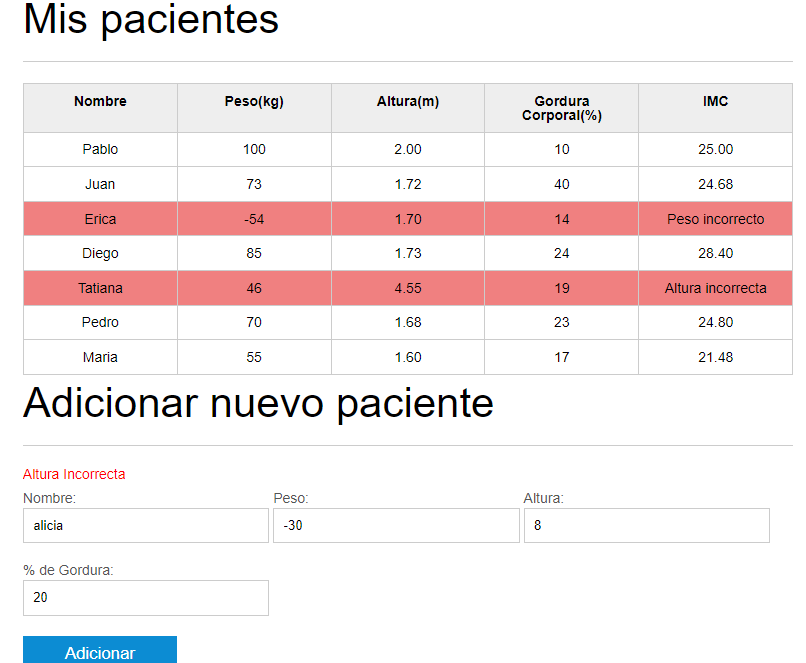
Traté de hacer mi propio código antes de que el profesor lo resolviera. Sí corre sin errores pero si escribo una altura y un peso incorrecto en el listado solo me muestra el error del peso mas no en el listado, alguien me ayuda a saber qué pasa?

var botonAdicionar = document.querySelector("#adicionar-paciente");
botonAdicionar.addEventListener("click", function(event) {
event.preventDefault();
var form = document.querySelector("#form-adicionar");
var paciente = capturarDatosPaciente(form);
//validar datos
var pacienteValido = validarPaciente(paciente);
if (!pacienteValido) {
return;
}
var pacienteTr = construirTr(paciente);
var tabla = document.querySelector("#tabla-pacientes");
tabla.appendChild(pacienteTr);
form.reset();
});
function capturarDatosPaciente(form) {
//Capturar los datos del paciente
var paciente = {
nombre: form.nombre.value,
peso: form.peso.value,
altura: form.altura.value,
gordura: form.gordura.value,
imc: calcularIMC(form.peso.value, form.altura.value)
}
return paciente;
}
function construirTr(paciente) {
// Crear tds en tabla
var pacienteTr = document.createElement("tr");
var nombreTd = construirTd("info-nombre", paciente.nombre);
var pesoTd = construirTd("info-peso", paciente.peso);
var alturaTd = construirTd("info-altura", paciente.altura);
var gorduraTd = construirTd("info-gordura", paciente.gordura);
var imcTd = construirTd("info-imc", paciente.imc);
pacienteTr.appendChild(nombreTd);
pacienteTr.appendChild(pesoTd);
pacienteTr.appendChild(alturaTd);
pacienteTr.appendChild(gorduraTd);
pacienteTr.appendChild(imcTd);
return pacienteTr;
}
function construirTd(clase, dato) {
var td = document.createElement("td");
td.classList.add(clase)
td.textContent = dato;
return td;
}
function validarPaciente(paciente) {
var listaErrores = document.querySelector("#errores");
if (!validarAltura(paciente.altura)) {
li = document.createElement("li");
li.textContent = "Altura Incorrecta";
listaErrores.appendChild(li);
console.log(li);
return false;
}
if (!validarPeso(paciente.peso)) {
li = document.createElement("li");
li1.textContent = "Peso Incorrecto";
listaErrores.appendChild(li);
return false;
}
if (validarPeso(paciente.peso) && validarAltura(paciente.altura)) {
return true;
}
}


