Buen día.
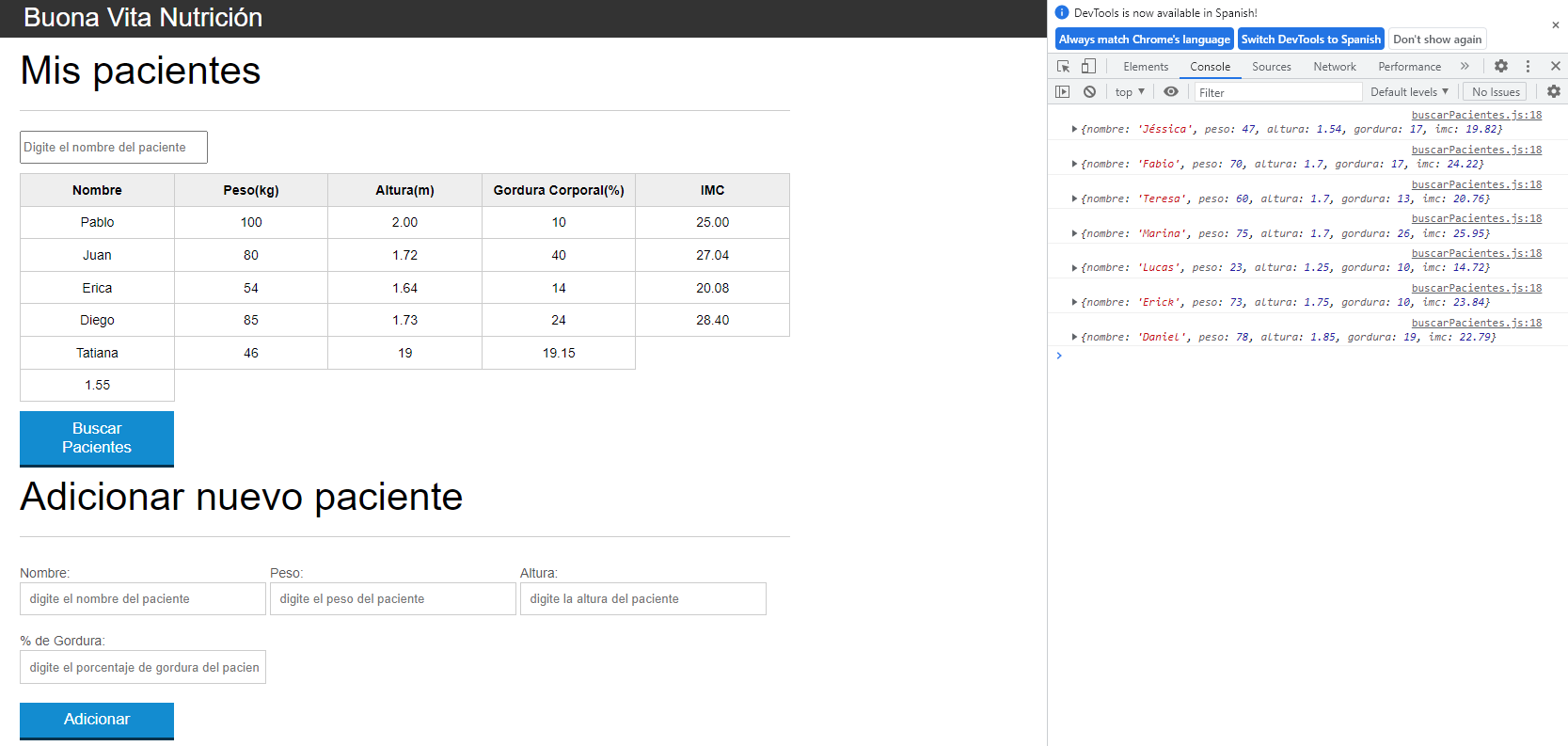
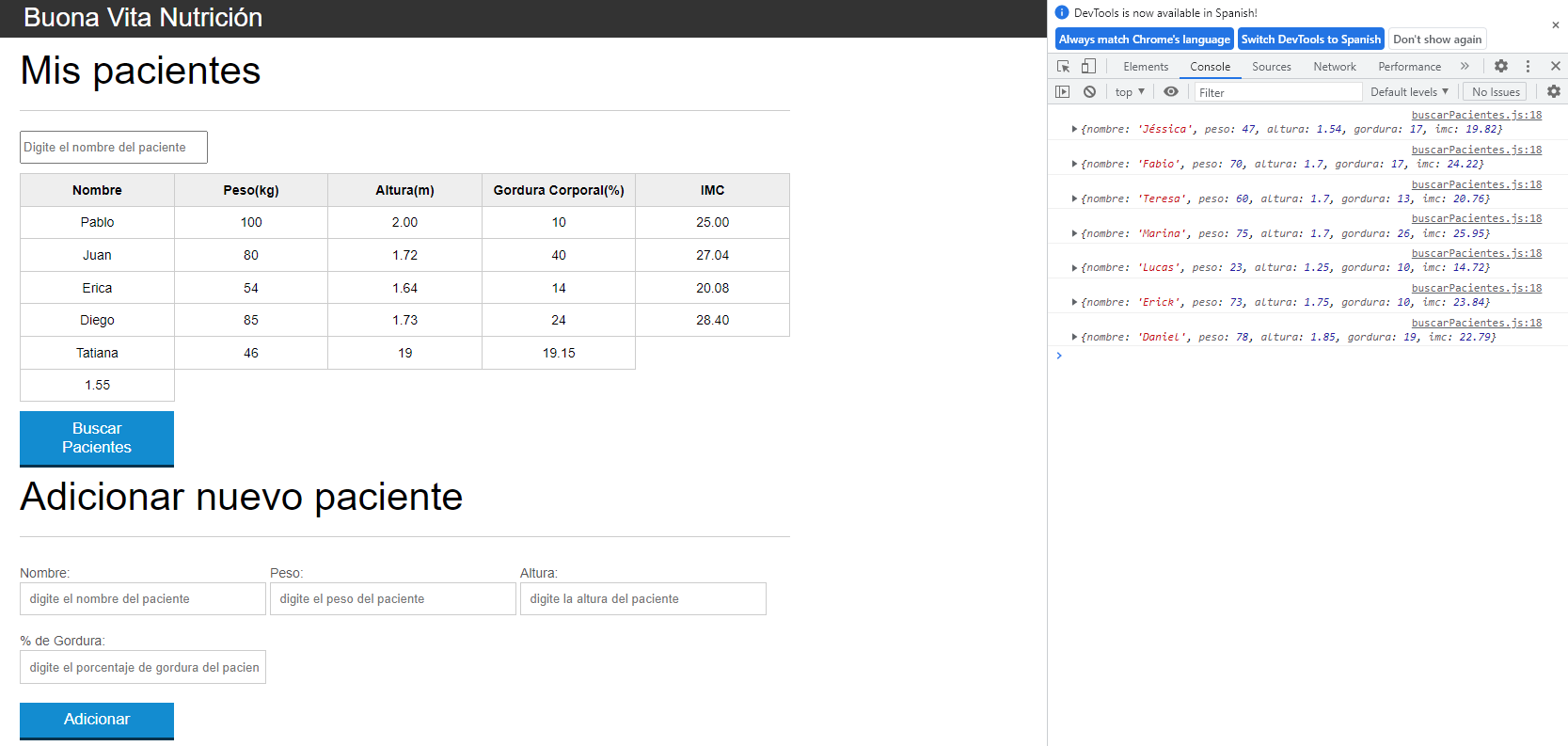
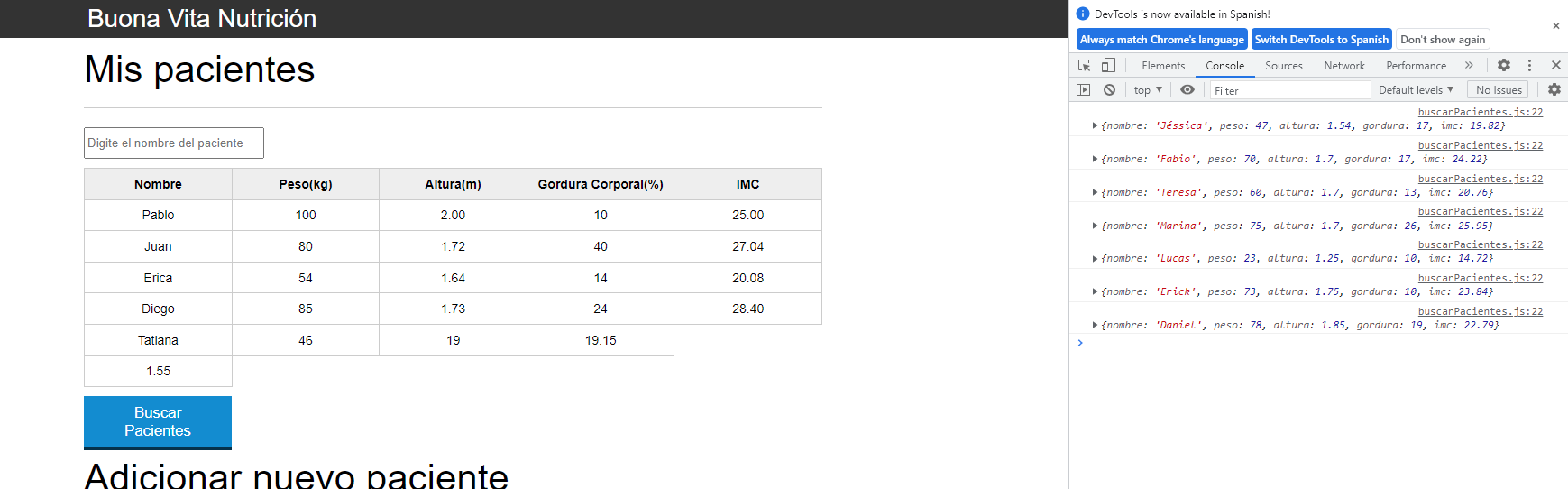
