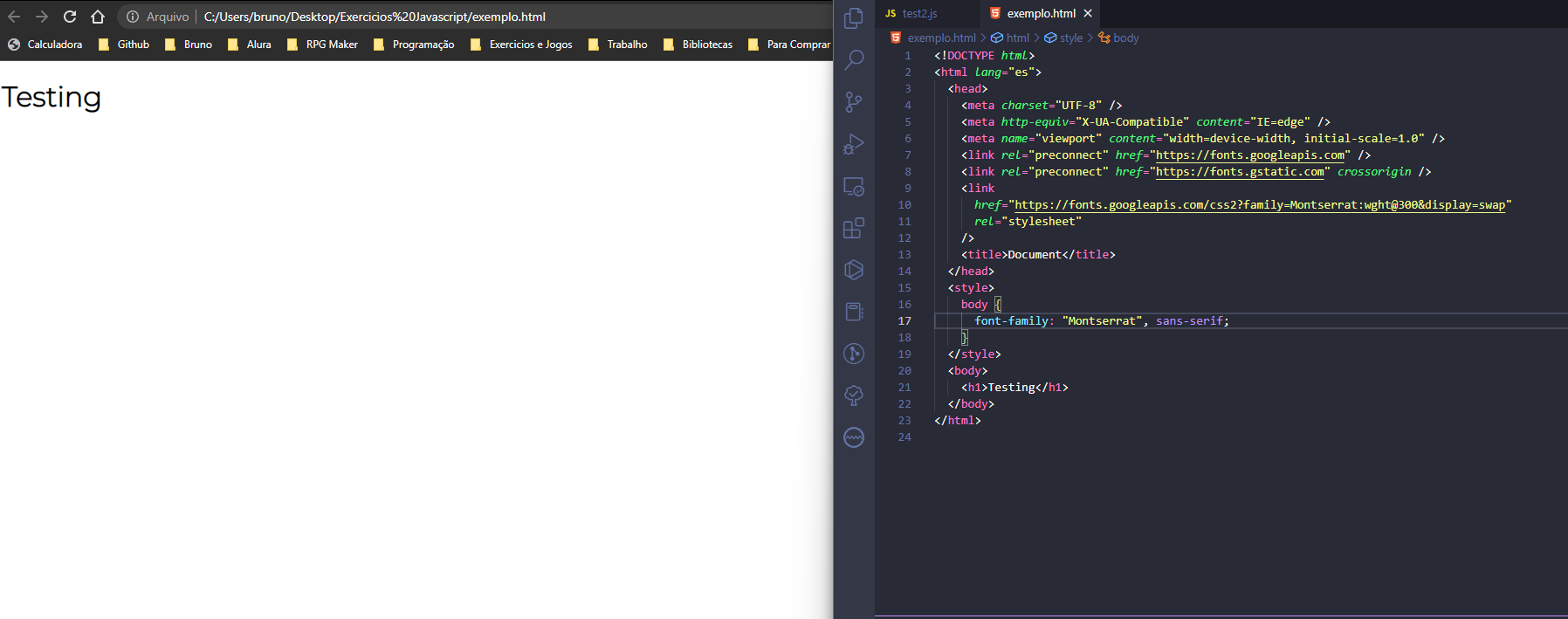
Al momento de poner el link de fonts google en header y luego en css no cambia la fuente
<head>
<meta charset="UTF-8">
<title>Barbería Alura</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="reset.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@300&display=swap" rel="stylesheet">
</head>body{
font-family: 'Montserrat', sans-serif;
}


 Si posible, podría compartir todo su código HTML? Puedes lograr compartir haciendo clic en este botón y colocando tu código entre los acentos:
Si posible, podría compartir todo su código HTML? Puedes lograr compartir haciendo clic en este botón y colocando tu código entre los acentos: