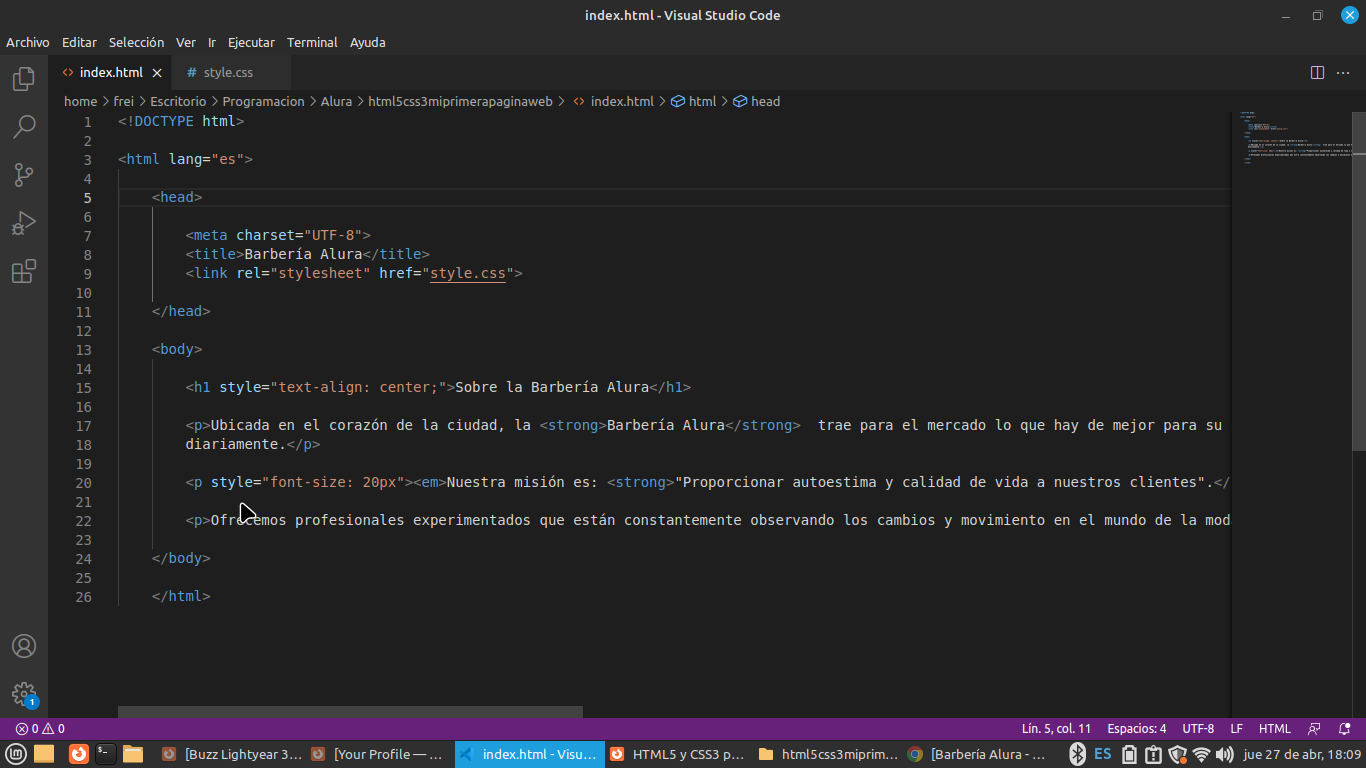
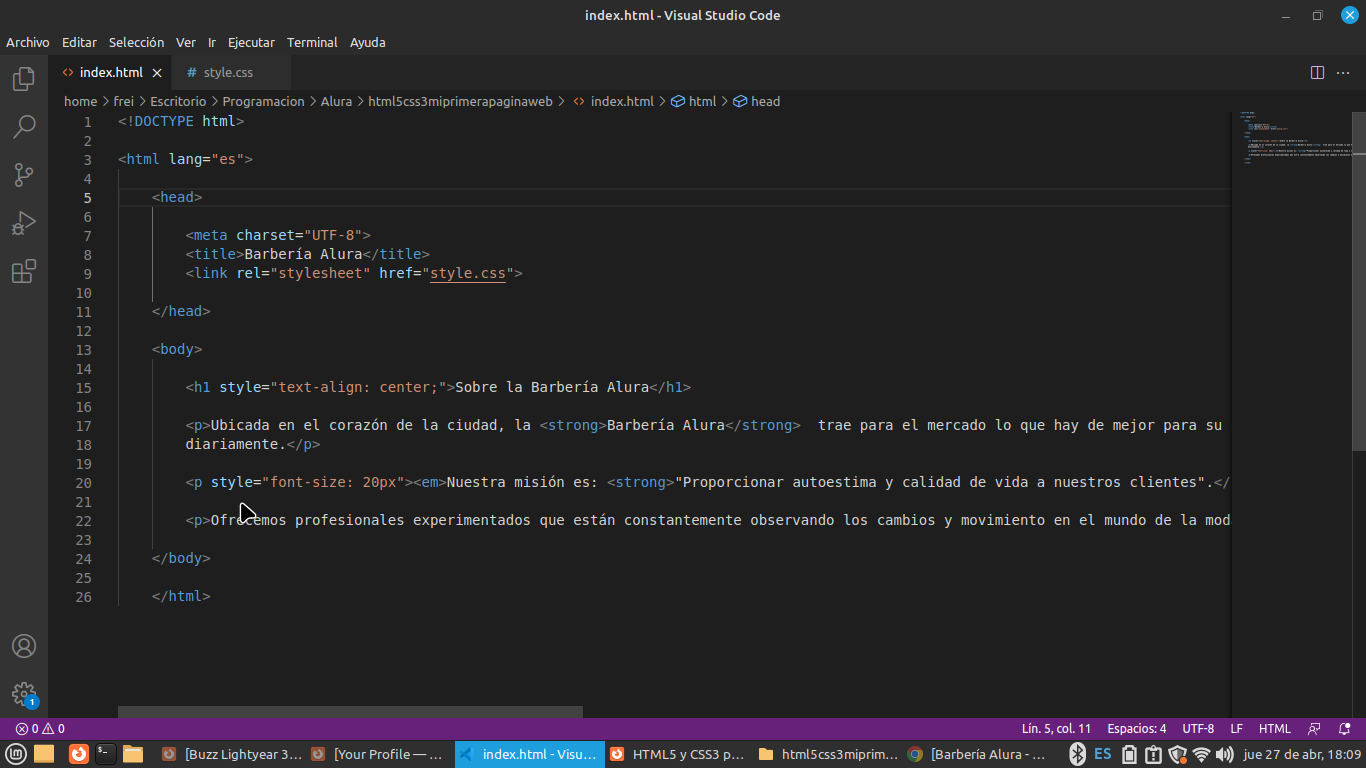
antes estaba todo centrado. no se si no me estoy dando cuenta del error. incluso hasta copie el codigo del profesor, pero no me deja.! gracias a quien pueda ayudarme.


antes estaba todo centrado. no se si no me estoy dando cuenta del error. incluso hasta copie el codigo del profesor, pero no me deja.! gracias a quien pueda ayudarme.


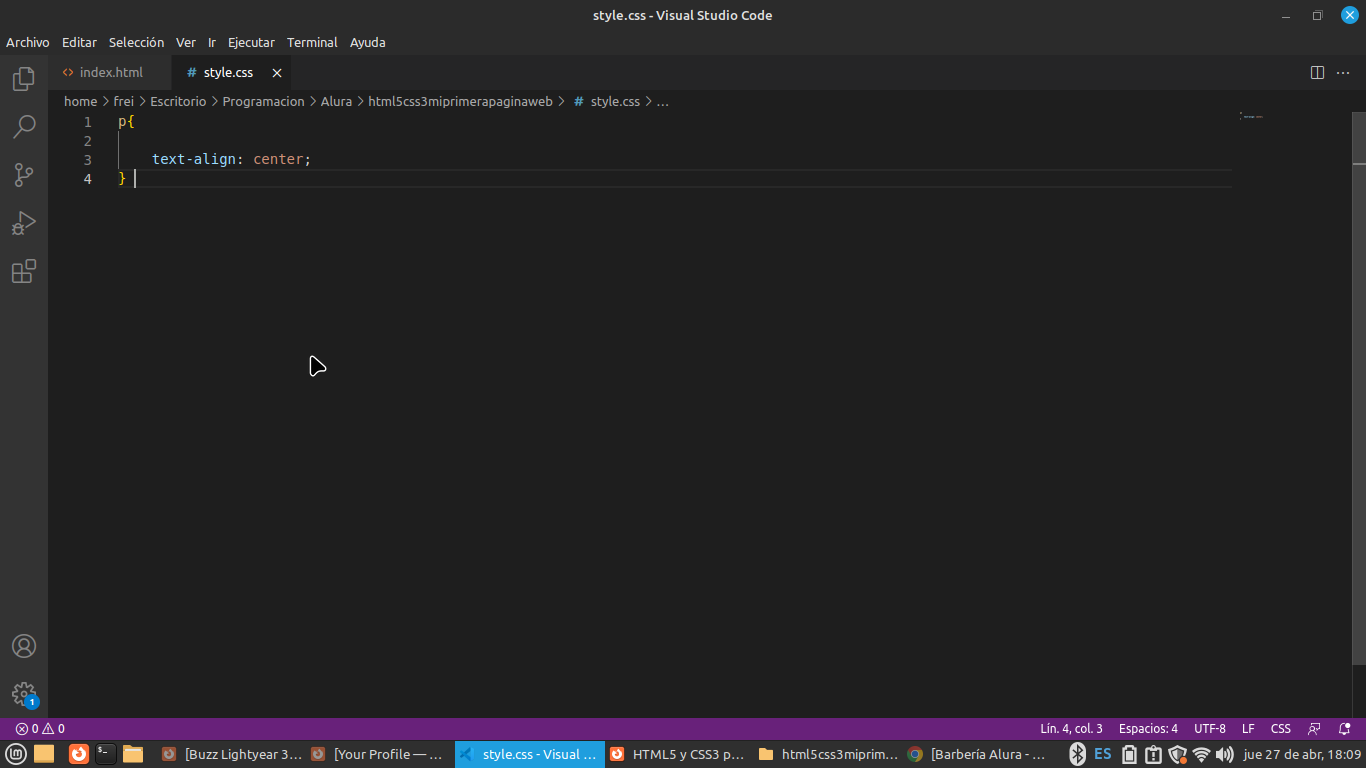
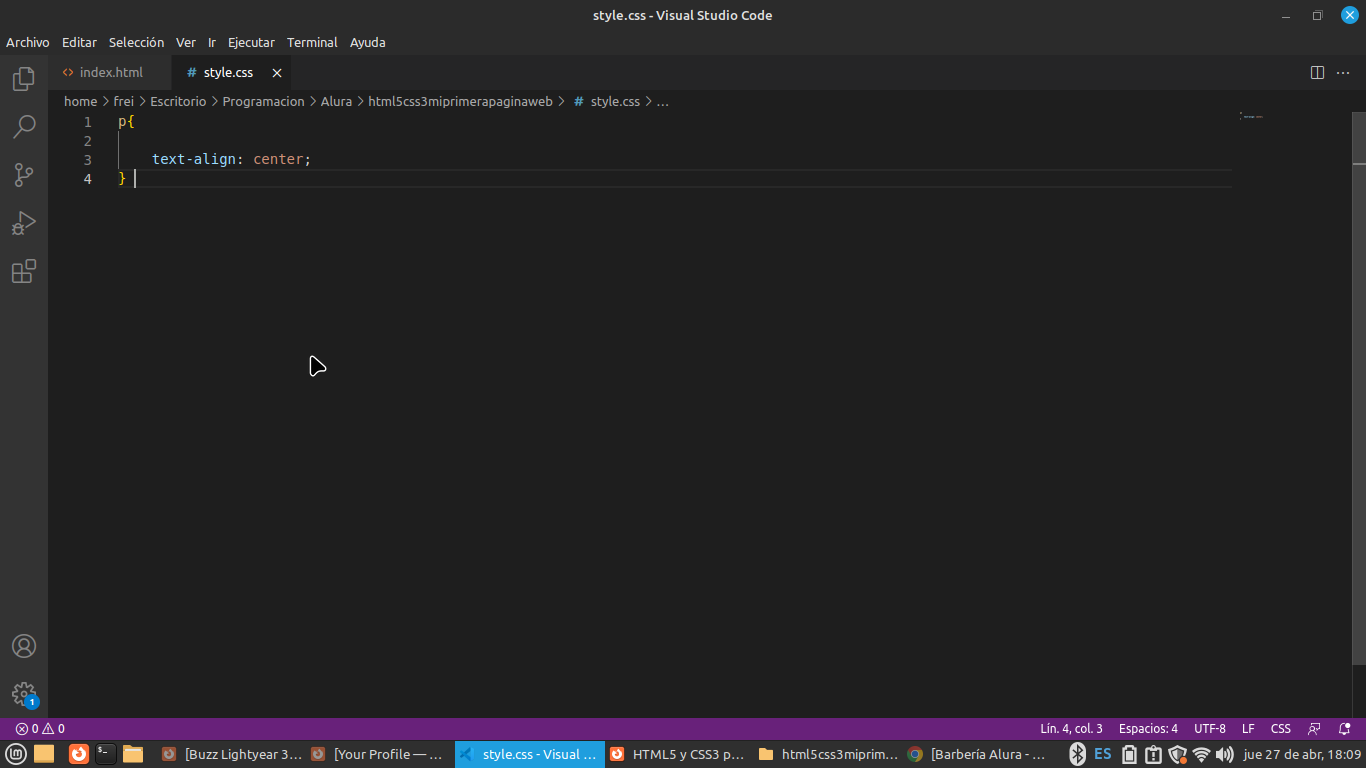
Pregunta tonta, ¿guardaste cambios antes de refrescar la pagina?, otra cosa ya que no se alcanza a apreciar, si están cerradas las llaves "
", ya que no encuentro ningún error en el código.Prueba colocarle una clase o un id al**
** para que tome directamente a este parrafo lo que le pidas en css
Luego colocarias asi en tu archivo css en caso de que hayas puesto una clase a tu parrafo.
.ejemplo{ text-aling= center; }
Tambien puedes probar y esta es una forma correcta es colocar el dentro de un y aplicar el text aling al esto aplicará igualmente al parrafo. En todo caso prueba tambien aplicar al div las otras opciones de centralizado que encuentres a mano.
Ejemplo como quedaria un parrafo dentro de un div
<div>
<p> Soy un parrafo </p>
</div>Exitos!!!!!!!!
Pareciera no haber error pero por las dudas no esté tomándote bien el style.css escribe así el link:
<link rel="stylesheet" href="./style.css">con el ./ te garantizas que busque el archivo en la misma carpeta en que está el html que lo llama
Saludos
No se si te sirva pero a mi me sirvio una sola vez, en el text-align: center quitale ";", se alineo despues de guardar el archivo y cargar la pagina Suerte!!!