Al hacer clic en el botón, no me carga la tabla.

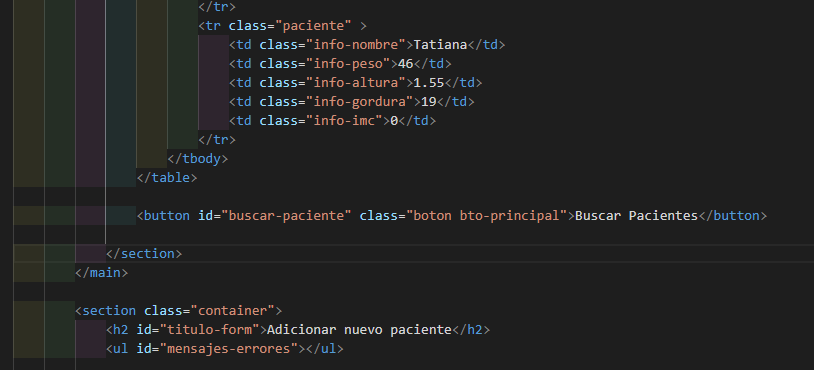
Index.html

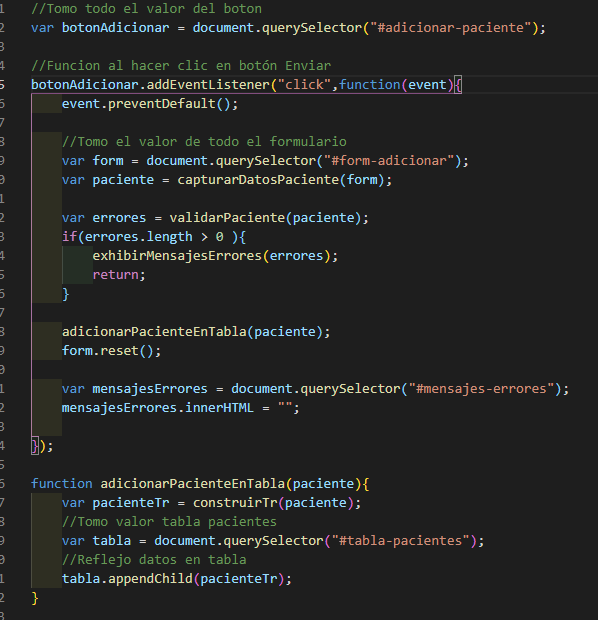
forms.js

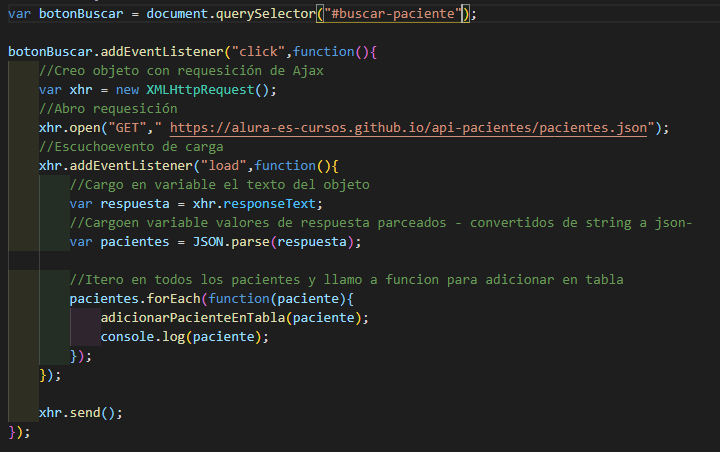
buscarPaciente.js

Buen día.
