Hola! En el proyecto final, cuando adiciono un paciente con un error en el peso o altura, no lo detecta y no lo pone en rojo. Hay que agregarle algo más al código para que lo detecte?
Hola! En el proyecto final, cuando adiciono un paciente con un error en el peso o altura, no lo detecta y no lo pone en rojo. Hay que agregarle algo más al código para que lo detecte?
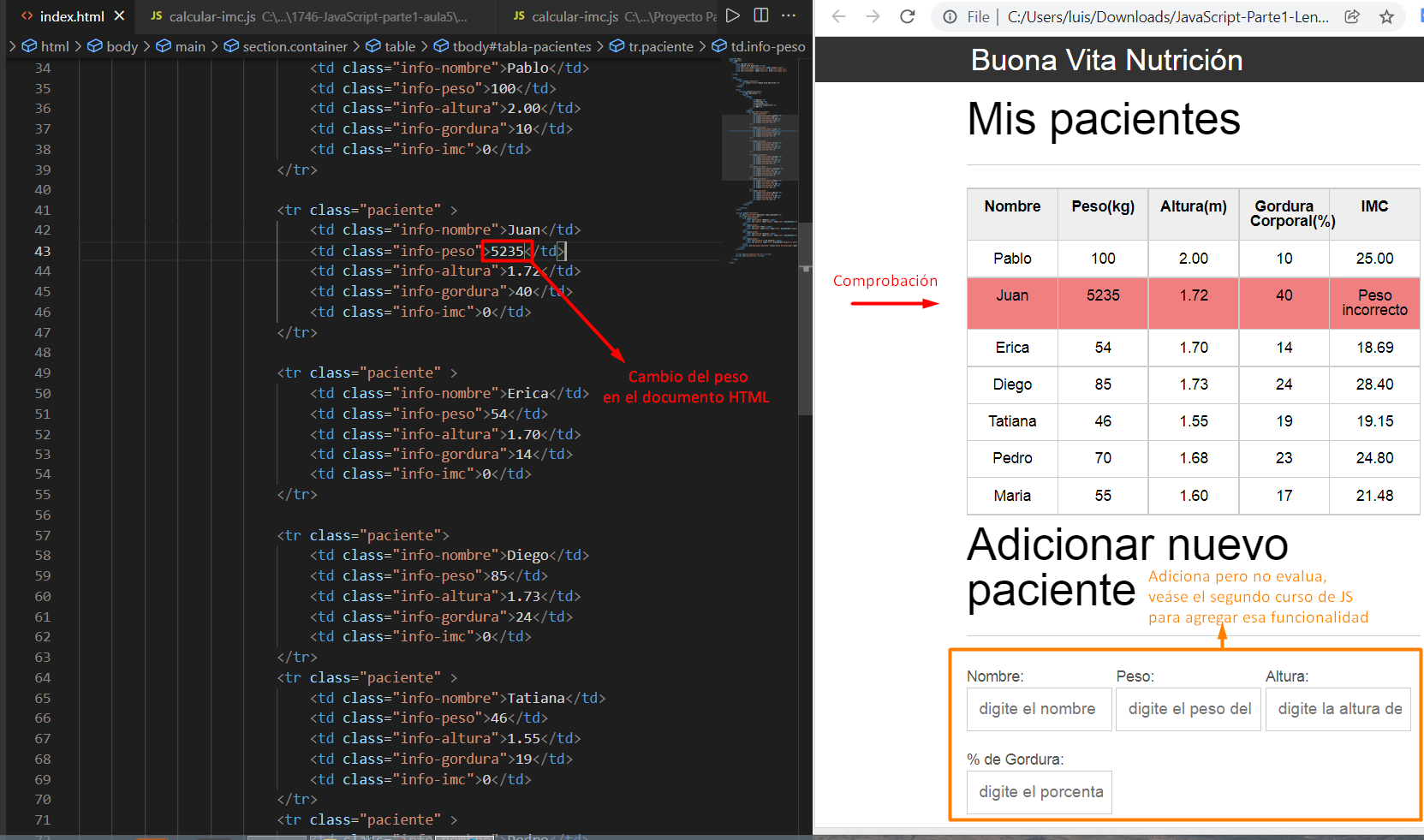
Hola Virgina, la comprobación de altura y peso al adicionar un nuevo usuario aún no se ha configurado. Solo es funcional con las modificaciones que haces en el documento index.html, se enseña en el segundo curso . Un saludo

Gracias!
