedas entenderme :)
carolina muchisimas gracias, tu ayuda me logró colocarlo donde era, muchas gracias, por pequeños detalles no nos ejecuta el codigo en el programa.
Que bueno que te haya funcionado!