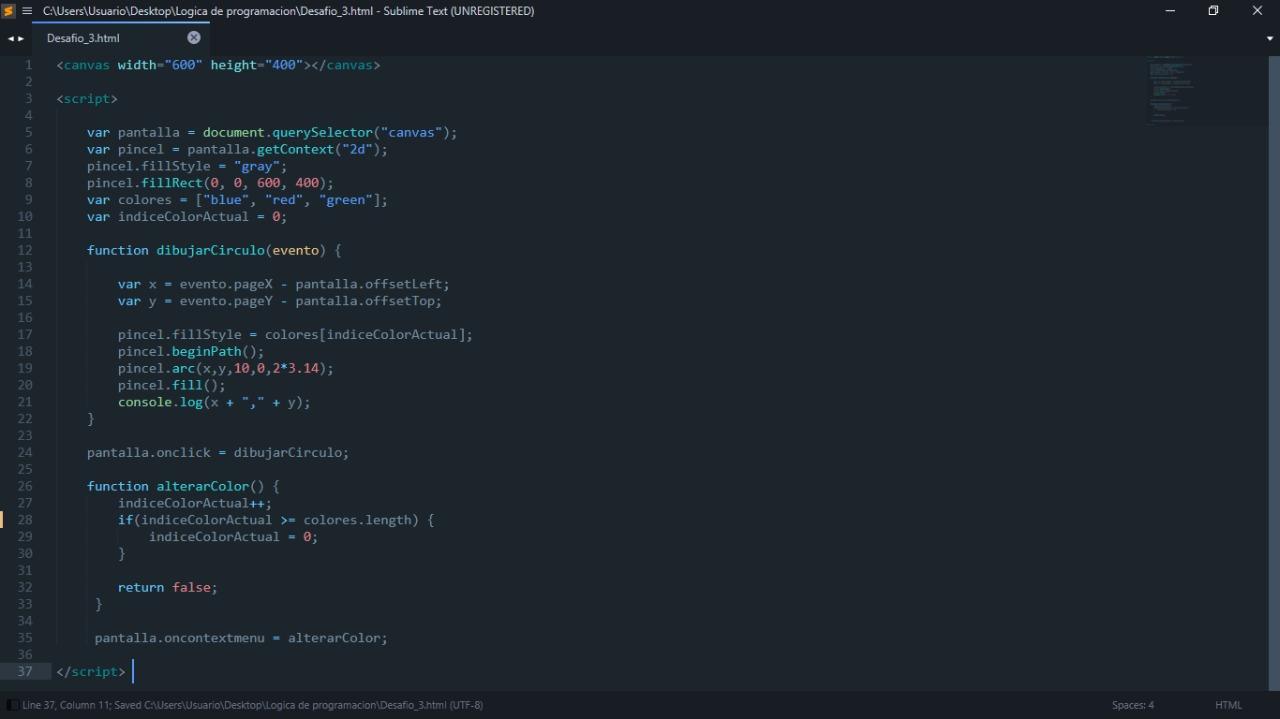
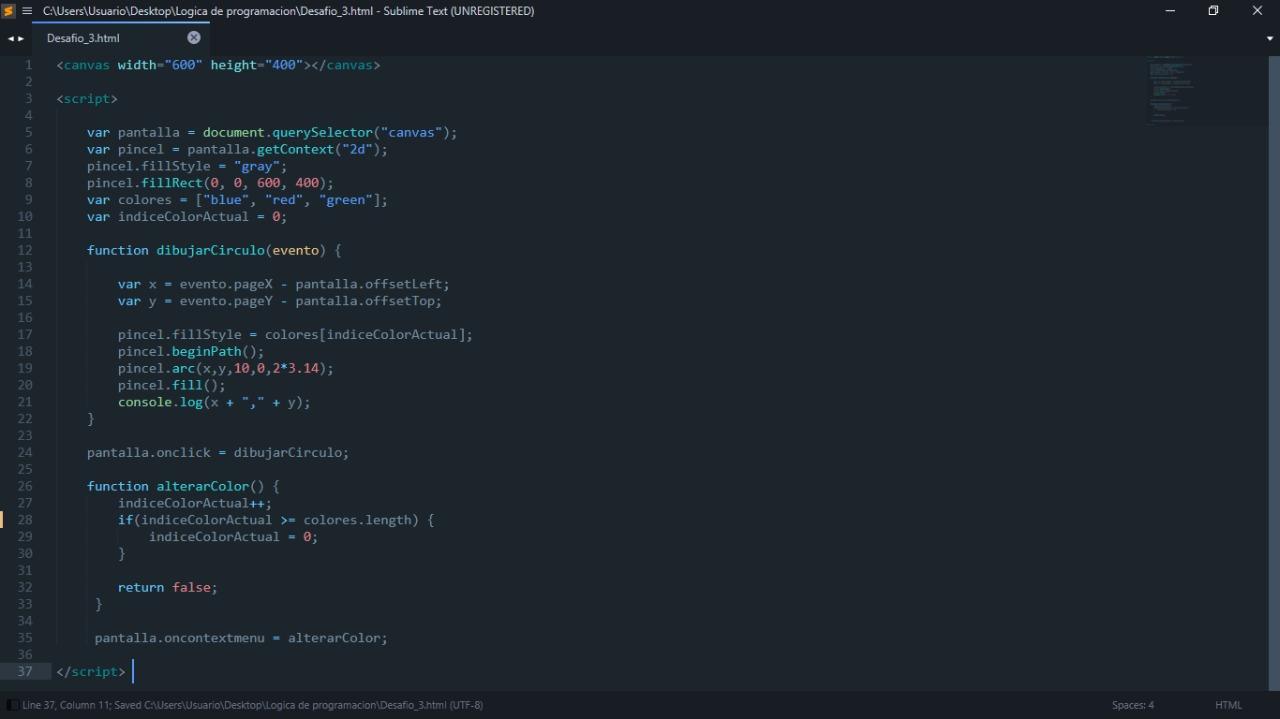
Hola buenas noches, serian tan amables de poder ayudarme a descifrar lo que estoy haciendo mal. Hago click derecho para que cambien los colores pero solo queda el color azul. Muchas gracias.

Hola buenas noches, serian tan amables de poder ayudarme a descifrar lo que estoy haciendo mal. Hago click derecho para que cambien los colores pero solo queda el color azul. Muchas gracias.

Hola Aldana. En la linea 7 debe decir "Grey" , por ende, no llama al color de manera correcto. La solución debe ser como lo muestro ahora :
pincel.fillStyle = "grey";
Te comparto mi código , para que compares notas.
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle ="gray"; /*Cambio de nombre de color , funciona correctamente */
pincel.fillRect(0,0,600,400);
var colores = ["blue","red","green"];
var indicaColorActual = 0;
function dibujaCirculo(evento){
var x = evento.pageX - pantalla.offsetLeft; //posicion x , y le resta lo que sobra a izquierda
var y = evento.pageY - pantalla.offsetTop; //posicion y , y le resta lo que sobra en parte superior
pincel.fillStyle = colores[indicaColorActual];
pincel.beginPath();
pincel.arc(x,y,10,0,2*3.14);
pincel.fill();
consol.log(x + "," + y);
}
pantalla.onclick = dibujaCirculo;
function cambiaColor(){
indicaColorActual++;
if(indicaColorActual >= colores.length) {
indicaColorActual = 0;
}
return false;
}
pantalla.oncontextmenu = cambiaColor;
</script>Ohh vaya despiste! Muchas gracias Erik por la ayuda.
Encantado Aldana. Éxito en tus estudios!
¿Cual era el error? Porque gray y grey en la fila 7 me funcionaban de igual manera
Si le dabas al derecho, mira que en eso yo no caí en cuenta al principio