

Hola Augustina, espero que estés bien.
Así, mirando a una foto de tu código, no pude encontrar el error.
Puedes copiar el código aquí porfa?, para yo pueda buscar la mejor solución para ti.
Para que te aparezca como código, hay que hacer clic en el ícono </> que está en la séptima posición, mirando desde lado izquierdo hacia el derecho, donde escribes el tópico.
Si quedan dudas acerca de como utilizar el foro, de dejo un video que te puede ayudar. :)
Te aguardo.
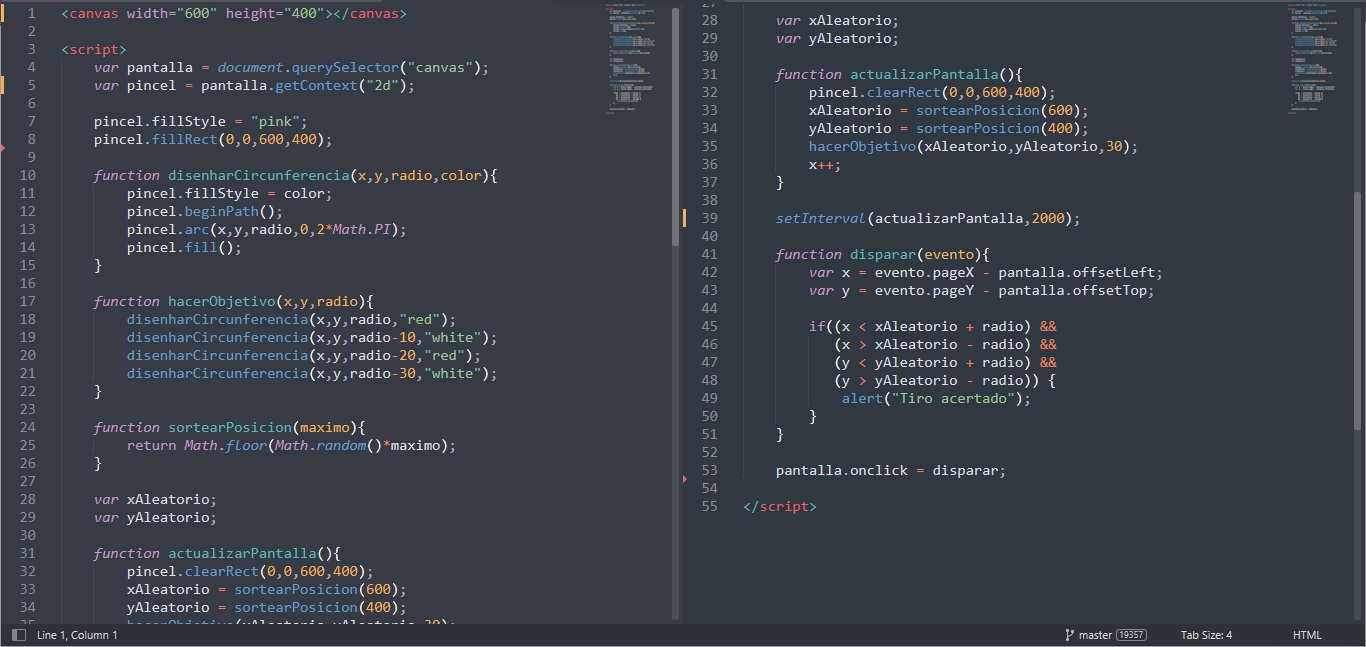
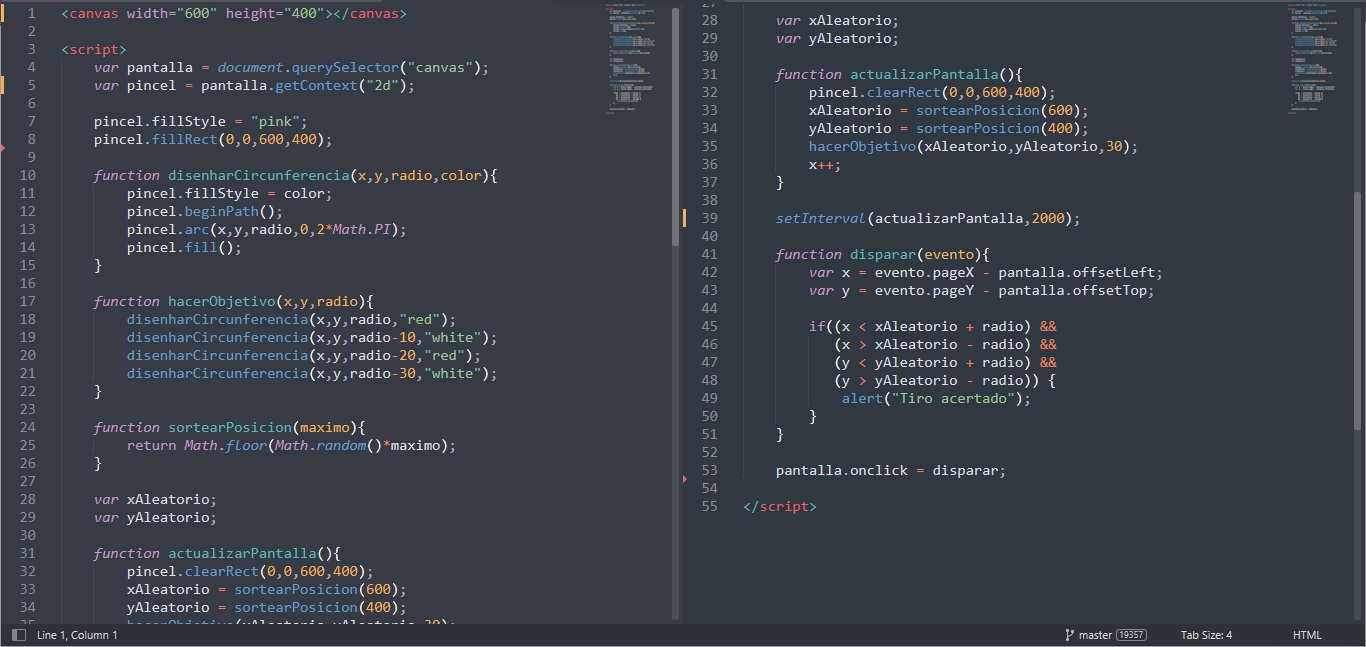
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "pink";
pincel.fillRect(0,0,600,400);
function disenharCircunferencia(x,y,radio,color){
pincel.fillStyle = color;
pincel.beginPath();
pincel.arc(x,y,radio,0,2*Math.PI);
pincel.fill();
}
function hacerObjetivo(x,y,radio){
disenharCircunferencia(x,y,radio,"red");
disenharCircunferencia(x,y,radio-10,"white");
disenharCircunferencia(x,y,radio-20,"red");
disenharCircunferencia(x,y,radio-30,"white");
}
function sortearPosicion(maximo){
return Math.floor(Math.random()*maximo);
}
var xAleatorio;
var yAleatorio;
function actualizarPantalla(){
pincel.clearRect(0,0,600,400);
xAleatorio = sortearPosicion(600);
yAleatorio = sortearPosicion(400);
hacerObjetivo(xAleatorio,yAleatorio,30);
x++;
}
setInterval(actualizarPantalla,2000);
function disparar(evento){
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
if((x < xAleatorio + radio) &&
(x > xAleatorio - radio) &&
(y < yAleatorio + radio) &&
(y > yAleatorio - radio)) {
alert("Tiro acertado");
}
}
pantalla.onclick = disparar;
</script>Esta solucion la dejare de esta manera para que ocupe menos ya que no fue util
Hola Agustina, estuve probando tu código, el error se debía a que no declaraste la variable radio.
var radio = 10;
luego de insertar la variable no declara funciona perfectamente.
Gracias por compartir tu código Augustina.
Bueno, como nos dijo el compañero Sergio, al ejecutar tu código, sale el error "radio is not defined" en la consola, o sea, al declarar la variable radio, el programa te funciona perfecto.
Gracias por la contribución, Sergio. :)
Pero así mismo, si miras la consola persiste un error, que es "x is not defined", eso pasa porque tienes que declarar también la variable x, luego de la variable radio:
var radio = 10;
var x = 0;
Si tienes dudas, ¡aquí estaremos apara apoyarte! :)