Al hacer clic en el botón, no me carga la tabla.

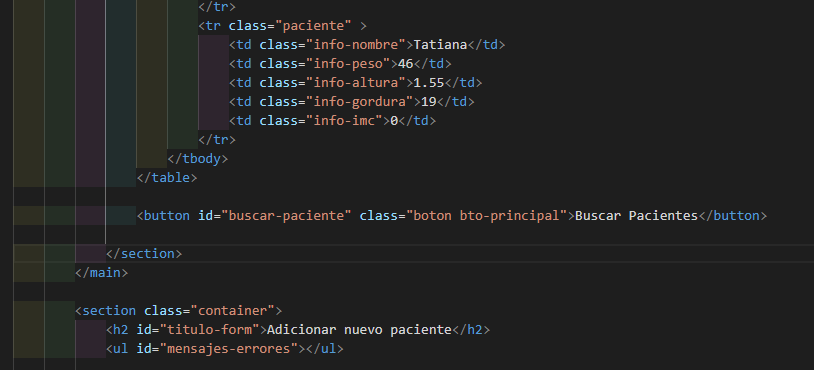
Index.html

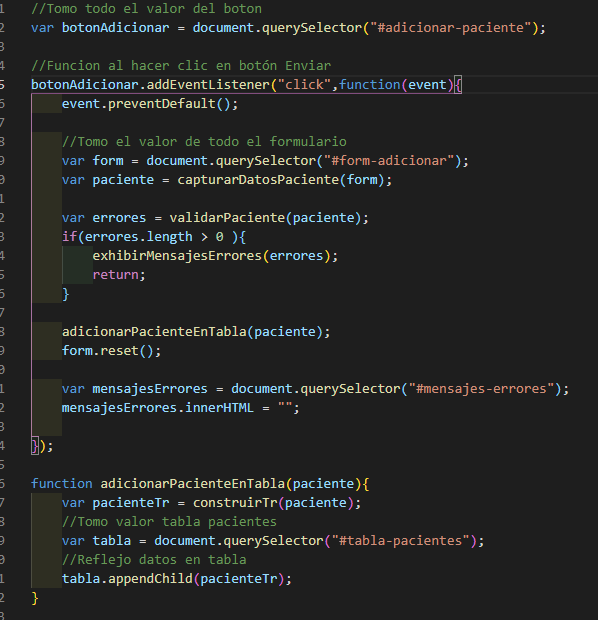
forms.js

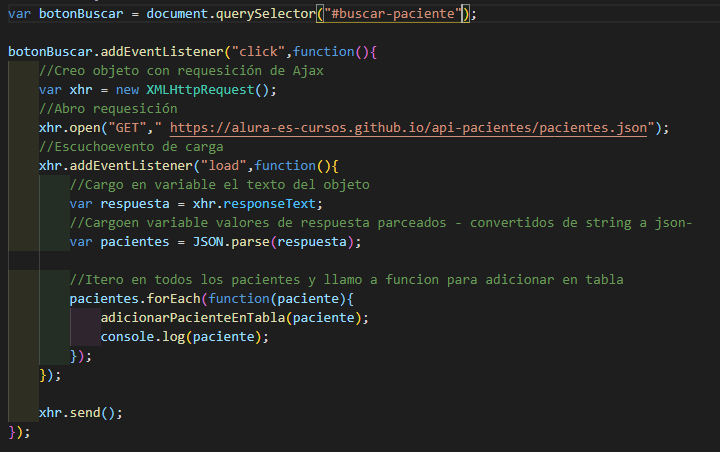
buscarPaciente.js

Hola Gastón, como estás?