Bueno yo me adelante y antes de iniciar el curso próximo, le busque una solución para que me valide los datos ingresados.
Aquí les comparto mi código.
Este es el código HTML
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Buona Vita Nutrición</title>
<link rel="icon" href="favicon.ico" type="image/x-icon">
<link rel="stylesheet" type="text/css" href="css/reset.css">
<link rel="stylesheet" type="text/css" href="css/index.css">
</head>
<body>
<header>
<div class="container">
<h1 class="titulo">Buona Vita Nutrición</h1>
</div>
</header>
<main>
<section class="container">
<h2>Mis pacientes</h2>
<table>
<thead>
<tr>
<th>Nombre</th>
<th>Peso(kg)</th>
<th>Altura(m)</th>
<th>Gordura Corporal(%)</th>
<th>IMC</th>
</tr>
</thead>
<tbody id="tabla-pacientes">
<tr class="paciente" id="primer-paciente">
<td class="info-nombre">Pablo</td>
<td class="info-peso">1200</td>
<td class="info-altura">2.00</td>
<td class="info-gordura">10</td>
<td class="info-imc">0</td>
</tr>
<tr class="paciente" id="segundo-paciente">
<td class="info-nombre">Juan</td>
<td class="info-peso">80</td>
<td class="info-altura">1.72</td>
<td class="info-gordura">24</td>
<td class="info-imc">0</td>
</tr>
<tr class="paciente" id="tercero-paciente">
<td class="info-nombre">Erica</td>
<td class="info-peso">54</td>
<td class="info-altura">1.64</td>
<td class="info-gordura">14</td>
<td class="info-imc">0</td>
</tr>
<tr class="paciente"id="cuarto-paciente">
<td class="info-nombre">Diego</td>
<td class="info-peso">85</td>
<td class="info-altura">1.73</td>
<td class="info-gordura">24</td>
<td class="info-imc">0</td>
</tr>
<tr class="paciente" id="quinto-paciente">
<td class="info-nombre">Tatiana</td>
<td class="info-peso">46</td>
<td class="info-altura">1.55</td>
<td class="info-gordura">19</td>
<td class="info-imc">0</td>
</tr>
<tr class="paciente" id="quinto-paciente">
<td class="info-nombre">Pedro</td>
<td class="info-peso">70</td>
<td class="info-altura">1.68</td>
<td class="info-gordura">22</td>
<td class="info-imc">0</td>
</tr>
<tr class="paciente" id="quinto-paciente">
<td class="info-nombre">Rosanna</td>
<td class="info-peso">50</td>
<td class="info-altura">1.55</td>
<td class="info-gordura">20</td>
<td class="info-imc">0</td>
</tr>
</tbody>
</table>
</section>
</main>
<section class="container">
<h2 id="titulo-form">Adicionar nuevo paciente</h2>
<form id = "form-adicionar">
<div class="grupo">
<label for="nombre">Nombre:</label>
<input id="nombre" name="nombre" type="text" placeholder="digite el nombre del paciente" class="campo" autofocus>
</div>
<div class="grupo">
<label for="peso">Peso:</label>
<input id="peso" name="peso" type="number" placeholder="digite el peso del paciente" class="campo campo-medio">
</div>
<div class="grupo">
<label for="altura">Altura:</label>
<input id="altura" name="altura" type="number" placeholder="digite la altura del paciente" class="campo campo-medio">
</div>
<div class="grupo">
<label for="gordura">% de Gordura:</label>
<input id="gordura" type="number" placeholder="digite el porcentaje de gordura del paciente" class="campo campo-medio">
</div>
<button id="adicionar-paciente" class="boton bto-principal">Adicionar</button>
</form>
</section>
<script src="js/calc-imc.js"></script>
<script src="js/forms.js"></script>
</body>
</html>
aquí el código del primer JS llamado calc-imc.js
