//Hola!
//Me pase un buen tiempo intentando descubrir cual es la falla
//que evita el funcionamiento de mi alert("Tiro certero"); por favor si alguien
//localiza la falla le agradecería mucho que me lo comente, muchas gracias!
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgrey";
pincel.fillRect(0,0,600,400);
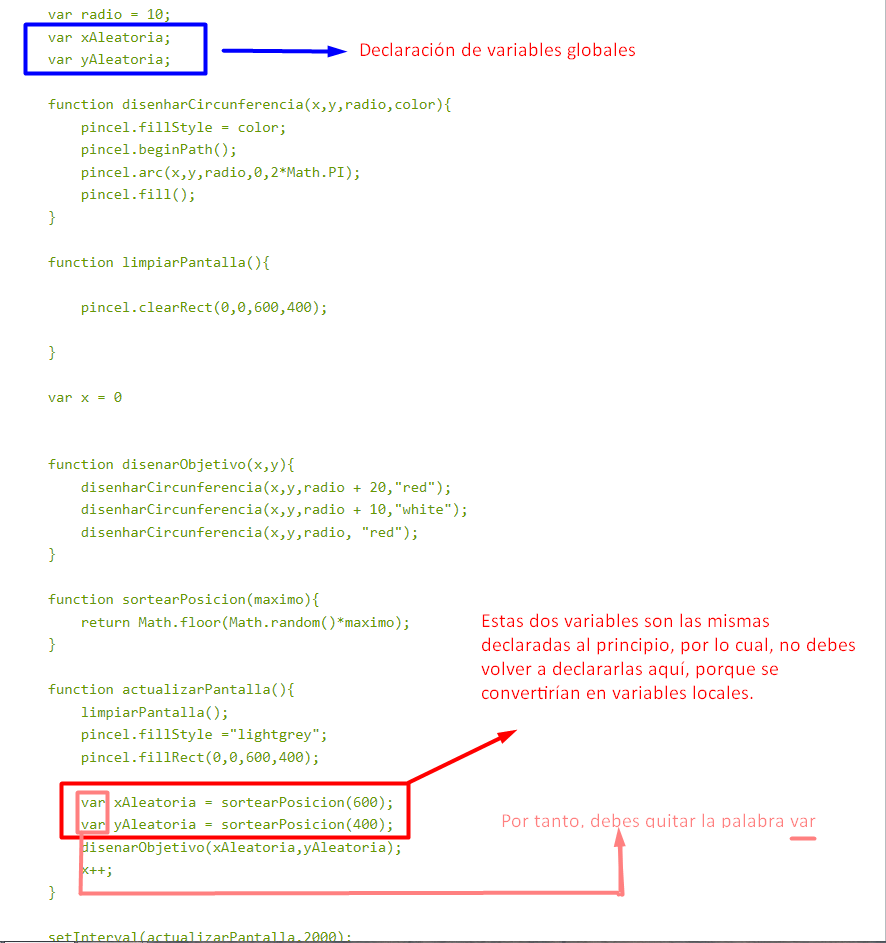
var radio = 10;
var xAleatoria;
var yAleatoria;
function disenharCircunferencia(x,y,radio,color){
pincel.fillStyle = color;
pincel.beginPath();
pincel.arc(x,y,radio,0,2*Math.PI);
pincel.fill();
}
function limpiarPantalla(){
pincel.clearRect(0,0,600,400);
}
var x = 0
function disenarObjetivo(x,y){
disenharCircunferencia(x,y,radio + 20,"red");
disenharCircunferencia(x,y,radio + 10,"white");
disenharCircunferencia(x,y,radio, "red");
}
function sortearPosicion(maximo){
return Math.floor(Math.random()*maximo);
}
function actualizarPantalla(){
limpiarPantalla();
pincel.fillStyle ="lightgrey";
pincel.fillRect(0,0,600,400);
var xAleatoria = sortearPosicion(600);
var yAleatoria = sortearPosicion(400);
disenarObjetivo(xAleatoria,yAleatoria);
x++;
}
setInterval(actualizarPantalla,2000);
function disparar(evento){
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
if((x < xAleatoria + radio) && (x > xAleatoria - radio) && (y < yAleatoria + radio) && (y > yAleatoria - radio)){
alert("Tiro certero");
}
}
pantalla.onclick = disparar;
</script>