Para que podamos ayudarte de una manera más efectiva, necesitamos tu código completo.
En el caso de que necesites, te dejo un video que te vas a enseñar como compartir un código en nuestro foro: https://youtu.be/tevEdARFxGU o quizás nos puede compartir el link de tu repositório en Github, en el caso que tengas este proyecto allá.
Te esperamos!
Pensé que era mejor en imágenes. Ahí paso código.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Buona Vita Nutrición</title>
<link rel="icon" href="favicon.ico" type="image/x-icon">
<link rel="stylesheet" type="text/css" href="css/reset.css">
<link rel="stylesheet" type="text/css" href="css/index.css">
</head>
<body>
<header>
<div class="container">
<h1 class="titulo">Buona Vita Nutrición</h1>
</div>
</header>
<main>
<section class="container">
<h2>Mis pacientes</h2>
<label for="filtrar-tabla"></label>
<input type="text" name="filtro" id="filtrar-tabla" placeholder="Digite el nombre del paciente">
<table>
<thead>
<tr>
<th>Nombre</th>
<th>Peso(kg)</th>
<th>Altura(m)</th>
<th>Gordura Corporal(%)</th>
<th>IMC</th>
</tr>
</thead>
<tbody id="tabla-pacientes">
<tr class="paciente" id="primer-paciente">
<td class="info-nombre">Pablo</td>
<td class="info-peso">100</td>
<td class="info-altura">2.00</td>
<td class="info-gordura">10</td>
<td class="info-imc">0</td>
</tr>
<tr class="paciente" >
<td class="info-nombre">Juan</td>
<td class="info-peso">80</td>
<td class="info-altura">1.72</td>
<td class="info-gordura">40</td>
<td class="info-imc">0</td>
</tr>
<tr class="paciente" >
<td class="info-nombre">Erica</td>
<td class="info-peso">54</td>
<td class="info-altura">1.64</td>
<td class="info-gordura">14</td>
<td class="info-imc">0</td>
</tr>
<tr class="paciente">
<td class="info-nombre">Diego</td>
<td class="info-peso">85</td>
<td class="info-altura">1.73</td>
<td class="info-gordura">24</td>
<td class="info-imc">0</td>
</tr>
<tr class="paciente" >
<td class="info-nombre">Tatiana</td>
<td class="info-peso">46</td>
<td class="info-altura">1.55</td>
<td class="info-gordura">19</td>
<td class="info-imc">0</td>
</tr>
</tbody>
</table>
<span id="error-ajax" class="invisible">Error al buscar los pacientes</span>
<button id="buscar-paciente" class="boton bto-principal">Buscar Pacientes</button>
</section>
</main>
<section class="container">
<h2 id="titulo-form">Adicionar nuevo paciente</h2>
<ul id="mensajes-errores"></ul>
<form id="form-adicionar">
<div class="grupo">
<label for="nombre">Nombre:</label>
<input id="nombre" name="nombre" type="text" placeholder="digite el nombre del paciente" class="campo">
</div>
<div class="grupo">
<label for="peso">Peso:</label>
<input id="peso" name="peso" type="text" placeholder="digite el peso del paciente" class="campo campo-medio">
</div>
<div class="grupo">
<label for="altura">Altura:</label>
<input id="altura" name="altura" type="text" placeholder="digite la altura del paciente" class="campo campo-medio">
</div>
<div class="grupo">
<label for="gordura">% de Gordura:</label>
<input id="gordura" type="text" placeholder="digite el porcentaje de gordura del paciente" class="campo campo-medio">
</div>
<button id="adicionar-paciente" class="boton bto-principal">Adicionar</button>
</form>
</section>
<script src="js/calcular-imc.js"></script>
<script src="js/form.js"></script>
<script src="js/validarDatos.js"></script>
<script src="js/eliminarPaciente.js"></script>
<script src="js/filtrar.js"></script>
<script src="js/buscarPacientes.js"></script>
</body>