var pacientes = document.querySelectorAll(".paciente");
console.log(pacientes);
for(var i = 0; i < pacientes.length; i++){
var paciente = pacientes[i];
// Para capturar la informacion de los pacientes
var tdPeso = paciente.querySelector(".info-peso");
var peso = tdPeso.textContent;
var tdAltura = paciente.querySelector(".info-altura");
var altura = tdAltura.textContent;
var tdIMC = paciente.querySelector(".info-imc");
//Validar los datos introducidos son creibles
pesoValido = true;
alturaValida = true;
if((peso < 0) || (peso > 1000)) {
console.log ("Peso incorrecto");
tdIMC.textContent = "Peso incorrecto";
pesoValido = false;
paciente.classList.add("paciente-incorrecto");
}
if((altura < 0) || (altura > 3.00)){
console.log("Altura incorrecta");
tdIMC.textContent = "Altura incorrecto";
alturaValida = false;
paciente.classList.add("paciente-incorrecto");
}
if (pesoValido && alturaValida) {
tdIMC.textContent = calcularIMC(peso,altura);
}
}
function calcularIMC (peso,altura){
var imc = peso / (altura * altura);
return imc.toFixed(2);
}
y el código del 2do JS llamado forms.js
var btnAdicionar = document.querySelector ("#adicionar-paciente");
btnAdicionar.addEventListener("click", function(event){
//La funcion preventDefault es para evitar que al presionar el boton
//Se recarge la pagina
event.preventDefault();
console.log("Acabas de hacer clic en el boton adicionar");
// Para cargar los pacientes ingresados por los input
var form = document.querySelector("#form-adicionar");
var nombre = form.nombre.value;
var peso = form.peso.value;
var altura = form.altura.value;
var gordura = form.gordura.value;
var tabla = document.querySelector("#tabla-pacientes");
console.log(nombre);
console.log(peso);
console.log(altura);
console.log(gordura);
//Para crear las celdas donde se van a ingresar los datos
pacienteTr = document.createElement("tr"); //para crear la fila
nombreTd = document.createElement("td"); //para crear la columna
pesoTd = document.createElement("td"); //para crear la columna
alturaTd = document.createElement("td"); //para crear la columna
gorduraTd = document.createElement("td"); //para crear la columna
imcTd = document.createElement("td"); //para crear la columna
//para añadir los datos a las celdas creadas
nombreTd.textContent = nombre;
alturaTd.textContent = altura;
pesoTd.textContent = peso;
gorduraTd.textContent = gordura;
imcTd.textContent = calcularIMC(peso,altura);
//para decipnar cada uno de los datos a sus respectivos campos
pacienteTr.appendChild(nombreTd);
pacienteTr.appendChild(pesoTd);
pacienteTr.appendChild(alturaTd);
pacienteTr.appendChild(gorduraTd);
pacienteTr.appendChild(imcTd);
//para decipnar los datos a la tabla
tabla.appendChild(pacienteTr);
//Validar informacion suministrada
if((peso < 0) || (peso > 1000)) {
console.log ("Peso incorrecto");
imcTd.textContent = "Peso incorrecto";
pacienteTr.classList.add("paciente-incorrecto");
}
if((altura < 0) || (altura > 3.00)){
console.log("Altura incorrecta");
imcTd.textContent = "Altura incorrecto";
pacienteTr.classList.add("paciente-incorrecto");
}
//Limpiar luego de cargar los valores a la tabla
form.nombre.value = "";
form.peso.value = "";
form.altura.value = "";
form.gordura.value = "";
})Se que no existen soluciones únicas a los problemas, pero está es una de las posibles a realizar.