Tratando de comprender la logica de la etiqueta console.log, me cuesta entender por que volver a escribir lo que hicimos en el aula.
Tratando de comprender la logica de la etiqueta console.log, me cuesta entender por que volver a escribir lo que hicimos en el aula.
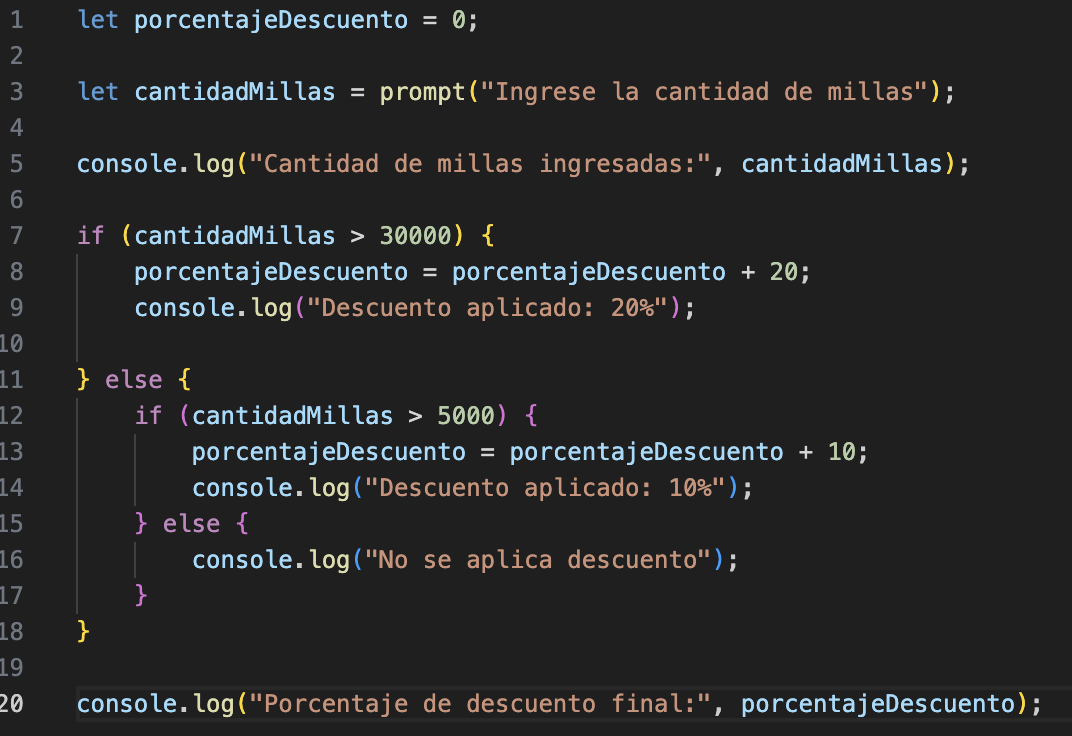
El propósito es solo validar, verificar que las variables contengan algún valor y no estén vacías, esto es para llevar un control de nuestro código y en caso de algún error poder hacer una validación en la consola. Recuerda que lo que se muestra en la consola no es visible en tu pagina web, el usuario no puede verlo, esto solo lo puedes ver tu como desarrollador para (reitero) validar, verificar que tu código está ejecutándose correctamente.
Muchisimas gracias por la aclaración y el tiempo de tu respuesta,
hola sergio, me costó entender mas esta segunda parte, sobre todo por que en los videos llegan hasta 1 punto y luego las actividades son mas profundas, de donde podemos tener una tutoria como en los videos de lo de las actividades posteriores?
Como tal no hay tutorias, nos pusieron el foro para que los que si le saben ayuden a los que no. Sin problema puedo ayudarte, pero cuál es la duda de ese ejercicio @Wolfgang??
entiendo, muchas gracias por eso, estoy en el curso de lógica de programación, pasando las diferentes clases, pero cuando paso los videos y llegan actividades y posteriores desafios, los videos no explican como se realizan, mi duda es como los hacemos si los desafios son mas avanzados que los videos dentro de esa clase? tendía que pasar a la siguiente para regresar posteriormente y medio entender, como hiciste para ir aprendiendo si la info es limitada para los desafios?