</html>
`
//Tomo todo el valor del boton
var botonAdicionar = document.querySelector("#adicionar-paciente");
//Funcion al hacer clic en botón Enviar
botonAdicionar.addEventListener("click",function(event){
event.preventDefault();
//Tomo el valor de todo el formulario
var form = document.querySelector("#form-adicionar");
var paciente = capturarDatosPaciente(form);
var errores = validarPaciente(paciente);
if(errores.length > 0 ){
exhibirMensajesErrores(errores);
return;
}
adicionarPacienteEnTabla(paciente);
form.reset();
var mensajesErrores = document.querySelector("#mensajes-errores");
mensajesErrores.innerHTML = "";
});
function adicionarPacienteEnTabla(paciente){
var pacienteTr = construirTr(paciente);
//Tomo valor tabla pacientes
var tabla = document.querySelector("#tabla-pacientes");
//Reflejo datos en tabla
tabla.appendChild(pacienteTr);
}
function capturarDatosPaciente(fomr){
//Obtenemos Valores de cada input
var paciente = {
nombre: form.nombre.value,
peso: form.peso.value,
altura: form.altura.value,
gordura: form.gordura.value,
imc:calcularIMC(form.peso.value,fomr.altura.value)
}
return paciente;
}
function construirTr(paciente){
//Creamos Etiquetas <td></td> y una <tr></tr>
var pacienteTr = document.createElement("tr");
pacienteTr.classList.add("paciente");
//Asignación al tr de los td, y a la tabla el tr
pacienteTr.appendChild(construirTd(paciente.nombre,"info-nombre"));
pacienteTr.appendChild(construirTd(paciente.peso,"info-peso"));
pacienteTr.appendChild(construirTd(paciente.altura,"info-altura"));
pacienteTr.appendChild(construirTd(paciente.gordura,"info-gordura"));
pacienteTr.appendChild(construirTd(paciente.imc,"info-imc"));
return pacienteTr;
}
function construirTd(dato,clase){
var td = document.createElement("td");
td.classList.add(clase);
td.textContent = dato;
return tdAltura;
}
var botonBuscar = document.querySelector("#buscar-paciente");
botonBuscar.addEventListener("click",function(){
//Creo objeto con requesición de Ajax
var xhr = new XMLHttpRequest();
//Abro requesición
xhr.open("GET"," https://alura-es-cursos.github.io/api-pacientes/pacientes.json");
//Escuchoevento de carga
xhr.addEventListener("load",function(){
var errorAjax = document.querySelector("#error-ajax");
if(xhr.status == 200){
errorAjax.classList.add("invisible");
//Cargo en variable el texto del objeto
var respuesta = xhr.responseText;
//Cargoen variable valores de respuesta parceados - convertidos de string a json-
var pacientes = JSON.parse(respuesta);
//Itero en todos los pacientes y llamo a funcion para adicionar en tabla
pacientes.forEach(function(paciente){
adicionarPacienteEnTabla(paciente);
console.log(paciente);
});
}else{
errorAjax.classList.remove("invisible");
console.log(xhr.status);
console.log(xhr.responseText);
}
});
xhr.send();
});Hola. Prueba comentando la línea de:
errorAjax.classList.add("invisible");
en el último if, y dime que aparece.
Hola!
Me hace lo mismo.

Sigo igual :(
Hola Gastón, disculpa la demora en responder.
Creo que el error está en tu function construirTd()
function construirTd(dato,clase){
var td = document.createElement("td");
td.classList.add(clase);
td.textContent = dato;
return tdAltura;
} Tu función deberia regresar td pero está regresando tdAltura que es lo que está cargando en la tabla.
Deberia estar así:
function construirTd(dato,clase){
var td = document.createElement("td");
td.classList.add(clase);
td.textContent = dato;
return td;
}
Espero haberte ayudado. Un saludo y hasta luego!