Gracias
ahi agrego el codigo
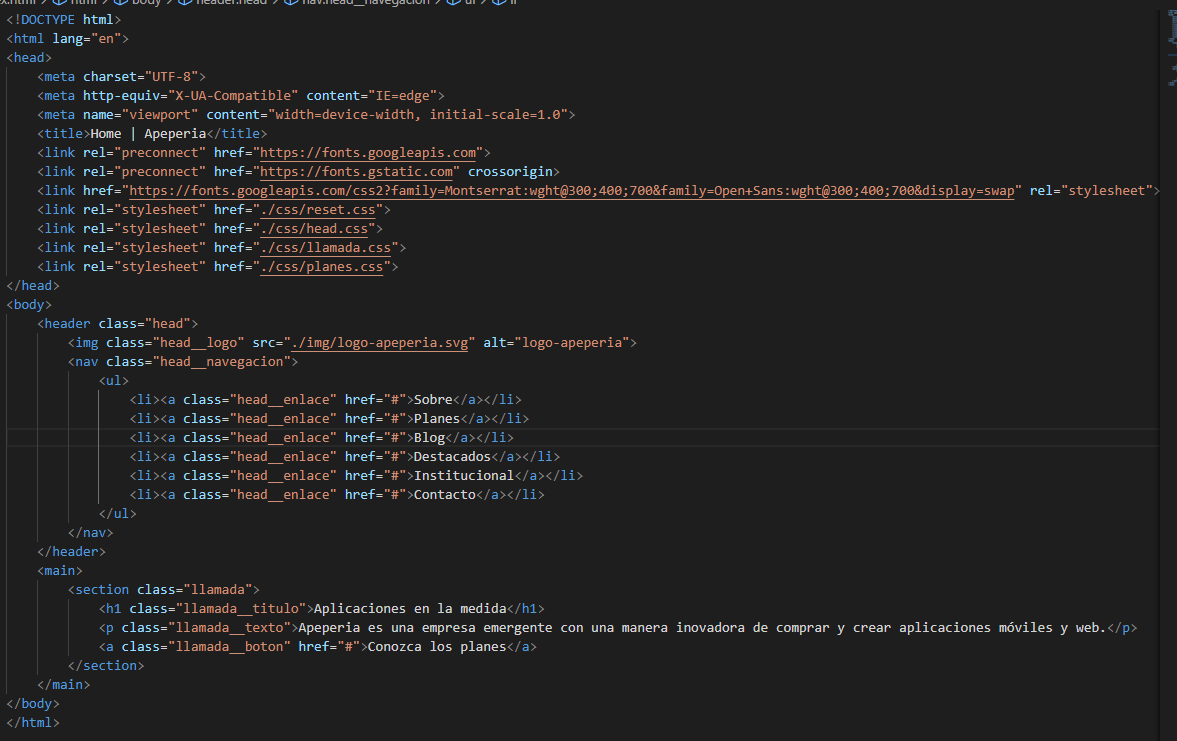
este es el html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Home | Apeperia</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@300;400;700&family=Open+Sans:wght@300;400;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="./css/reset.css">
<link rel="stylesheet" href="./css/head.css">
<link rel="stylesheet" href="./css/llamada.css">
<link rel="stylesheet" href="./css/planes.css">
</head>
<body>
<header class="head">
<img class="head__logo" src="./img/logo-apeperia.svg" alt="logo-apeperia">
<nav class="head__navegacion">
<ul>
<li><a class="head__enlace" href="#">Sobre</a></li>
<li><a class="head__enlace" href="#">Planes</a></li>
<li><a class="head__enlace" href="#">Blog</a></li>
<li><a class="head__enlace" href="#">Destacados</a></li>
<li><a class="head__enlace" href="#">Institucional</a></li>
<li><a class="head__enlace" href="#">Contacto</a></li>
</ul>
</nav>
</header>
<main>
<section class="llamada">
<h1 class="llamada__titulo">Aplicaciones en la medida</h1>
<p class="llamada__texto">Apeperia es una empresa emergente con una manera inovadora de comprar y crear aplicaciones móviles y web.</p>
<a class="llamada__boton" href="#">Conozca los planes</a>
</section>
</main>
</body>
</html>
este es el archivo head.css
.head {
color: #FFFFFF;
width: 100%;
box-sizing: border-box;
display: flex;
flex-direction: column;
align-items: center;
padding-top: .75rem;
padding-bottom: .75rem;
border-bottom: 1px solid #103D4A;
position: absolute;
}
.head__logo {
margin-bottom: 1rem;
}
.head__navegacion {
text-align: center;
}
.head__enlace {
font-size: 1.1rem;
display: inline-block;
margin-right: .7rem;
margin-bottom: 1.25rem;
margin-left: .7rem;
}
este es el archivo llamada.css
.llamada {
display: flex;
flex-direction: column;
align-items: center;
color: #FFFFFF;
text-align: center;
background-color: #00161C;
padding-top: 12.25rem;
padding-bottom: 2.5rem;
}
.llamada__titulo {
font-family: 'Montserrat', serif;
font-size: 2rem;
font-weight: 700;
text-transform: uppercase;
margin-bottom: 1.5rem;
}
.llamada__texto {
font-size: 1.25rem;
line-height: normal;
margin: 0 auto 2.5rem;
}
.llamada__boton {
width: 100%;
}
No subi el planes.css porque no fue usado. Los archivos css fueron dados de esa forma en el curso, por lo que lo descargue y abri en mi compu. Solo el archivo index. html feu modificado mientras seguía el curso copiando lo que daba la profesora.
Gracias por la ayuda,
Laura